
AFFINGER6(アフィンガー6)を使っているブログにデザイン済みデータを実際に適用してデザインの着せ替えをやってみました。

他の解説ブログで紹介されている手順が古くて設定するのに若干手間取ったので、本記事では最新の情報で解説します。
\ デザイン済みデータでデザインの着せ替え可能 /
AFFINGER CLOSETにユーザ登録

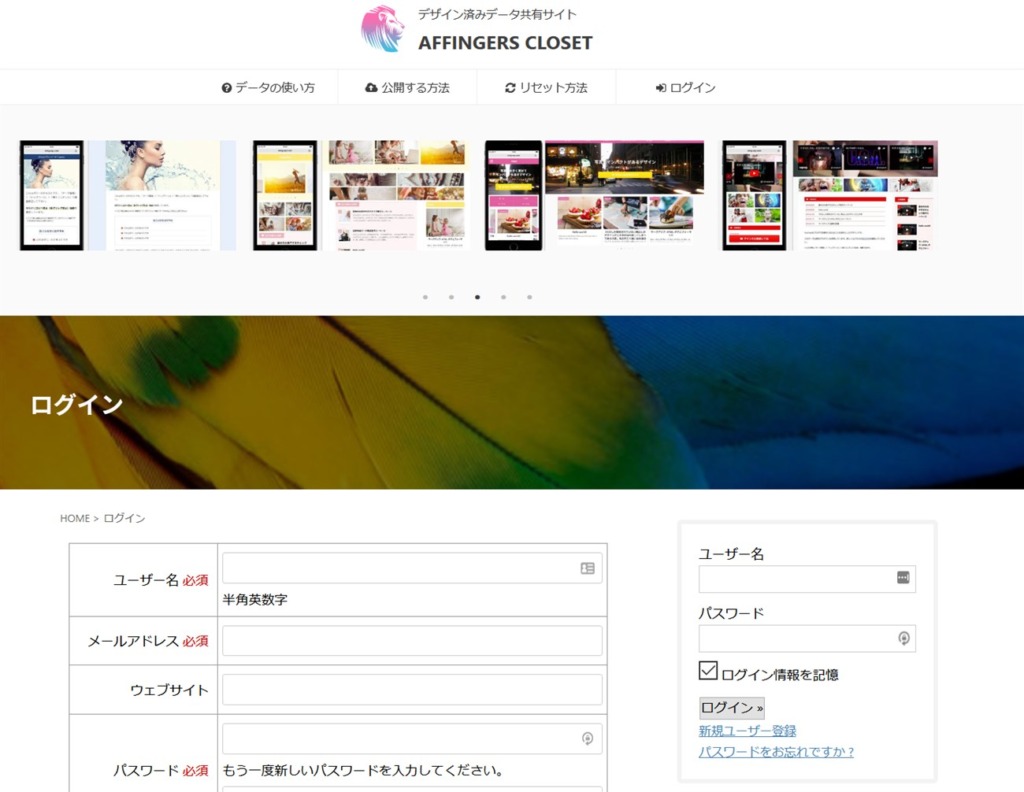
AFFINGERのデザイン済みデータを利用するなら「AFFINGER CLOSET」のユーザ登録を行います。
無料のユーザ登録することで、デザイン済みデータのダウンロードと、デザイン済みデータを使うために必要なデータ引継ぎプラグイン(LITE)またはデータ引継ぎプラグインのダウンロードが可能となります。
AFFINGERのテーマ本体をダウンロードするSTINGER STOREのユーザとは別になります。
3つのプラグインをインストール
デザイン済みデータを使ってブログデザインを着せ替えるには3つのプラグインが必要となります。
必要なWordPressのプラグインは下記3つです。データ引継ぎプラグインは有料となります。
- Customizer Export/Import
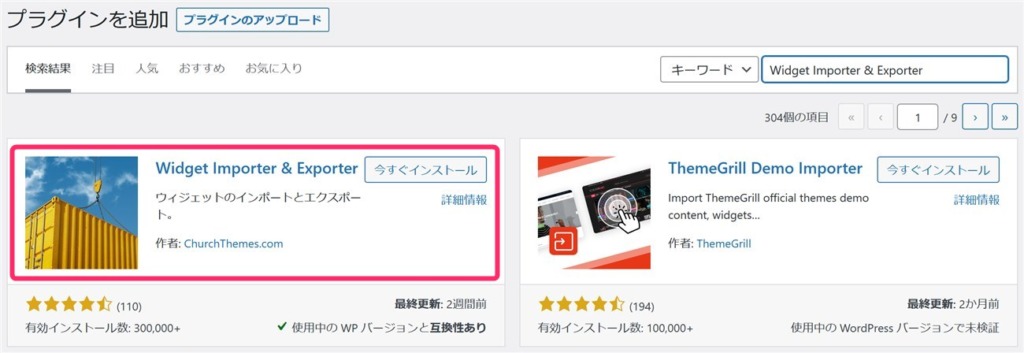
- Widget Importer & Exporter
- データ引継ぎプラグイン又は無料のデータ引継ぎプラグイン(LITE)
3つのうちデータ引き継ぎプラグインは、アフィンガー専用のプラグインになるので、他の2つとはインストール方法が異なります。
2021年3月時点では、データ引継ぎプラグイン(LITE)という無料のプラグインも公開されていたのですが、現在は有料のデータ引継ぎプラグインのみ公開されています。
データ引き継ぎプラグインを使わない解説記事も見受けられますが、デザイン済みデータを配布しているAFFINGER CLOSETでもデータ引き継ぎプラグインを使う事を紹介しています。これを使わないと期待したデザインになりません!
Google検索上位の記事を見てみると、アフィンガー公式サイトの内容をコピーしてるだけで、実際に自分のブログにデザイン済みデータを適用したことが無いんじゃないかと思う記事もありました。
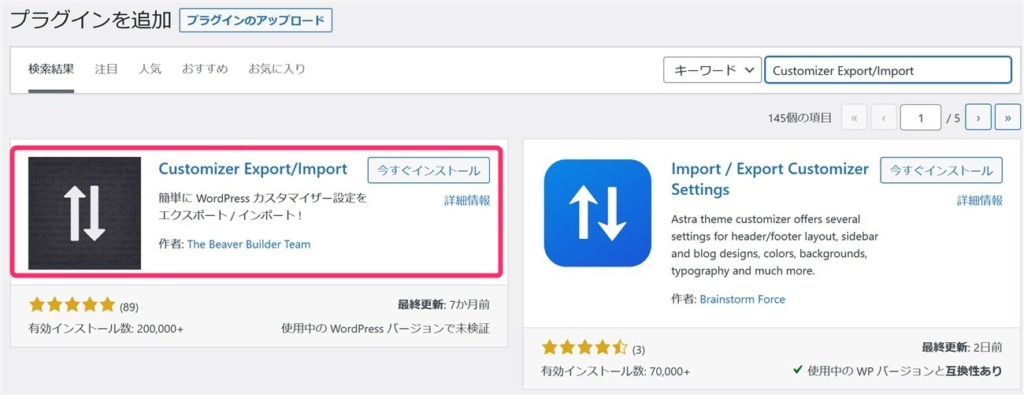
Customizer Export/Importのインストール方法は、他のプラグインと同じで、WordPressのプラグイン新規追加で「Customizer Export/Import」と入力して行います。

インストール後は有効化を忘れずに行ってください。
Widget Importer & Exporterプラグインも同様にインストールして有効化します。

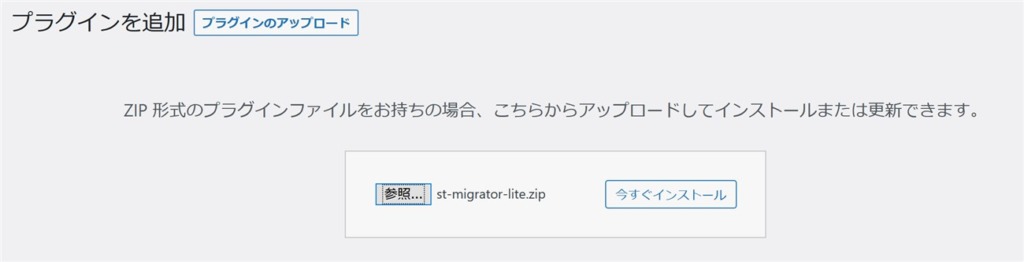
データ引継ぎプラグイン(LITE)のインストールは、下記リンク先からプラグインのZIPファイルをダウンロードして行います。

ダウンロードしたZIPファイル(st-migrator-lite.zip)をWordPressのプラグインアップロード機能を使ってインストールします。

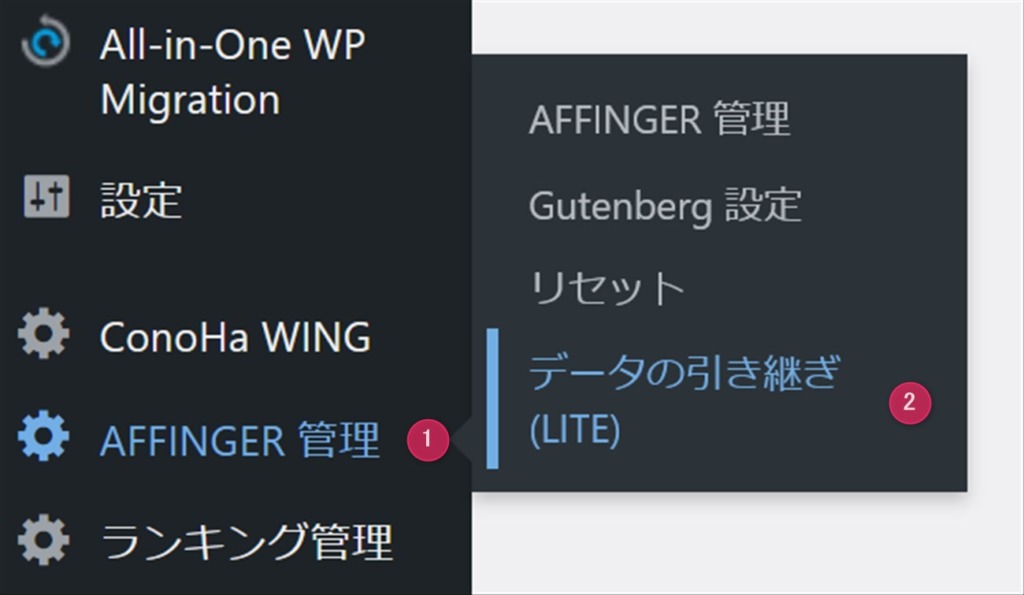
インストールが完了すると、AFFINGER管理メニュー内にデータの引き継ぎ(LITE)が表示されます。
デザイン済みデータをダウンロードする
デザイン済みデータを自分のブログに反映させるため、AFFINGER CLOSETからデータをダウンロードします。

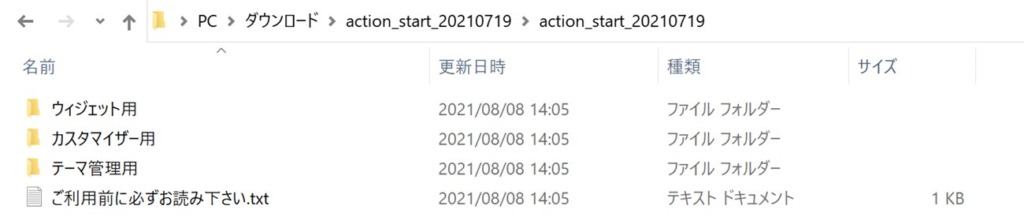
zip形式のファイルがダウンロードされるので、解凍します。

フォルダの中にウィジェット用とカスタマイザー用、そしてテーマ管理用3つのフォルダがあります。
これらのフォルダにそれぞれ1つファイルがあります。
- カスタマイザーファイル(拡張子が.dat)
- ウィジェットファイル(拡張子が.wie)
- テーマ管理ファイル(拡張子が.json)
3つのプラグインを使ってデザイン済みデータを適用
先程ダウンロードしたフォルダ内にある3つのファイルを3つのプラグインを使って適用していきます。
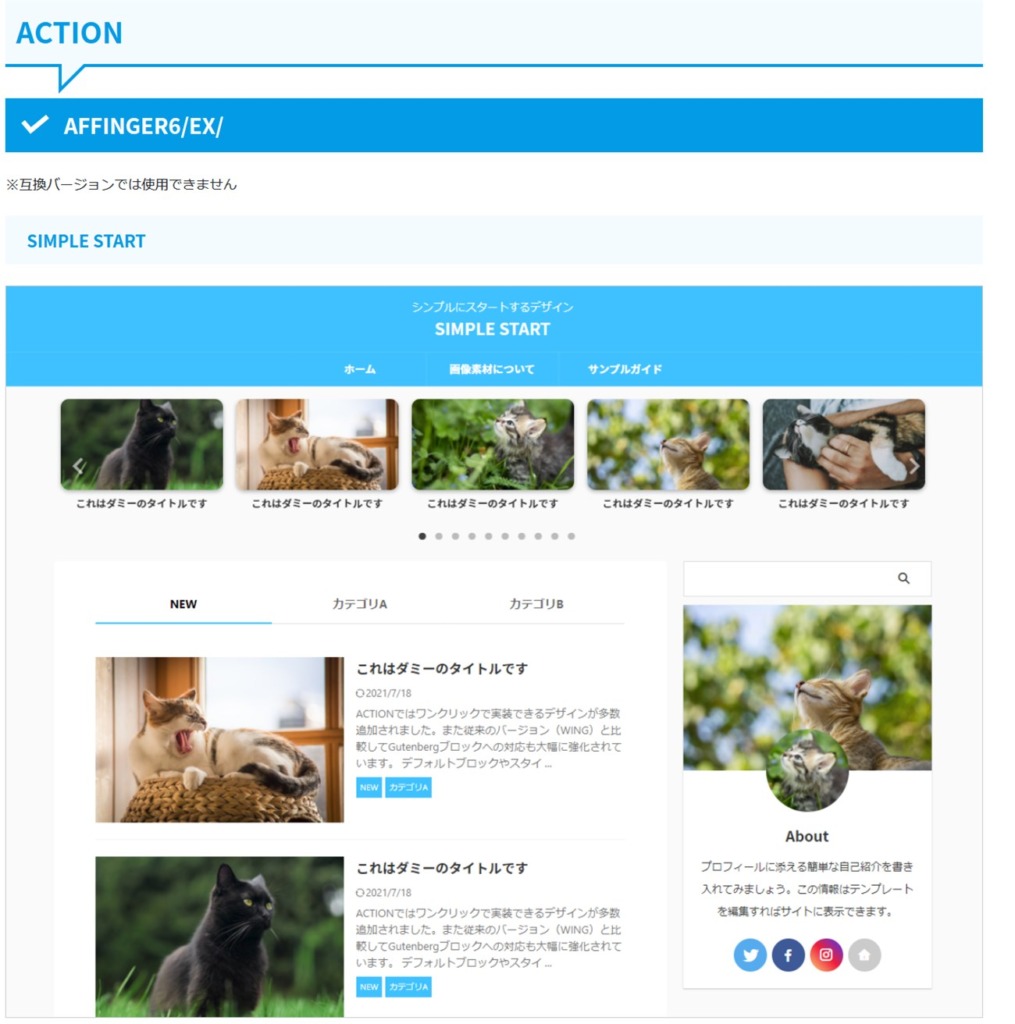
因みに、デザイン済みデータを適用する前のブログデザインは以下のようにAFFINGER6の初期状態でした。

まず、カスタマイザーの設定を行います。
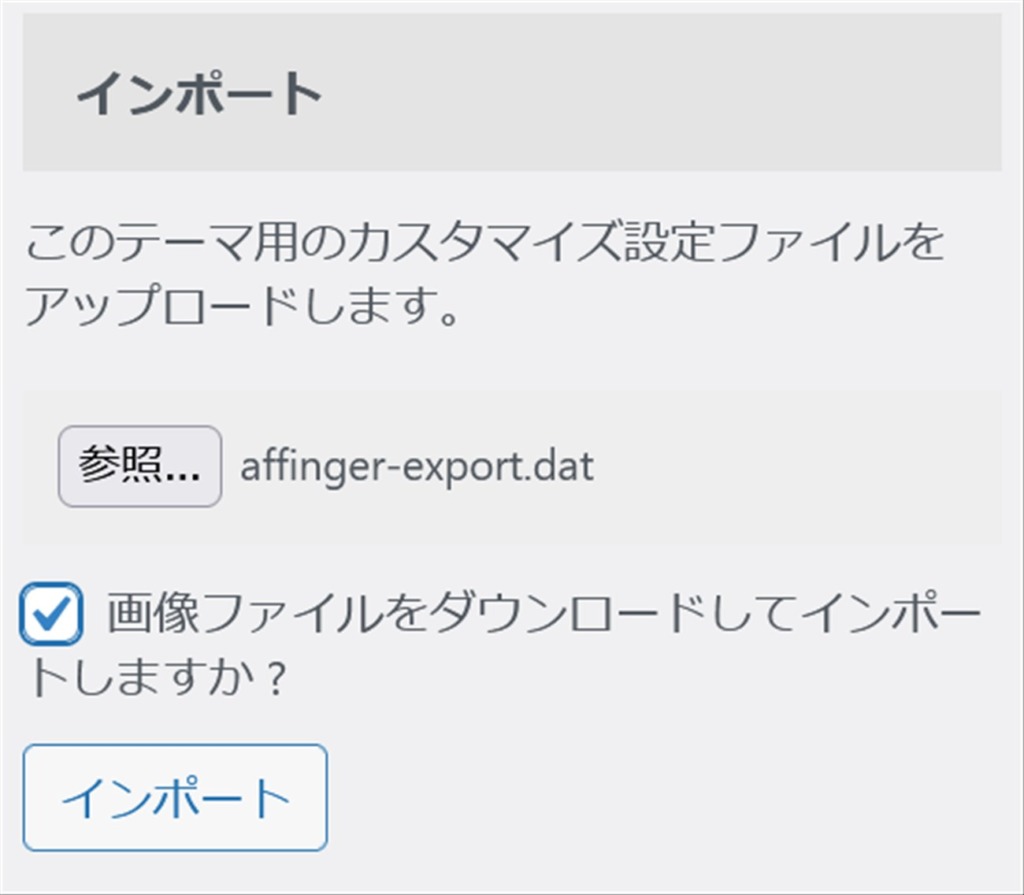
WordPressの外観-カスタマイズを開いたあとに「エクスポート/インポート」を選択します。
参照ボタンを押して、ダウンロードしておいたカスタマイザーファイル(拡張子が.dat)を指定し、画像ファイルをダウンロードしてインポートにチェックを入れてインポートします。

次にウィジェットファイルを適用します。
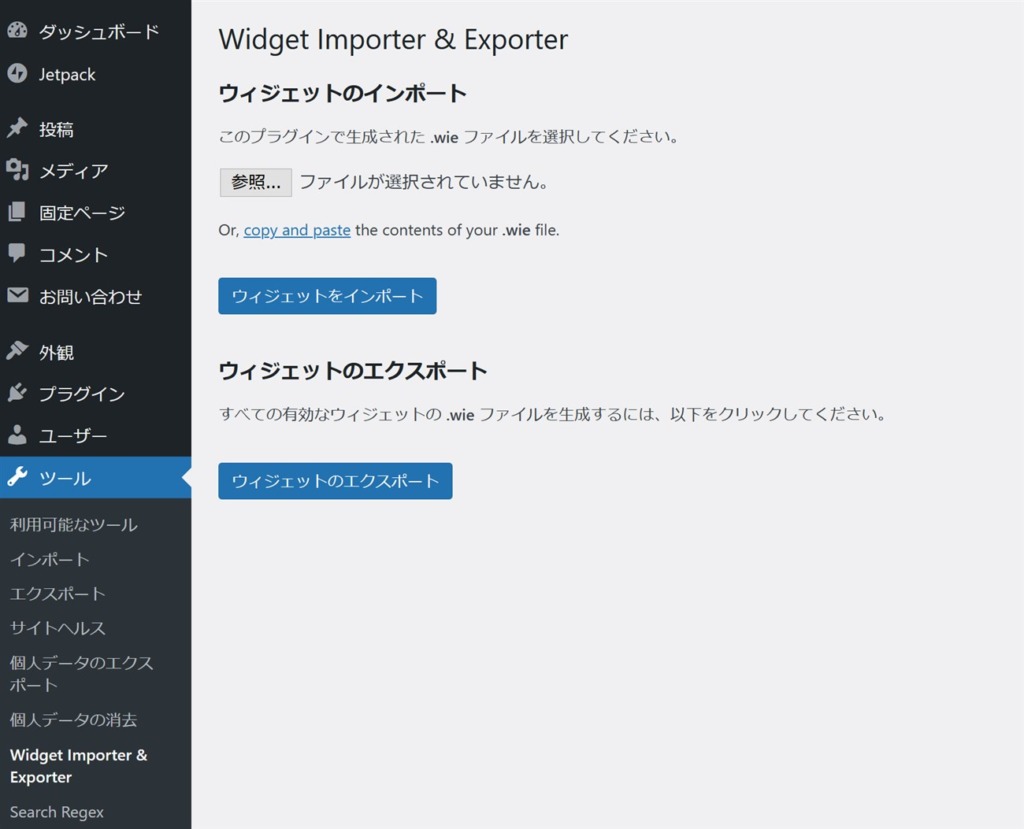
WordPressの画面でツールを開いて、「Widget Importer & Exporter」を選択します。

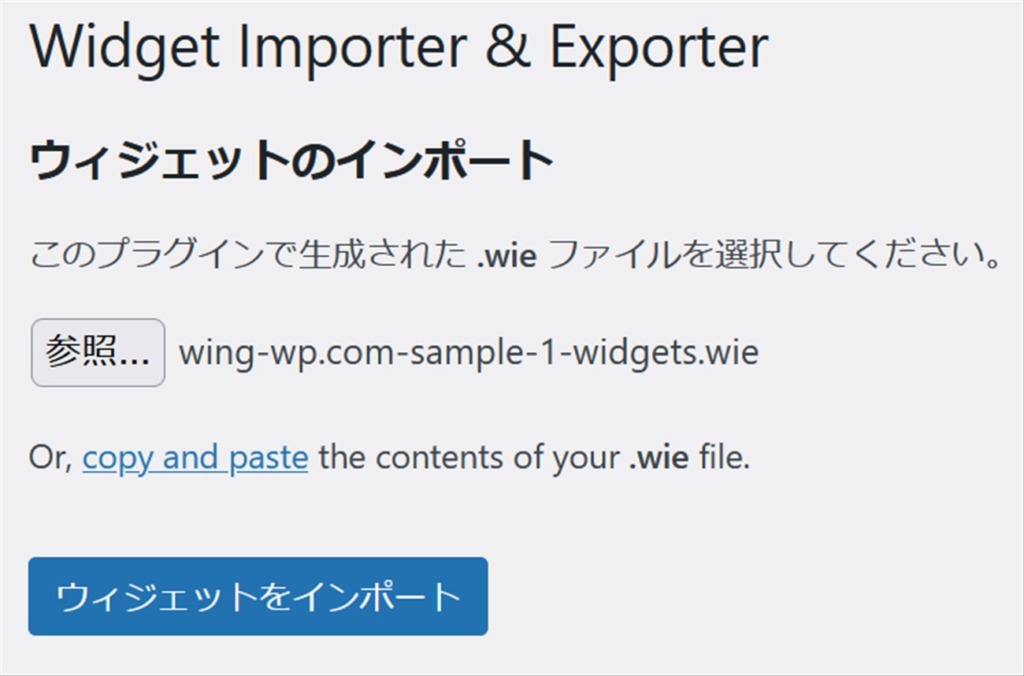
「Widget Importer & Exporter」の画面で参照ボタンを押して、ダウンロードしたウィジェットファイル(拡張子が.wise)を指定し、ウィジェットをインポートします。

インポートが完了すると、インポート結果が表示されます。特にエラー表示がなければ問題ありません。

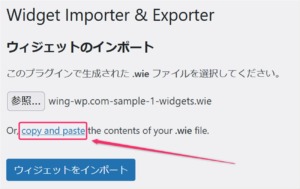
もしインポート時に「You must upload a .wie file generated by this plugin」というエラーが表示された場合は、次の方法で対処してください。

最後に、データ引継ぎプラグインを使ってテーマ管理ファイル(拡張子が.json)をインポートします。
AFFINGER管理メニューからデータの引き継ぎ(LITE)を選択します。

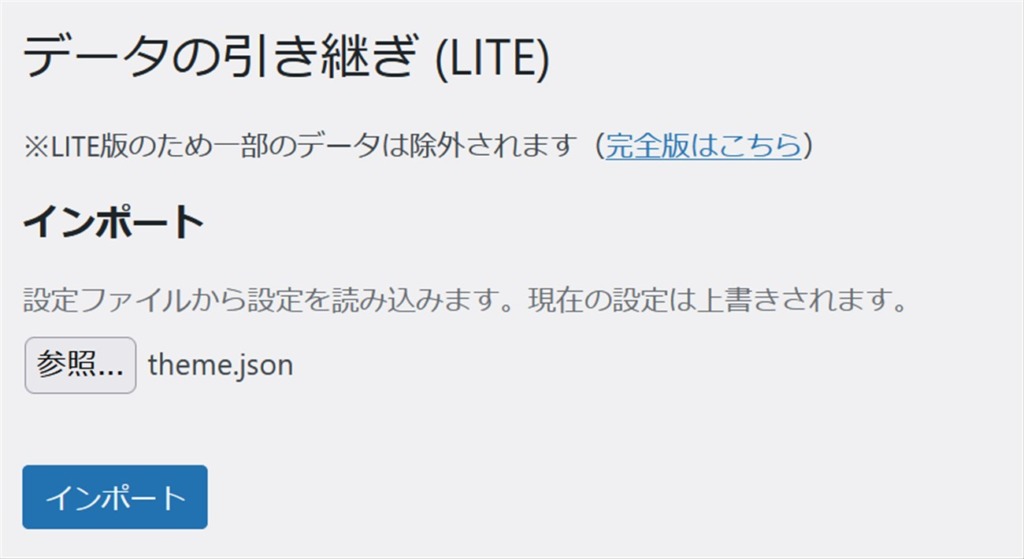
参照ボタンを押して、.jsonファイルを選択し、インポートボタンを押します。


これでAFFINGER6のデザイン済みデータの適用は完了です。
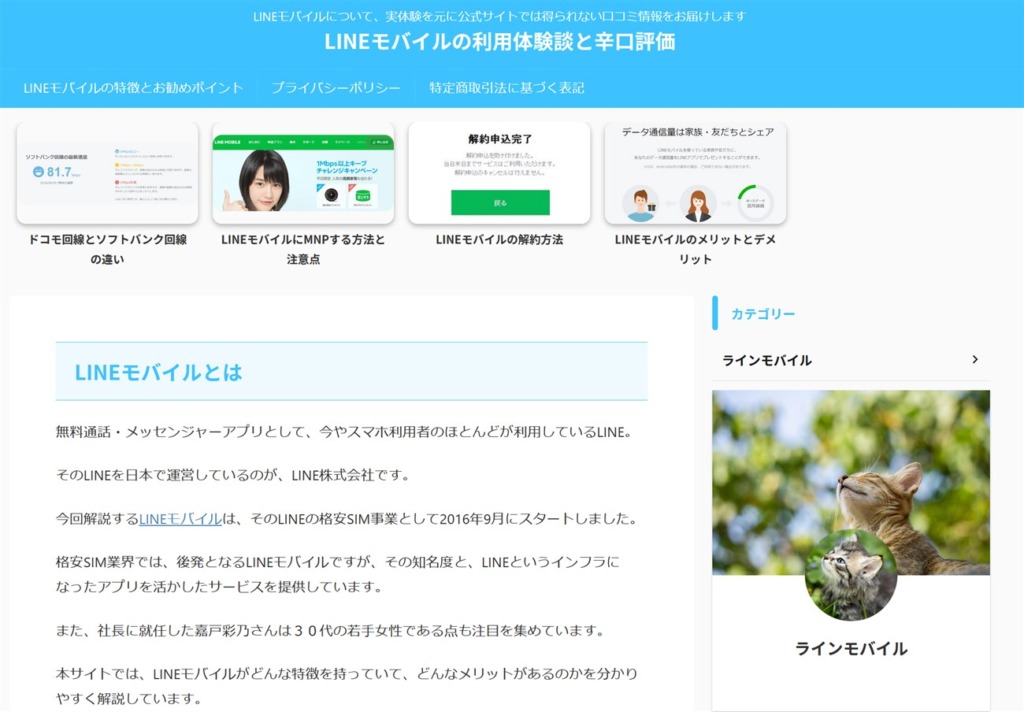
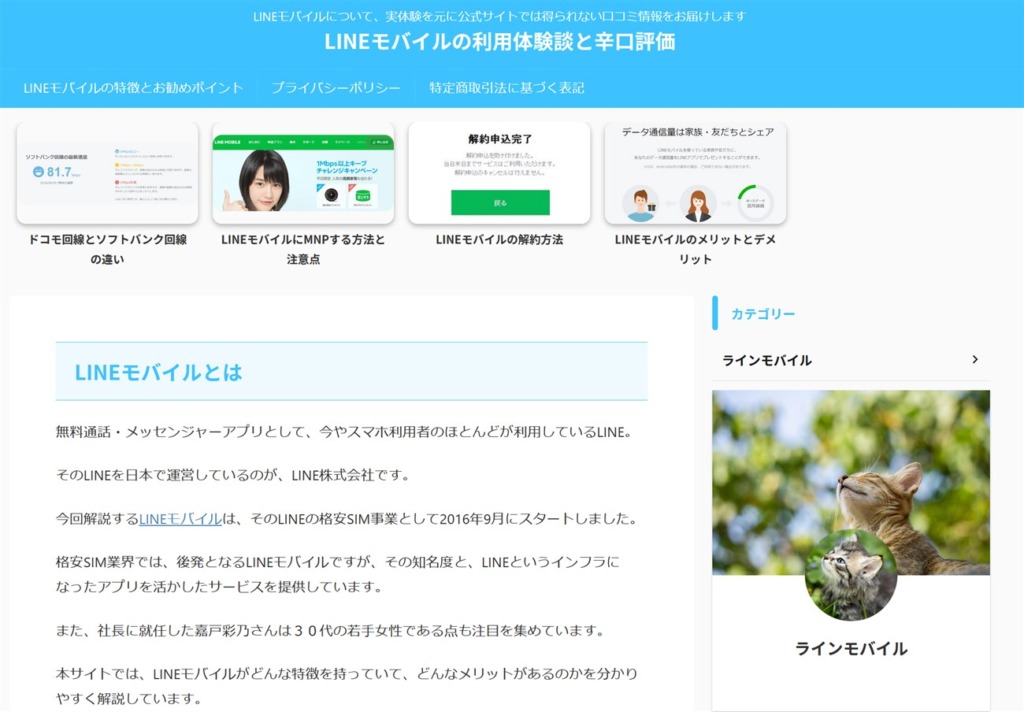
デザイン済みデータ適用後のブログデザインを確認すると、こんな感じです。

細かい設定やカスタマイズについては、公式サイトの解説も参考にしてもらえればと思います。
以上、AFFINGER6のテーマを使っている場合に利用できるデザイン済みデータの適用手順について解説してきました。
デザイン済みデータを適用すれば、デザインの着せ替えが簡単にできます。
一方で、細部の設定は自分で行う必要があります。
そして何よりもデータ引継ぎプラグインが有料に戻ってしまったのは残念です。
人気テーマのSWELLなら無料プラグインだけでデモサイトのデザインに着せ替えできるので余計そう感じますね。

\ 無料でデモサイトのデザインに着せ替え可能 /
