これまでのAFFINGER5ではクラシックエディタの使用が推奨されてきましたが、AFFINGER6(アフィンガー6)はWordPressのブロックエディタ(Gutenberg)への対応を強化したテーマです。
AFFINGER6を6ヶ月間使ってみた感想とAFFINGER5との違い
クラシックエディタからブロックエディタに変わることでボタンリンクの作成方法も変わっています。

AFFINGER6標準のボタンリンク作成方法と気をつけたいところ
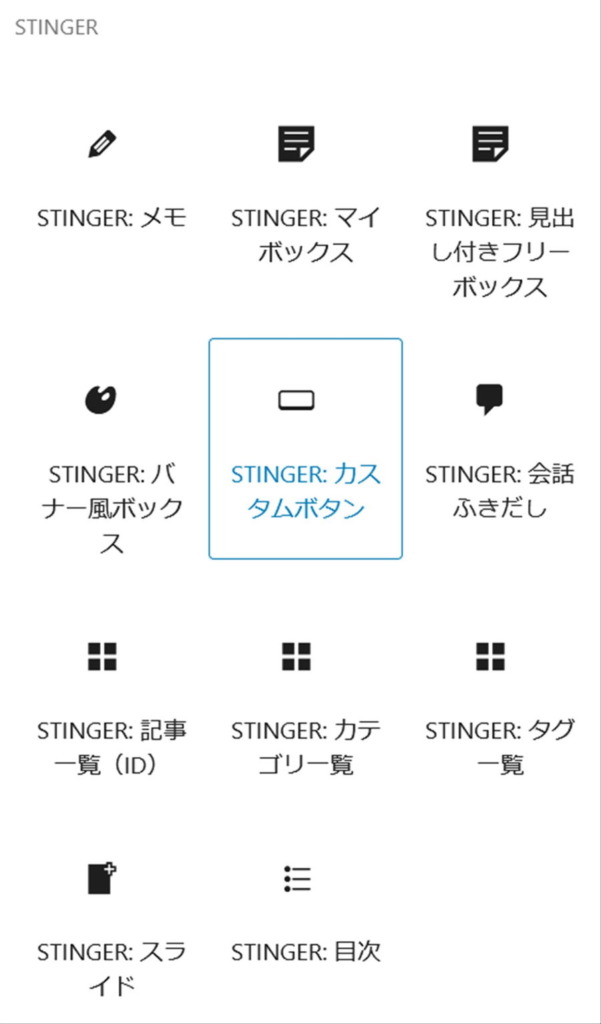
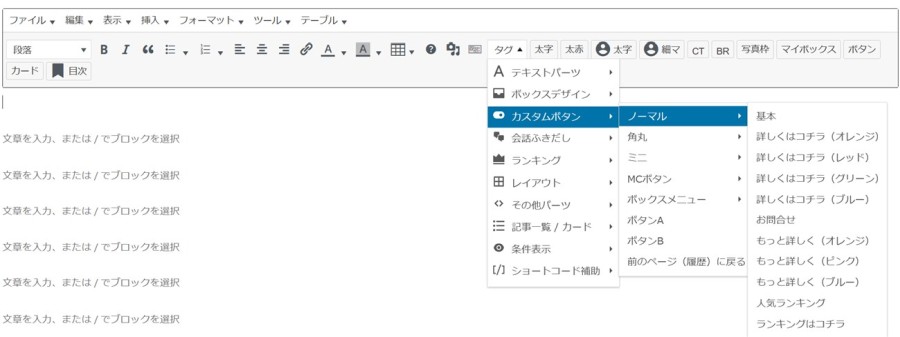
AFFINGER6で標準のボタンリンク作成方法は、STINGERカスタムボタンブロックを使う方法になります。

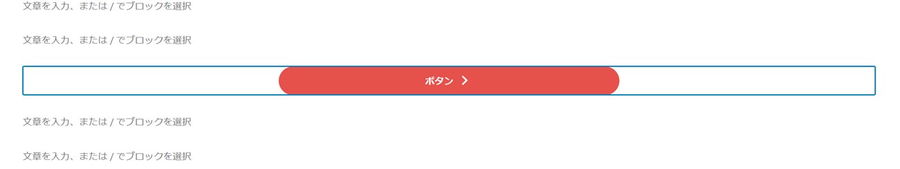
STINGERカスタムボタンブロックを選択すると、記事作成画面にボタンが表示されます。

このボタンを選択すると、ボタンに表示するテキストや色、リンク先URL、ボタンを光らせるなどの設定ができます。

ボタンリンクの具体的な設定値については下記表を参考にしてもらえればと思います。
STINGERカスタムボタンブロックの各設定について
| 項目 | 設定値の説明 |
|---|---|
| テキスト | ボタンに表示するテキストを入力します |
| アイコン (前) | テキスト前に表示するアイコンをリストから選択します |
| アイコンクラス | テキスト前に表示する任意のアイコンをCSSクラスで指定します |
| アイコン (後) | テキスト後に表示するアイコンをリストから選択します |
| アイコンクラス | テキスト後に表示する任意のアイコンをCSSクラスで指定します |
| カスタム | テキストのサイズを指定します(%) |
| 太字 | 見出しを太字にします |
| リンク先 URL | リンクしたいURLを記載します |
| nofollow | リンクに nofollow属性を追加します。 |
| 新しいページで開く | リンク先を新しいページとして開くようにします。 |
| Google Analytics のイベントラベル | onclickイベントラベルを設定します |
| 幅 (%) | 上下左右のマージを指定します |
| 影 | 影付きにします。 |
| 光る演出 | ボタンを時々光らせる場合はONにします |
| ボーダー | ボーダーの太さ、丸みを設定します |
| タイトル色 | 見出しの色を指定します |
| ボーダー色 | 枠線の色を指定します |
| 背景色 | 背景色を指定します |
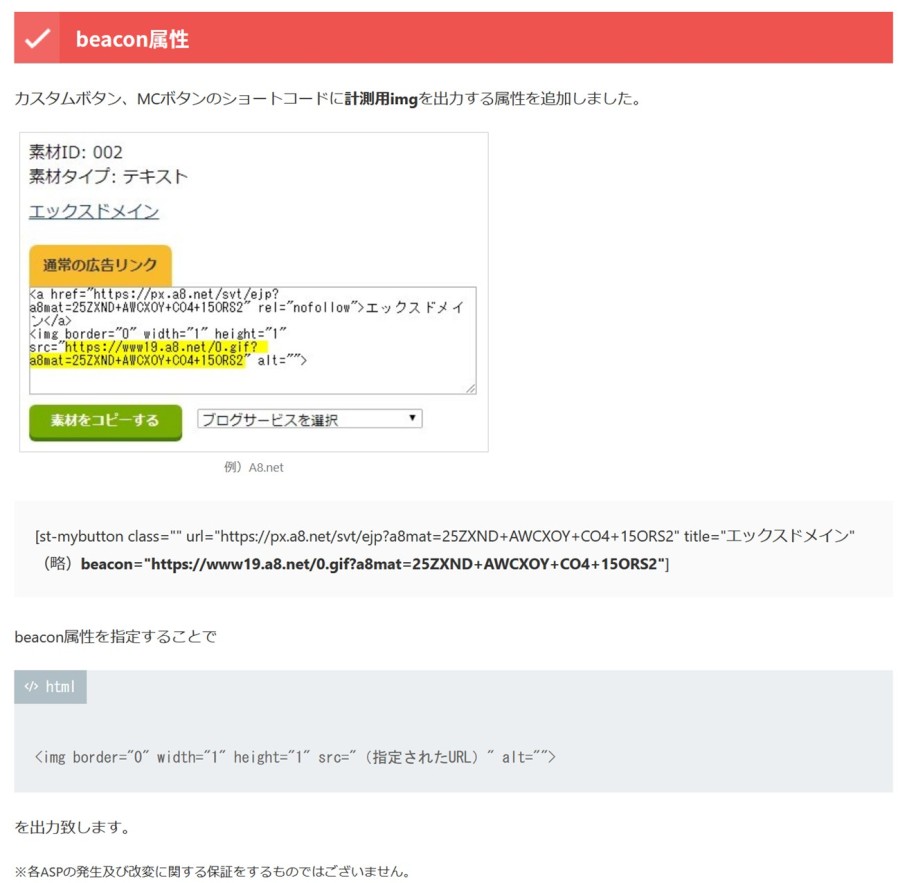
このAFFINGER6のボタンリンクはアフィリエイトのリンクで使われることが多いと思うのですが、個人的に機能が不足しているのがBeacon(ビーコン)の設定が出来ないことです。
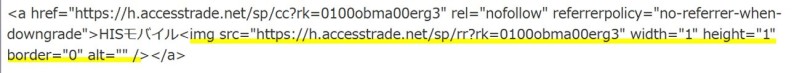
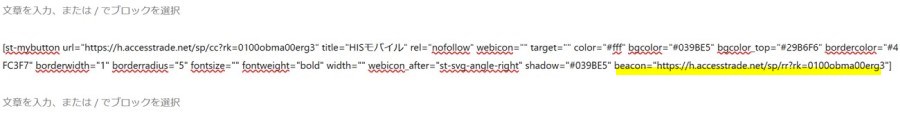
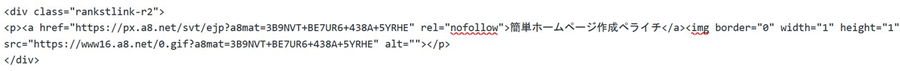
Beaconとは、アフィリエイトリンクにあるトラッキング用の画像リンクのことで、以下のような書式となっています。

この画像リンクは幅と高さがそれぞれ1ピクセルで枠がないので、ウェブページが表示された時にはユーザ側には基本何も表示されない画像となっています。
このBeaconですが、AFFINGER5の2020年5月のアップデートによりボタンリンクに設定できるようになっているのですが、AFFINGER6のボタンブロックでは設定できません。

AFFINGER6でAFFINGER5と同じボタンリンクを作る方法
AFFINGER6でAFFINGER5の時と同じボタンリンクを作るには、クラシックブロックを使います。
カスタムボタンを使う場合の設定

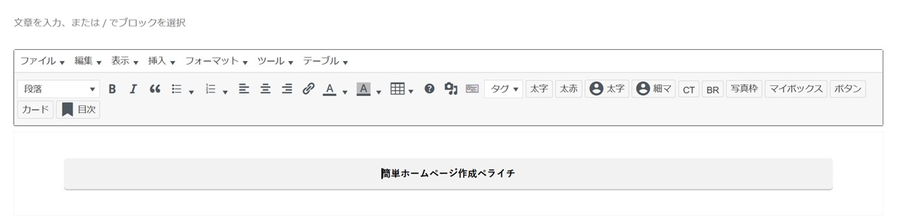
クラシックブロックを選択すると、以下のような以前までのクラシックエディタを使っていた時と同じような編集が可能となります。

ここで、AFFINGER5の時と同じ用にカスタムボタンでボタンリンクを作成することが出来るので、計測用ビーコンを含めたアフィリエイトのボタンリンクを作成できます。

ボタンA及びボタンBを使う場合の設定
また、カスタムボタンメニュー内にあるボタンAとボタンBを使う場合は、aタグだけでなくimgタグもそのまま貼り付けることで、計測用ビーコンが設定できます。
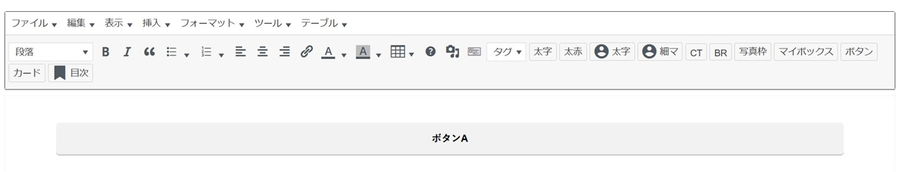
クラシックブロックでカスタムボタンのボタンAまたはボタンBを挿入すると、記事作成画面では以下のようになります。

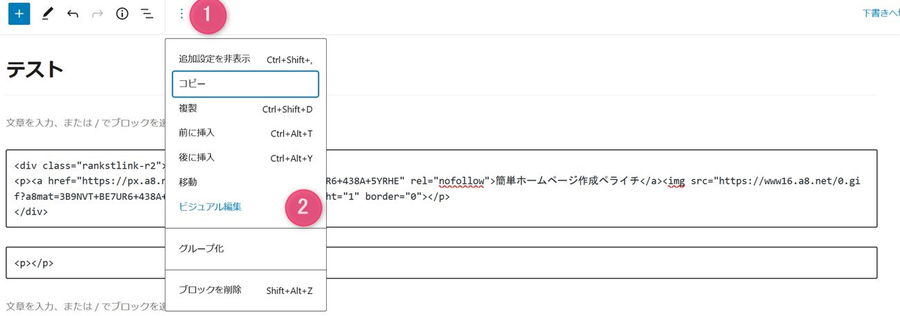
ここで、このボタンブロックを選択した状態で、HTMLとして編集を選択します。

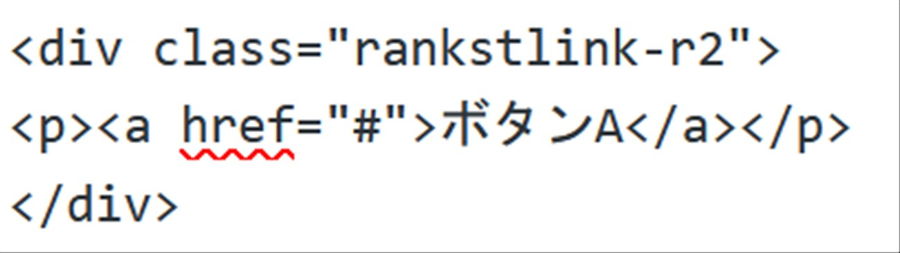
そうすると、htmlが表示されます。

ここでaタグ部分を広告コードに置き換えることで、アフィリエイト用のボタンリンクとなります。

アフィリエイトリンクの挿入が完了したら、html編集モードからビジュアル編集モードに戻ります。

ブロックエディタの状態に戻って、実際の表示に近い状態を確認することができます。

あとは、記事を作成して公開すれば、ボタンリンクが表示されいるはずです。

このボタンAとボタンBの色は、AFFINGER6のランキング管理メニューから変更ができます。

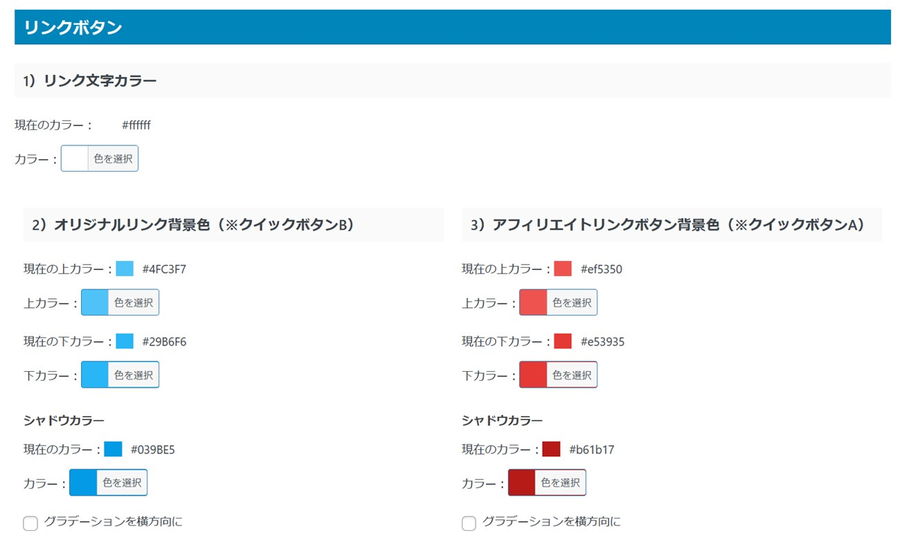
ランキング管理メニューを開くとリンクボタンに関する設定部分があるので、ここでボタンの色を変更できます。

設定を変えたあとはキャッシュを削除しましょう。
ランキング管理用のCSS(デザイン)を使用しないにチェックを入れるとボタンが表示されなくなるので注意してください。
ボタンA及びボタンBを使わない場合は、ランキング管理用のCSS(デザイン)を使用しないにチェックを入れるとGoogleのPageSpeed Insightsで使用していない CSS の削減の指摘が改善されます。
AFFINGER6は、現状機能追加が頻繁に行われている状況です。
そのため、今後のアップデートでカスタムボタンブロックでもビーコンの設定が出来るようになるかもしれませんが、現状はアフィリエイトリンクのビーコンをボタンリンクに埋め込むにはクラシックブロックを使った方法が最適です。
