ブログの速度低下とPageSpeed Insightsスコアを低くする原因

グーグルのPageSpeed Insights(PSI)のスコアを大きく下げる原因として、Twitterの投稿を記事内に挿入する事が挙げられます。
これは、以下のようなTwitterのツイート内容をブログ記事に挿入する際に埋め込みコードを使うことで起きます。
埋め込みコードの中で大きな役割を果たしているのが、javascriptで拡張子が.jsのファイルになります。
このjavascriptによってTwitterやInstagramの投稿内容がブログ記事内で単純なテキストだけではないUIで表現されています。
Twitterの場合は、下記コードがjavascriptを読み込んで実行しているコードになります。
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>Instagramの場合は、下記になります。
<p><script async="" src="//www.instagram.com/embed.js"></script></p>これらjavascriptのコードをどうするかで速度改善及びPageSpeed Insightsスコア向上が期待できます。
効果はあるけど、他への影響が出てしまう遅延読み込み方法
埋め込みコードを遅延読み込みさせることでPageSpeed Insightsのスコアは向上します。
そこで思いついたのが、私もアドセンスを導入しているブログで導入しているGoogle AdSenseのスクリプトを遅延読み込みさせる方法の応用です。
実際にこの方法を応用している内容について解説しているブログも見つかりました。
TwitterやInstagramの埋め込みを遅延読み込みして高速表示しよう
この方法を実践すると、埋め込みコードがある状態でもPageSpeed Insightsスコアは大幅に向上します。
しかし、上記サイトで紹介している方法をそのまま導入すると問題もあります。それは、TwitterやInstagramの内容を埋め込んでいない記事の速度が低下してしまうことです。
何故かというと、上記ブログで紹介している方法だと、TwitterやInstagramの埋め込みがなくても、速度低下を起こすjavascriptのコードを遅延ながら読み込んでしまうためです。
Google AdSenseに対してこの方法が使えるのは、アドセンスの場合、基本的に全ての記事やトップページでアドセンスを表示させるからです。
ここがTwitterやInstagramの投稿を埋め込むケースと異なります。
対策方法(プログラムやサーバについて少しでも知識がある方)
上記遅延ロードの方法が抱えるデメリットを解消する形とするのが本記事で紹介する方法です。
この方法を実践するには、下記作業が必要となります。ここで紹介されている通りに実践することで基本的には出来ますが、トラブルになった際に自己解決できる人のみ実践するようにしてください。WordPressのファイル構造やプログラミング知識があるのが望ましいです。
また、レンタルサーバはConoHa WINGを、WordPressのテーマはSWELLを用いて解説しています。
- JavaScriptファイルの新規作成
- functions.phpファイルの編集
- レンタルサーバ上でのファイル作成またはFTP等によるファイルアップロード
遅延ロード用JavaScriptファイルの新規作成
TwitterとInstagramの埋め込みコードにあるwidgets.jsとembed.jsを遅延ロードするプログラムを記載したのが下のJavaScriptファイルが下記になります。
function LazyLoadTwInsta(src) {
const scriptTag = document.createElement('script');
scriptTag.src = src;
scriptTag.async = true;
document.body.appendChild(scriptTag);
}
function doTwInstaLazyLoad() {
const twitterEmbed = document.getElementsByClassName('twitter-tweet');
const instaEmbed = document.getElementsByClassName('instagram-media');
try {
if (twitterEmbed.length !== 0) LazyLoadTwInsta('https://platform.twitter.com/widgets.js');
if (instaEmbed.length !== 0) LazyLoadTwInsta('//www.instagram.com/embed.js');
} catch (error) {
console.log(error);
}
}
window.addEventListener('scroll', doTwInstaLazyLoad, { once: true });このコードの特徴は、遅延ロード処理だけでなく、TwitterやInstagramの埋め込みコードがある場合のみ有効になる仕組みが導入されているところです。これによって、TwitterやInstagramの埋め込みをしていない記事に悪影響が出ないように配慮しています。
それでは、このコードの作成について順を追って解説していきます。
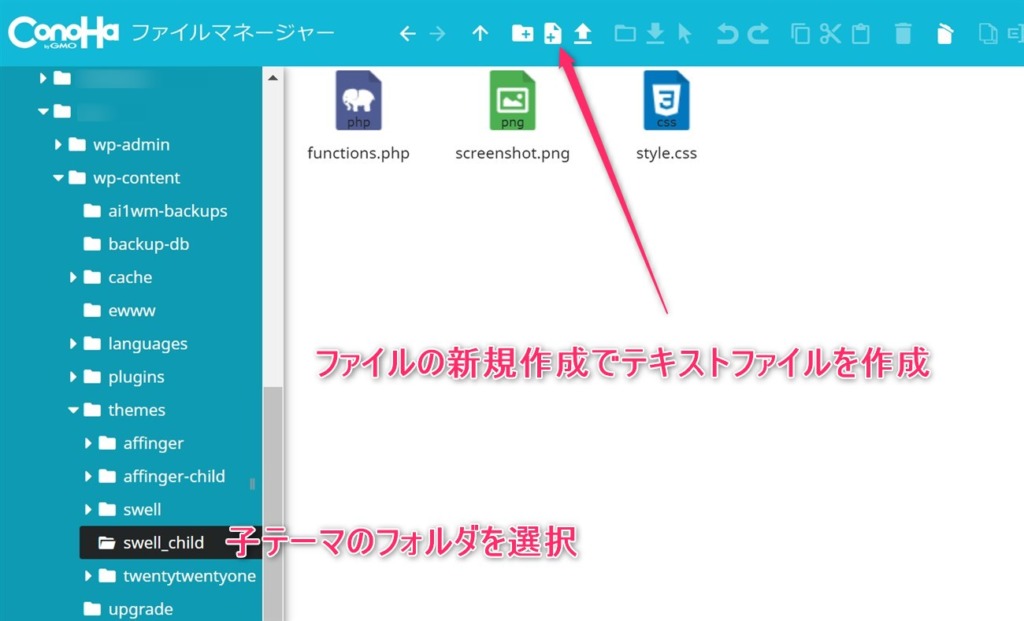
まず、この「lazy-load-twinsta.js」ファイルを子テーマのフォルダ直下に作成します。
今回はこのブログで使っているConoHa WING(コノハウィング)のサーバーで解説していきます。
ConoHa WINGが半永久的にほぼ無料となる株主優待を使ってみた
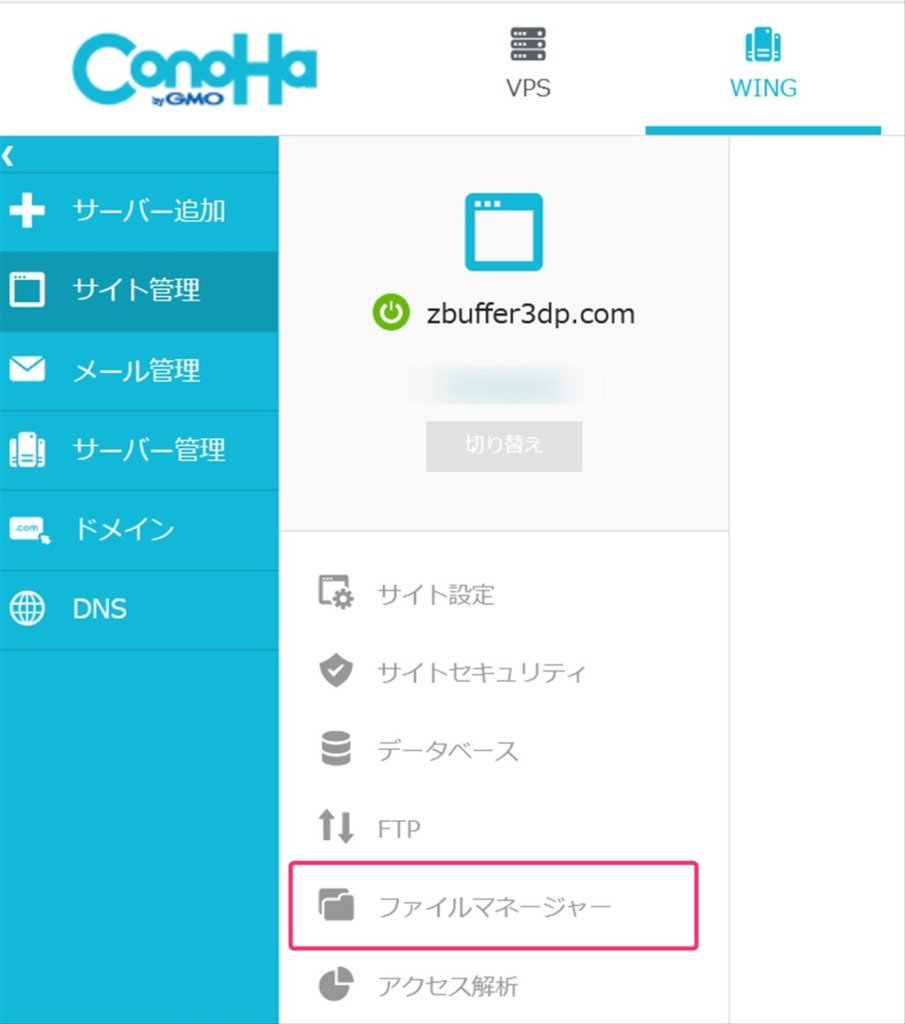
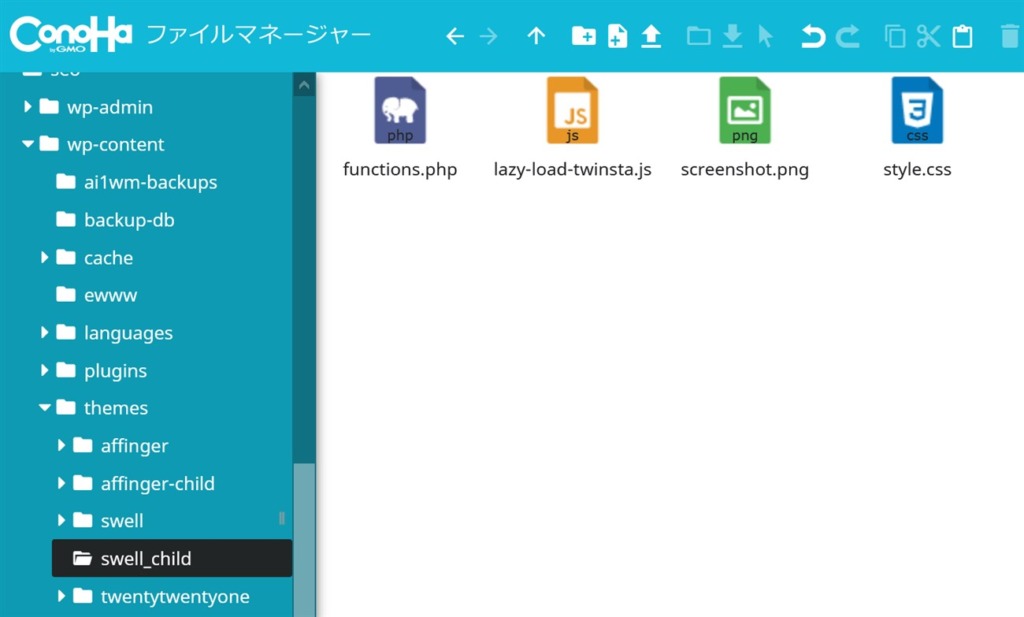
ConoHa WINGにログインして、サイト管理のファイルマネージャーを開きます。

ファイルマネージャーを開いたら、子テーマのフォルダを選択します。
子テーマを使うのは必須ではありませんが、追って説明するfunctions.phpの編集に関連して子テーマを使うのを推奨します。
このブログはSWELLテーマの子テーマを使っているので、swell_childを選択します。

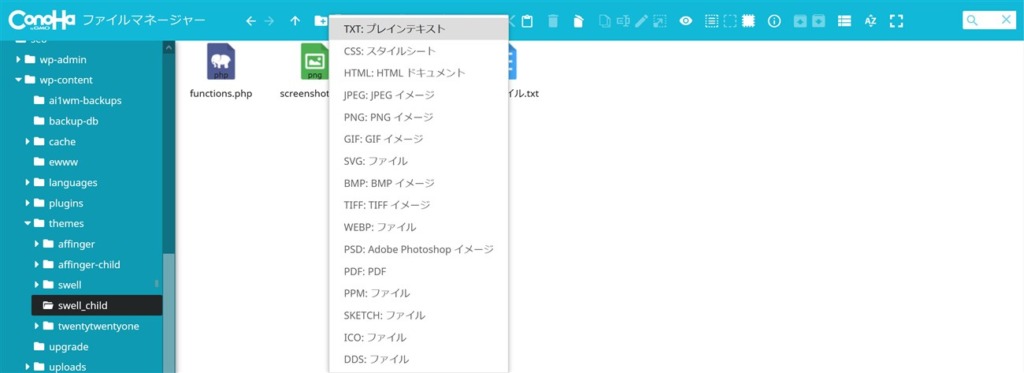
次にファイルの新規作成を行います。
ファイルの種類はTXT(プレインテキスト)でOKです。

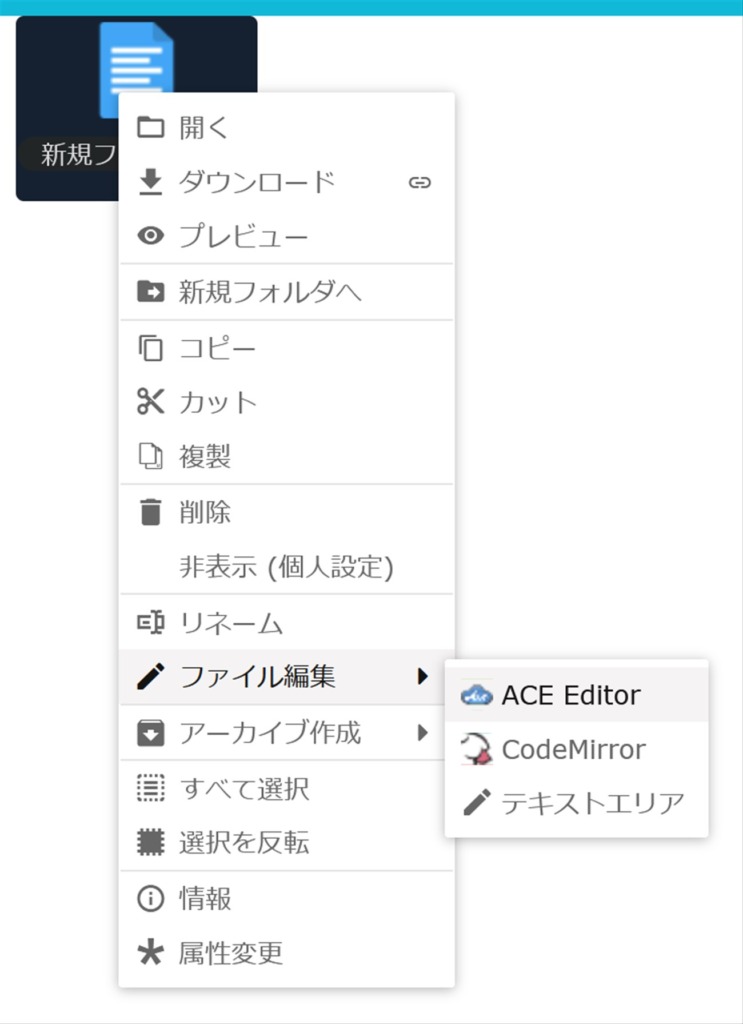
次に作成したファイルの編集を行います。作成したファイルを選択した状態で右クリックすると、メニューが表示されるので、ファイル編集の「ACE Editor」を選択します。

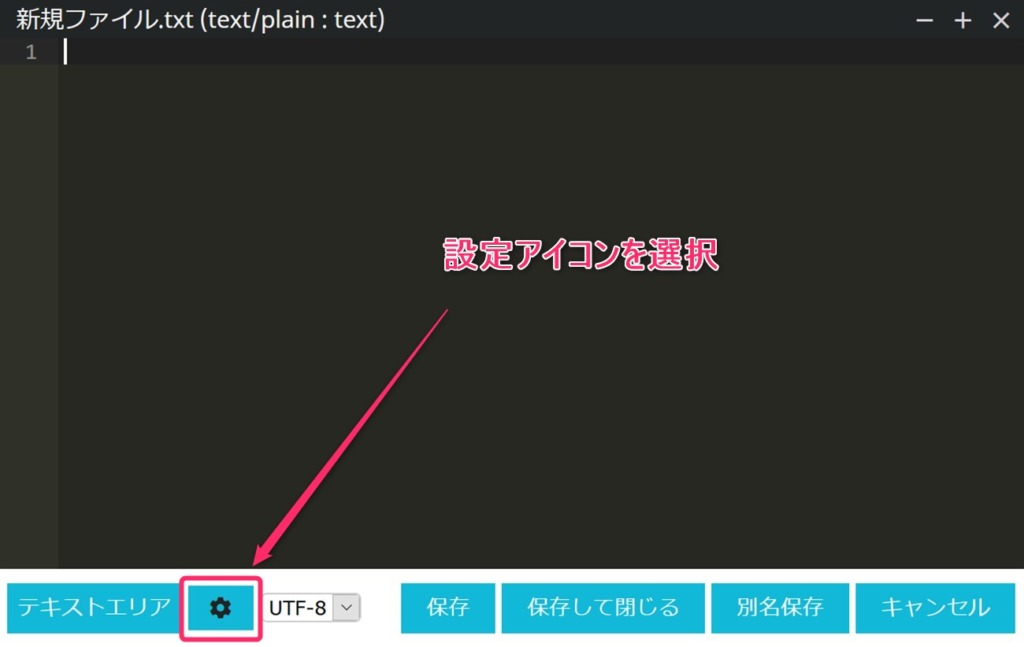
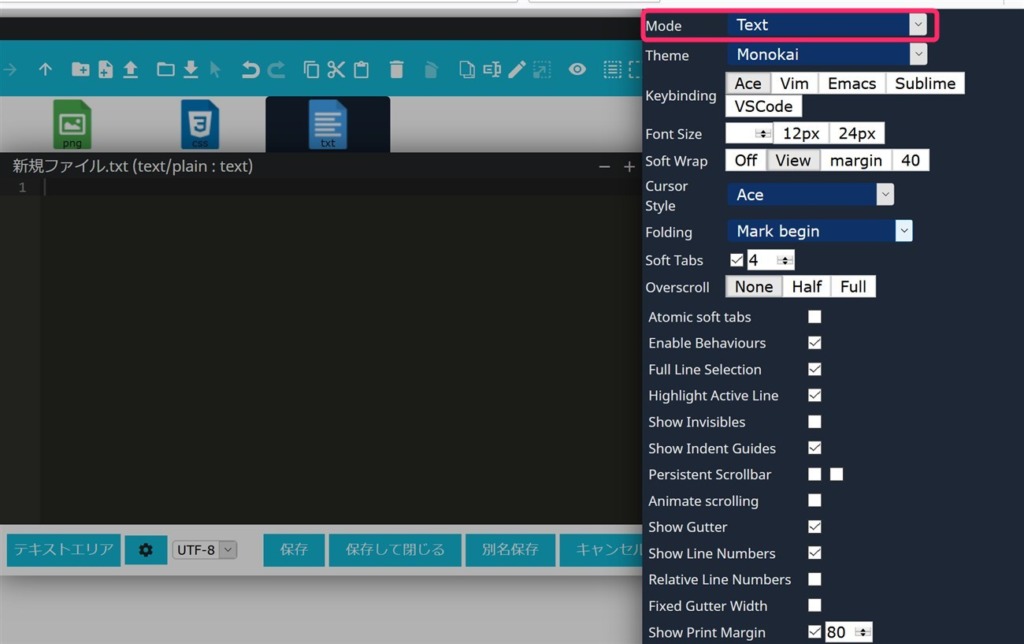
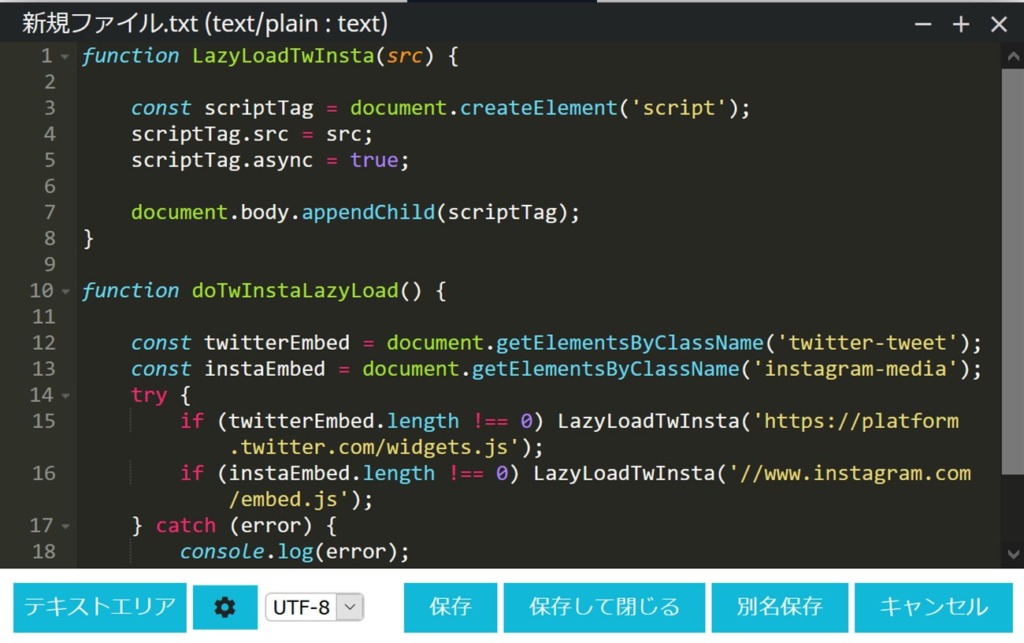
そうすると、ACE Editor画面(下の画面)が表示されるので、設定アイコンを選択します。

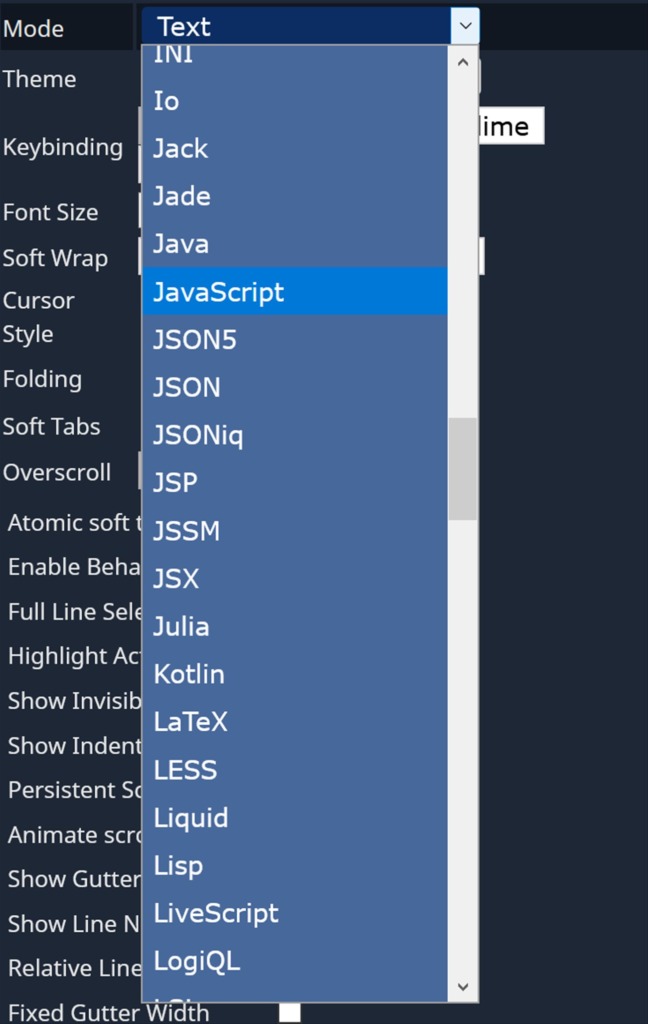
ModeをTextからJavaScriptに変更してください。


そしたら、先程のコード(lazy-load-twinsta.js)をコピーして貼り付けます

貼り付けたら、保存して閉じてください。
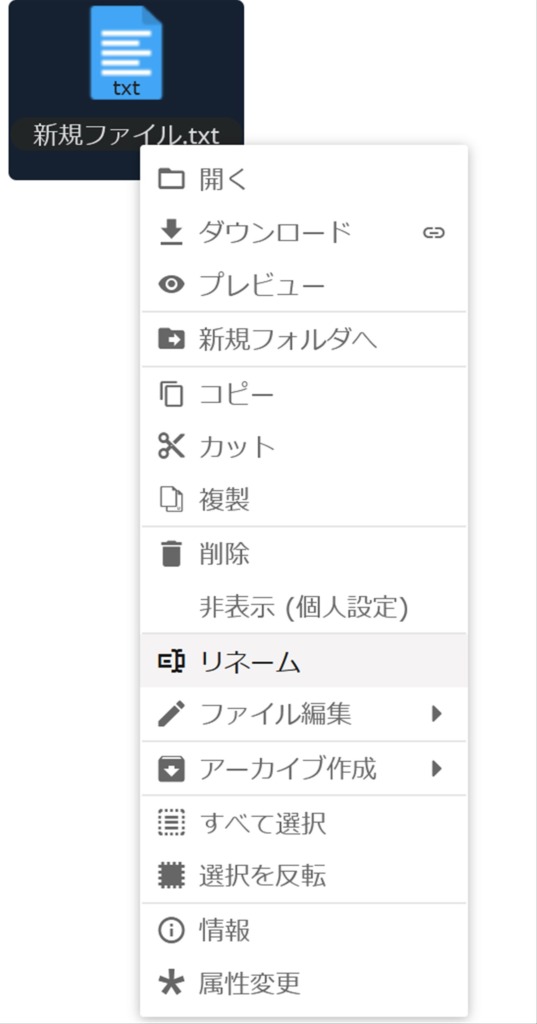
新規ファイル.txtを選択して右クリックからリネームを選択します。

ファイル名を変更できるようになるので、ファイル名を「lazy-load-twinsta.js」としてください。

ファイルのアイコンがオレンジ色になってJSというマークも表示されます。
これで遅延ロード用のjavascriptファイルの作成は完了です。
コノハウィング以外のエックスサーバやmixhostを利用している方は、類似の機能をお使いください。
埋め込みコード置き換えようにfunctions.phpファイルの編集
利用されているテーマのfunctions.phpファイルを編集します。
functions.phpは子テーマのファイルを編集するようにしてください。親テーマのfunctions.phpは、テーマの更新やアップデート、バージョンアップで上書きされる時があり、変更がリセットされてしまいます。
// Twitterとinstagramのjs遅延読み込み
function my_theme_enqueue_scripts() {
wp_enqueue_script( 'lazy-load-twinsta', get_stylesheet_directory_uri() . '/lazy-load-twinsta.js', array(), true );
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_scripts' );
function lazyload_twitter_instagram( $content ) {
$content = str_replace('<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>','', $content);
$content = str_replace('<script async="" src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>','', $content);
$content = str_replace('<script async src="//www.instagram.com/embed.js"></script>','', $content);
$content = str_replace('<script async="" src="//www.instagram.com/embed.js"></script>','', $content);
return $content;
}
add_filter( 'the_content', 'lazyload_twitter_instagram', 11 );
// Twitterとinstagramのjs遅延読み込みここまでfunctions.phpファイルの編集は、先程同様にファイルマネージャーから行っても良いのですが、WordPressの画面からも可能です。
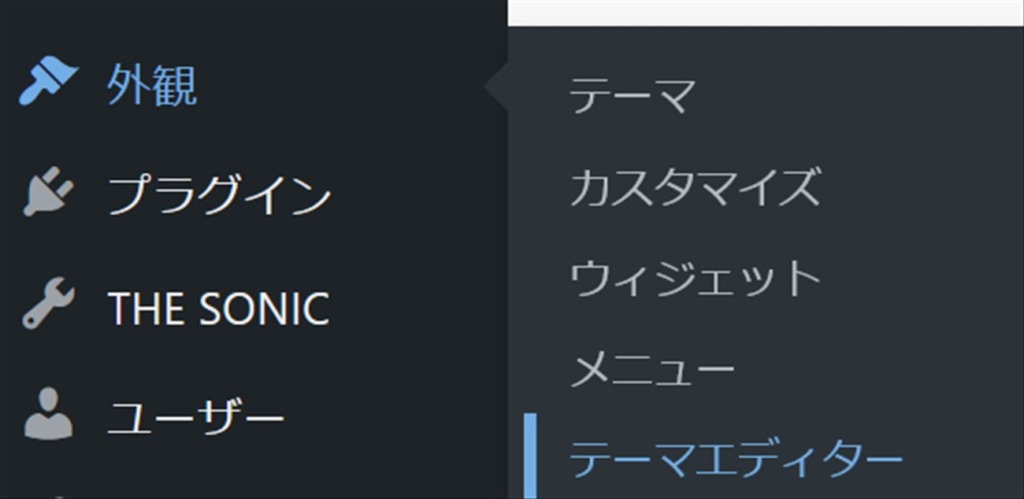
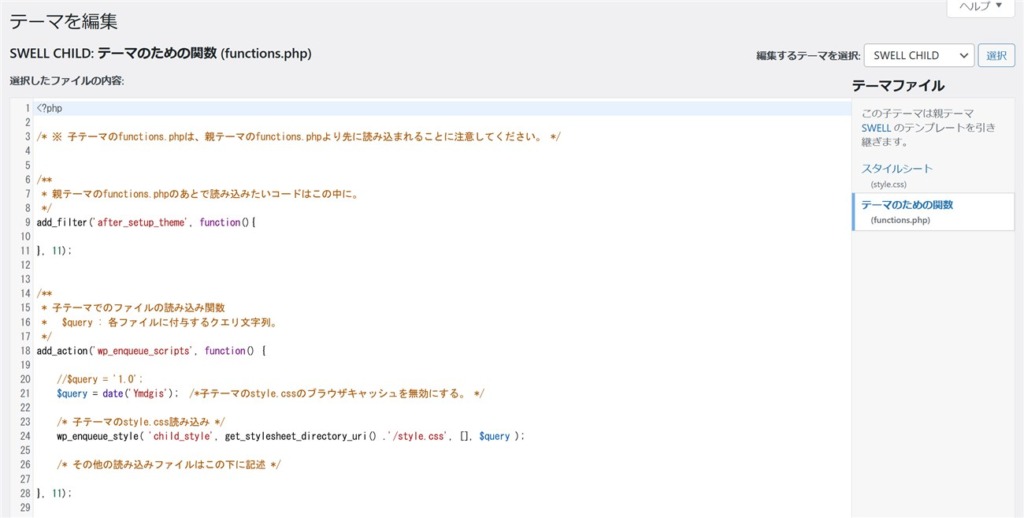
WordPressの管理画面から、[外観]-[テーマエディター]を選択します。

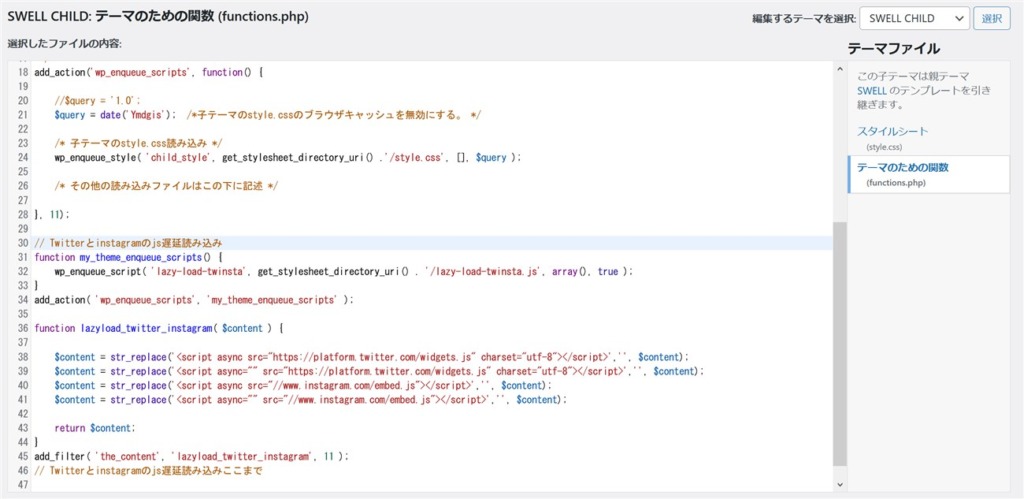
画面右側にあるテーマのための関数(functions.php)を選択すると、下記画面となります。
functions.phpのバックアップを必ず取ってから編集作業をおこなってください。

一番下に上で示した「functions.php」の内容をコピーして貼り付けて保存します。

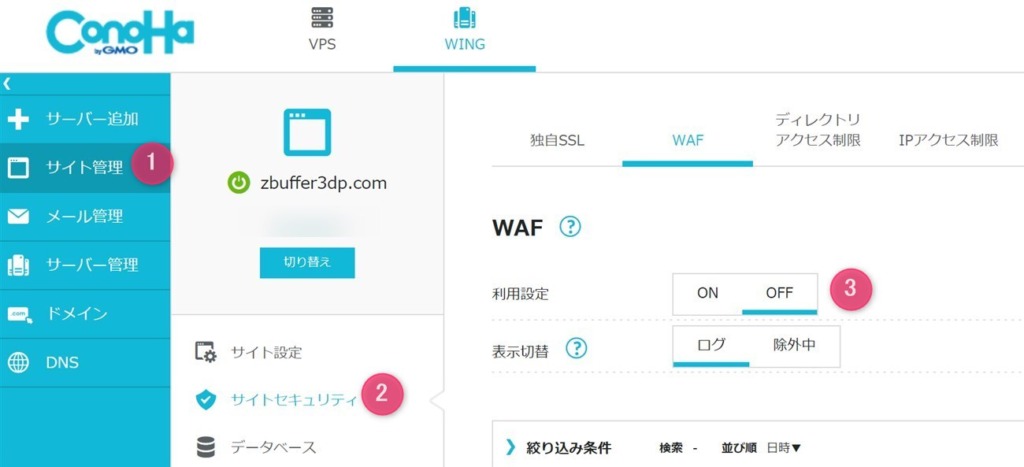
WAFが有効になっていると保存時にエラーとなるケースがあります。その場合はWAFの設定を一時的にOFFにしてから保存し直してください。

なお、WAFの設定をOFFにしたりONにするケースは以外に多いです。
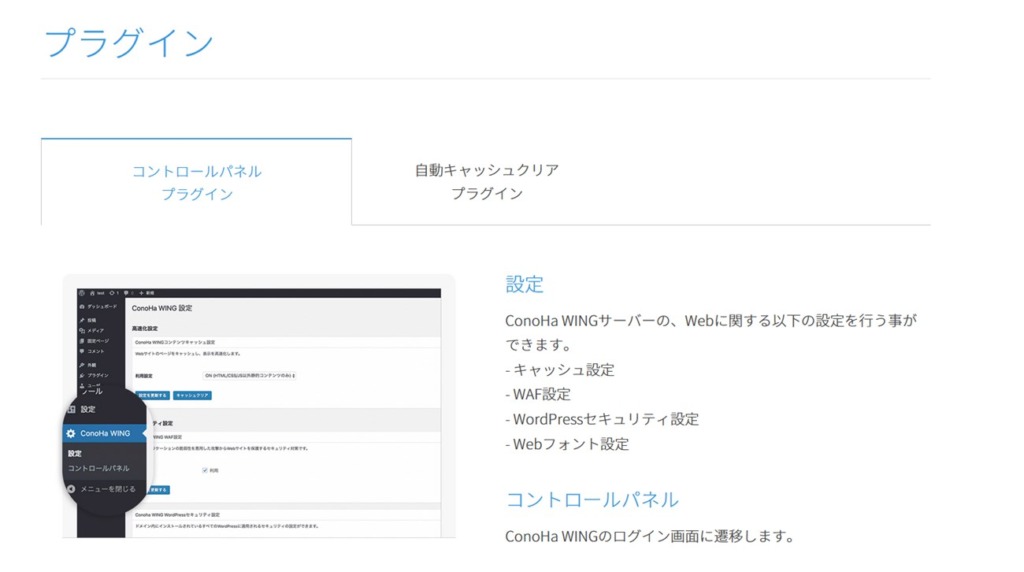
その度にConoHa WINGの画面にアクセスするのは面倒なので、ConoHa WINGの設定をWordPressができるプラグインをインストールしておくと便利です。

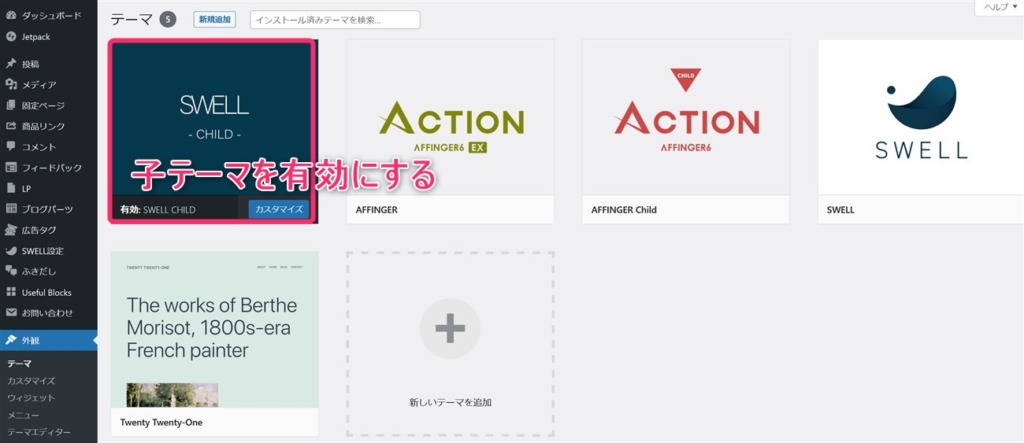
テーマにSWELLを使っている場合、基本的には親テーマを有効にしていると思います。今回の施策は子テーマに対して実施しているので、施策を有効にする場合は、WordPressの管理画面で子テーマを有効にしてください。

逆に、この施策が不要になった場合は親テーマを有効にすることで使わない設定に切り替えられます。
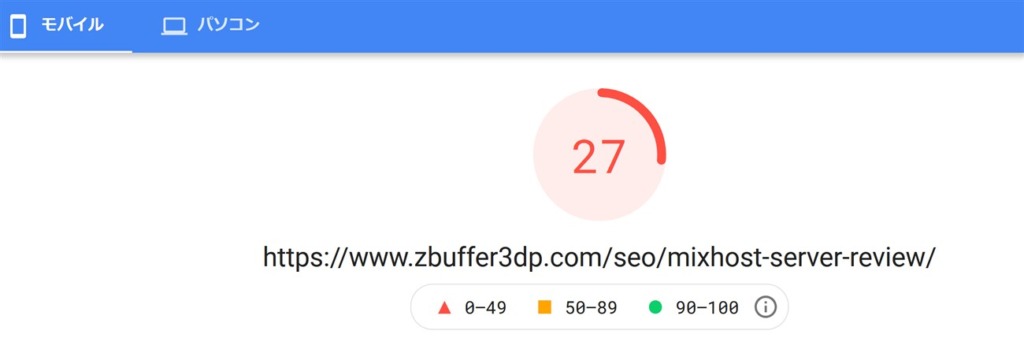
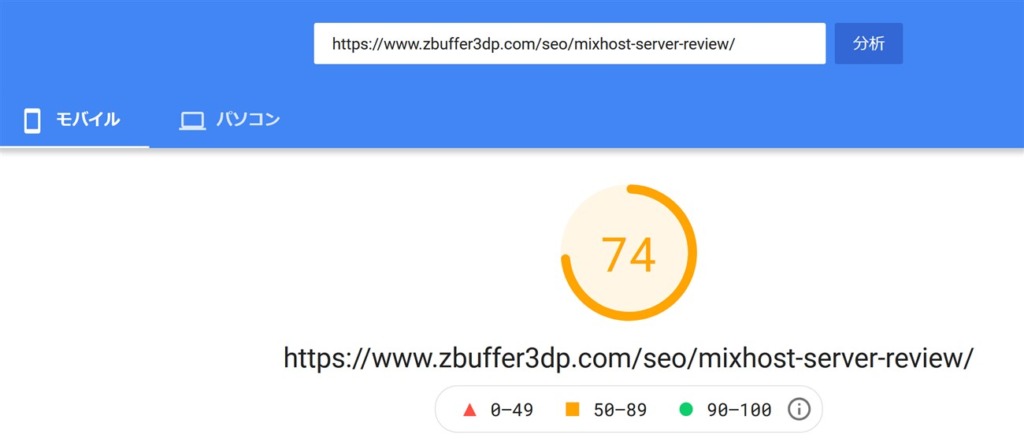
PSIのモバイルスコアが27から74に大幅改善
元々PageSpeed Insightsのモバイルのスコアが27でした。
それが今回の施策によって74まで向上しました。

Twitterの埋め込みコードを入れている記事では速度向上と、PSIのモバイルスコアが約3倍に向上することが出来ます。
パソコンのスコアも向上します。
なお、Instagramの投稿を埋め込んでいるケースでは、それほど効果はありませんでした。
これは恐らく、Instagramのコードは、内部的に遅延ロードなどの最適化処理が実装されているのだと推測されます。
試したけどスコアアップに効果が殆どない施策
埋め込みコードの重複を削除する
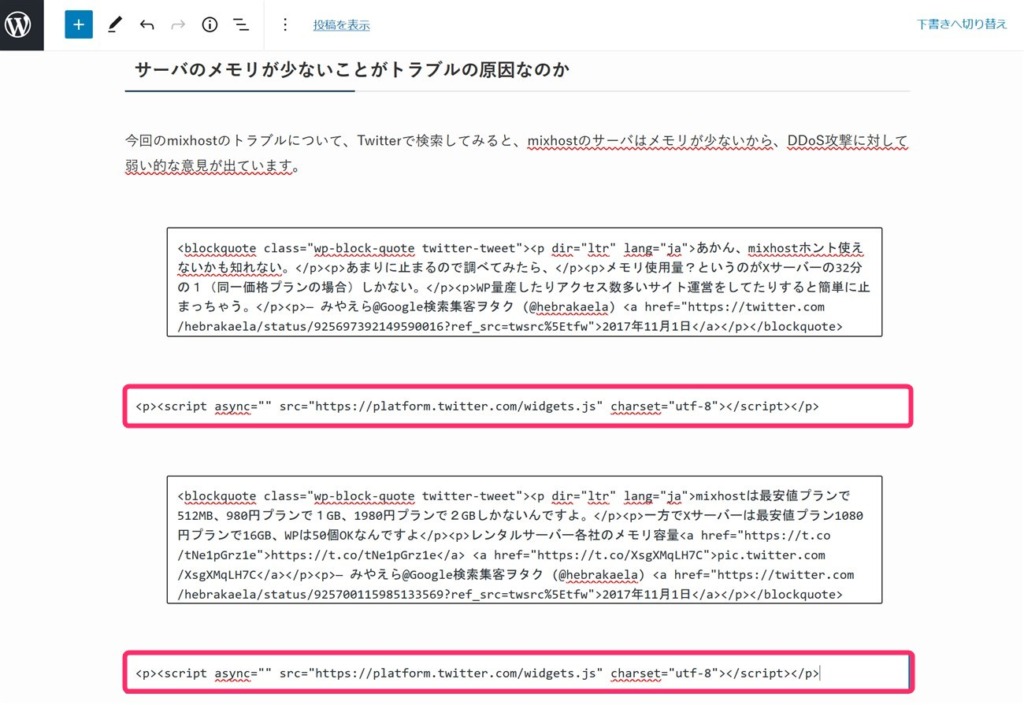
記事内にツイートを複数埋め込むと、下記のようにjavascriptが複数挿入されます。

javascriptの記載は、1記事に1つ(1行)あれば十分です。
そのため、2個以上ある場合は、1つだけ残して削除することでページ表示速度向上を狙えますが、その効果はわずかでPageSpeed Insightsのスコアも向上しません。
javascriptのコード内を解析していないので分かりませんが、一般的なプログラムであれば、既に実行した内容を把握して、重複した処理は流さないようにプログラミングしているはずなので、速度改善は期待できません。
埋め込みコードの非同期処理を止める
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>Twitterの埋め込みコードのjavascriptを呼び出すコードを見ると、asyncという文字があります。
これは、javascriptを非同期で実行する命令文です。
非同期処理は、プログラミングの世界で速度改善する際に用いられる手法の一つです。
Twitterの埋め込みコードの場合、非同期処理だとページの読み込みが開始されたと同時にTwitter用のjavascriptを読み込みますと言った意味です。
通常、記事内やサイドバー、フッター用にTwitterのタイムラインやツイートを挿入しているかと思います。
WordPressの場合、昨今は遅延ロードの仕組みが採用されているので、記事内やサイドバーにある埋め込みコードは、該当箇所寸前に来たタイミングで読み込んでくれた方が良い訳です。
しかし、非同期処理だと、すぐさま読み込みが行われてしまうので、ページ表示速度に影響が出てしまいます。
そこで、以下のようにasyncを削除することで、非同期処理にならないようにする方法がいくつかのブログで提案されています。
<script src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>しかし、この方法を実践してもPageSpeed Insightsスコアは殆ど向上しませんでした。
埋め込みの代わりにツイートのスクリーンショット掲載は絶対やってはダメ
ツイートを記事に添えたいけど、埋め込みコードだと速度が低下するからということで、ツイートのスクリーンショットを画像として載せてしまうケースを稀に見受けます。
しかし、これは止めてください。
著作権侵害になります。
相手方に許可を得ているのであれば、問題ないケースもありますが、止めておきましょう。
この著作権の問題を回避できるのが、TwitterやInstagramが提供している埋め込みコードになります。
これは、それぞれサービスを利用する上で利用者が利用規約に同意しているため、著作権の問題となりません。
プログラムを書かなくてもTwitterを遅延読み込みする方法
プログラムやサーバの知識が無い方や自信が無い方は、有料テーマのSWELLを導入するとTwitterの遅延読み込みの対策が可能となります。
また、SWELL以外のテーマを使っている方でも、プラグインを使ってTwitterのJavascriptを遅延読み込みすることで、PageSpeed Insightsのモバイルスコアを大幅に向上できます。詳細なやり方は下の記事で解説しています。

参考・引用サイト
今回の施策を実施するにあたって、以下のサイトに掲載されているコードを流用させていただきました。
今回紹介したコードの技術的な解説もありますので、ご興味があれば見てください。
