iPhone、iPadで前回の下記記事で紹介したSafariの広告非表示機能(コンテンツブロッカー)を有効にしている人に対してウェブサイトの管理人は何か対抗手段があるのでしょうか?
目次
WordPress(ワードプレス)なら広告非表示にプラグインで対抗
独自ドメインで運用されているブログで幅広く使われているワードプレス(WordPress)は、その豊富なプラグインが人気の理由の1つですが、今回のそのプラグインを利用する事でちょっとした対抗は可能です。
広告ブロックブラウザをブロックするAdblock Blockerプラグイン
「Adblock Blocker」プラグインをインストールして有効化すると、広告をブロックする設定になっているブラウザからのアクセスに対して、ページを見れなくすることが出来ます。
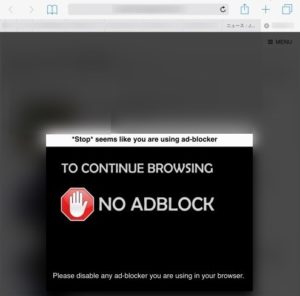
実際にWordPressのサイトにこの「Adblock Blocker」をインストールして、iOS9のSafariからアクセスしてみた結果が以下のスクリーンショットです。

このようにポップアップで「NO ADBLOCK」と表示されて、そこから先には進むことが出来ず、ページを閉じるしかありません。
このポップアップ画像や画像内のメッセージは、「Adblock Blocker」プラグインの設定画面から変更出来ます。
尚、メッセージについては日本語で設定しても反映されませんでした。

Adblock Blockerプラグインの有効性は?
但し、前回の記事でも述べたように現時点で広告非表示設定にする方々は、広告が表示されていようが、広告をクリックするような方々ではないので、この処置をしてもあまり有効ではないでしょう。