Microsoftから新たにリリースされた無料のアクセス解析ツール「Clarity」の機能が強力過ぎて一部で話題となっています。
まだ日本語には対応していませんが、UIも分かりやすいので、既にGoogle Analyticsなどのアクセス解析ツールを使った事がある人なら抵抗なく使うことができます。
Clarity(クラリティ)の注目すべき機能
Clarity(クラリティ)は無料のアクセス解析ツールですが、特に注目すべき機能は、ブログ閲覧者の行動が動画で分かるセッションリプレイ機能と、制限の無いヒートマップ解析機能です。
ブログ閲覧者の行動が丸見えのセッションリプレイ機能がヤバ過ぎる
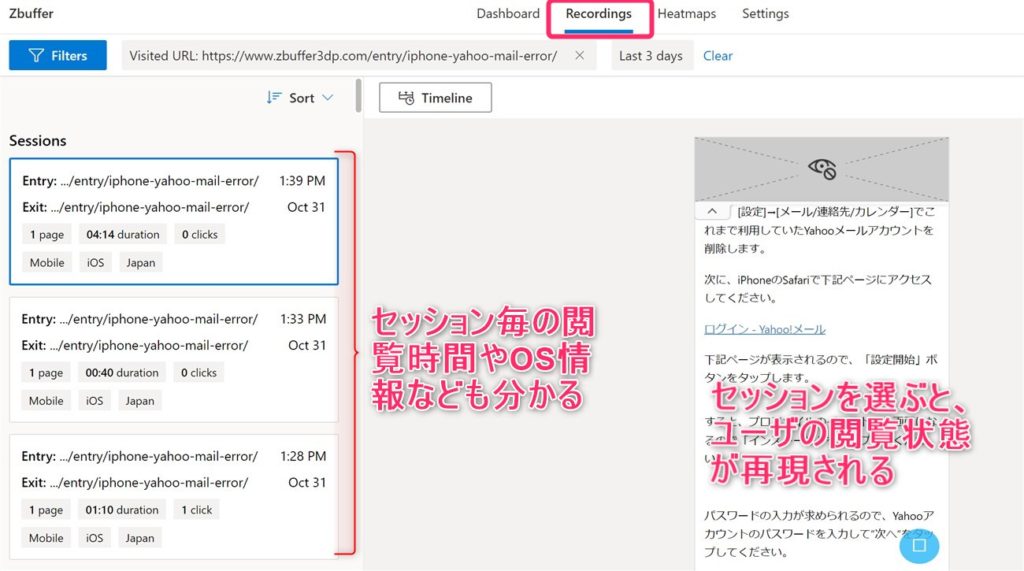
Clarityで個人的に衝撃だった機能がセッションリプレイ機能(セッションプレイバック機能)です。
これは、ブログ閲覧者が記事内でのスクロール動作などが動画で再生される機能です。
言葉よりも、以下のTwitterにアップされている動画を見てもらうと、機能について理解してもらえると思います。
「Clarity」この機能、ヤバくないっすか?
無料なんだぜ🤘😉🤘『See what your users want – with Clarity.』 https://t.co/yz2bfTdoeJ pic.twitter.com/p6hDZNIUbF
— 田島佑哉(アミジャット)@リスティング広告フリーランス (@amijat_work) October 30, 2020
どうでしょう?
これヤバすぎますよね。
しかも完全無料で提供される機能なんです。
無料で制限ないヒートマップ機能
PtengineやUserHeatなどヒートマップ機能を無料で使えるところはいくつかありますが、その殆どがPV制限があったり、ヒートマップ解析できる記事数が制限されていたりします。
それに対して、Clarityのヒートマップ解析機能はウェブサイトのPV制限やヒートマップ解析できる記事数に制限はありません。
全ての記事でヒートマップ解析が可能です。
また、Aurora HeatmapのようなWordPressのプラグインでは無いので、はてなブログなどのブログサービスでも使うことができます。
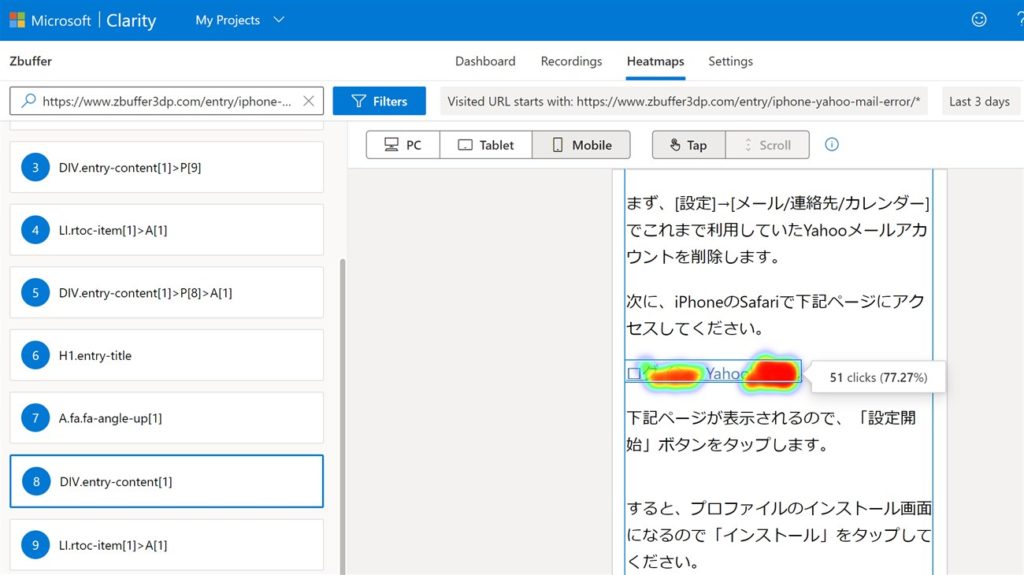
ヒートマップ解析を使うことで、どのリンクがどれだけクリックされているかや、記事内どの部分がよくクリックやタップされているかが可視化されて分かるようになります。
Clarityのヒートマップ解析機能は、PC画面とスマホ画面に対応するだけでなく、タブレット画面にも対応しているのも特徴の一つです。
そして、現時点ではまだ実装されていませんが、今後はスクロール操作に関するヒートマップも提供される予定です。
これは他の無料ツールではどこにも無い機能です。
ちなみに私がこれまでに使ったことがあるヒートマップ解析ツールは3つあります。
- Ptengine
- UserHeat
- WordPressプラグインのAurora Heatmap
Ptengineは、Clarity同様にアクセス解析ツール内にヒートマップ機能があります。
私は数年間使っていましたが、非常に使い勝手が良いです。
ただ、Ptengineの無料プランだと月々3000PVまでしか使えず、なおかつヒートマップ機能については1記事しか解析できないので実質無料では使い物になりません。
以前はてなブログを使っていた際は、無料でほぼ制限なくヒートマップが使える特別プランがあったので、利用していたのですが、それも今は終了してしまっています。
UserHeatは一ヶ月あたり、30万PVまで無料で使うことが出来るヒートマップツールです。
そういった意味では、Ptengineよりも条件が緩いメリットがあります。
ただ、無料版のUserHeatだと記事の途中でヒートマップが途切れてしまうため、記事全体を把握することができないデメリットがあります。
これは無料版だと解析できる記事の幅と長さが制限されているためです。
また、ヒートマップ解析情報は第三者の他人が見ることが可能です。
実際には、解析上のURLを第三者に公開しなければ、見られることはありませんが、気持ち悪いのは事実です。
WordPressを使っている方なら、Aurora Heatmapプラグインは無料で利用できるヒートマップツールとして有力です。
PV制限も無いですし、ヒートマップ解析できるページ数に制限も無く神プラグインと言えます。
外部へのデータ送信や提供も無いことを明言している点も評価できます。
ただ、WordPressのプラグインとしてか提供されていないため、はてなブログやアメブロなどのブログサービスでは使うことが出来ません。
Clarityの設定方法と使い方
解析できるようにする設定方法
ここからはClarityの設定方法について解説していきます。
Clarityはまだ日本語に対応していませんが、設定方法は簡単で、既にGoogle Analyticsなどのアクセス解析ツールを使った事がある人なら問題無いと思います。
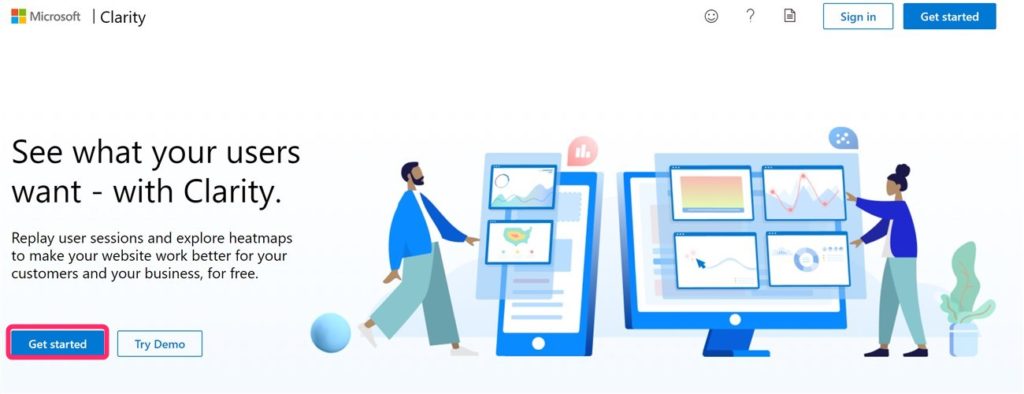
まず、Clarityのサイトにアクセスします。
サイトにアクセスしたら、Get startedを選択します。
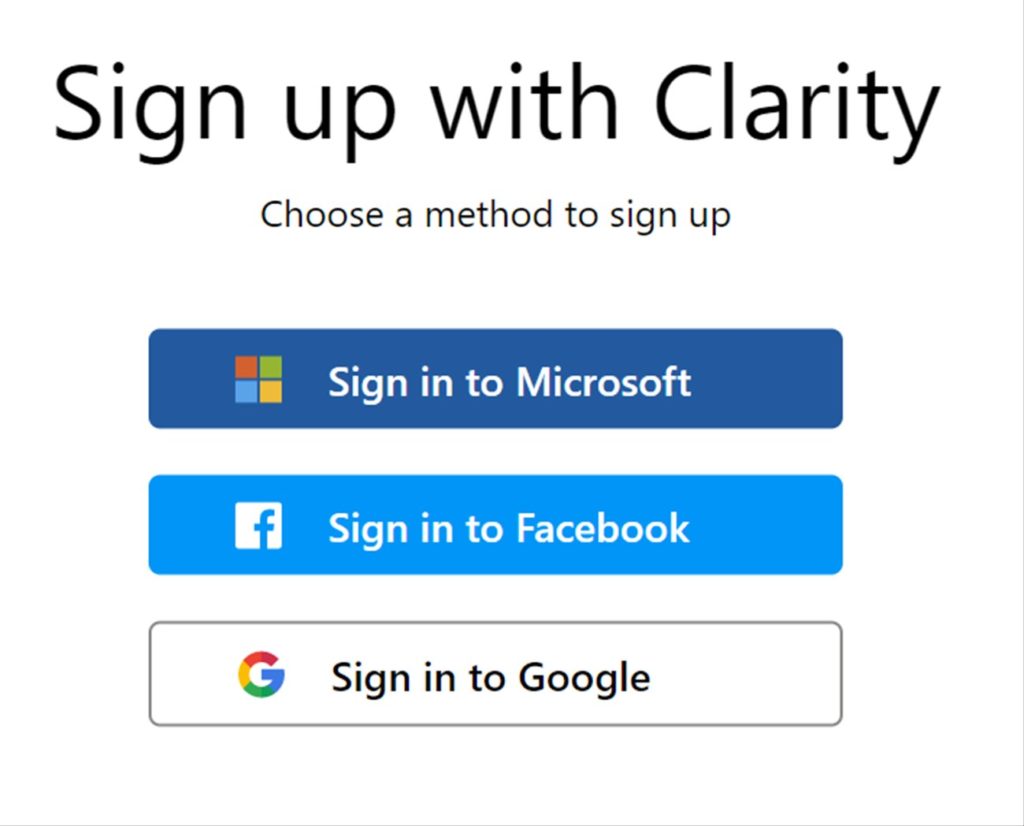
次にサインインの方法を選択します。
Clarityは、それ独自のユーザIDやパスワードは用意しておらず、GoogleアカウントやMicrosoftアカウントで使う仕組みとなっています。
私の場合は、Microsoftのアカウントでサインインしました。
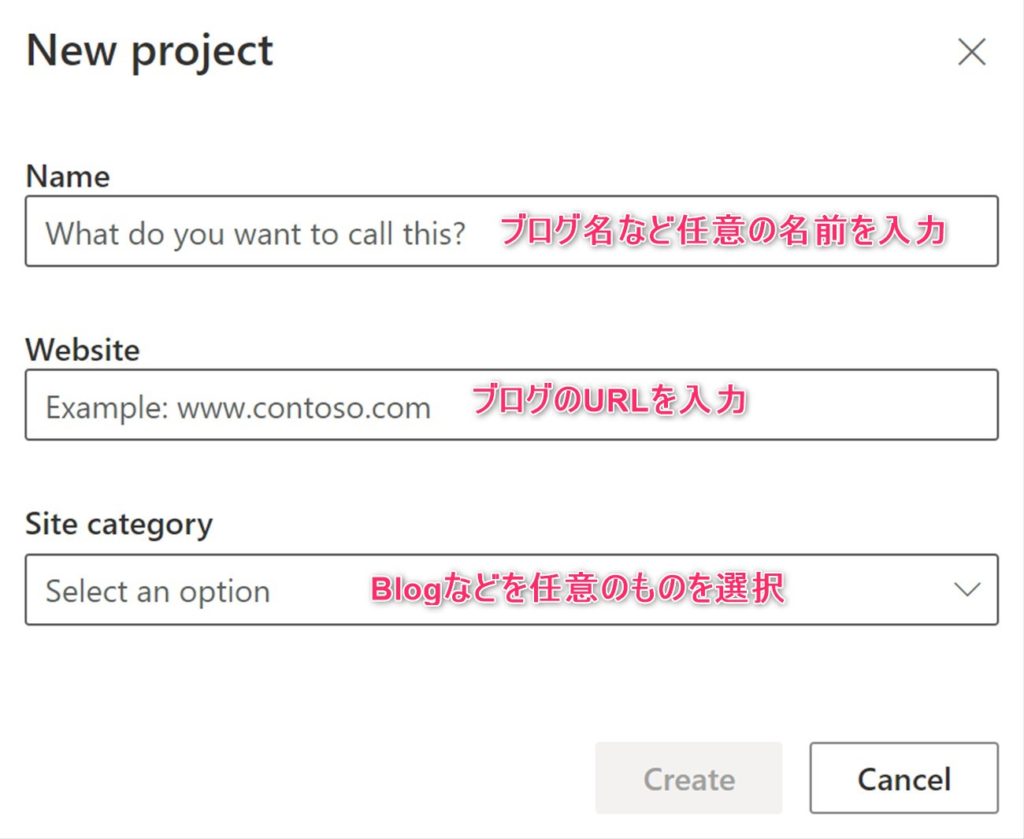
そうすると、新しいプロジェクトを作る下記画面が表示されます。
プロジェクトというのは、解析するブログやサイトの単位と考えてもらえれば良いかと思います。
下記に従って、ブログ名やURLを入力してCreateしてください。
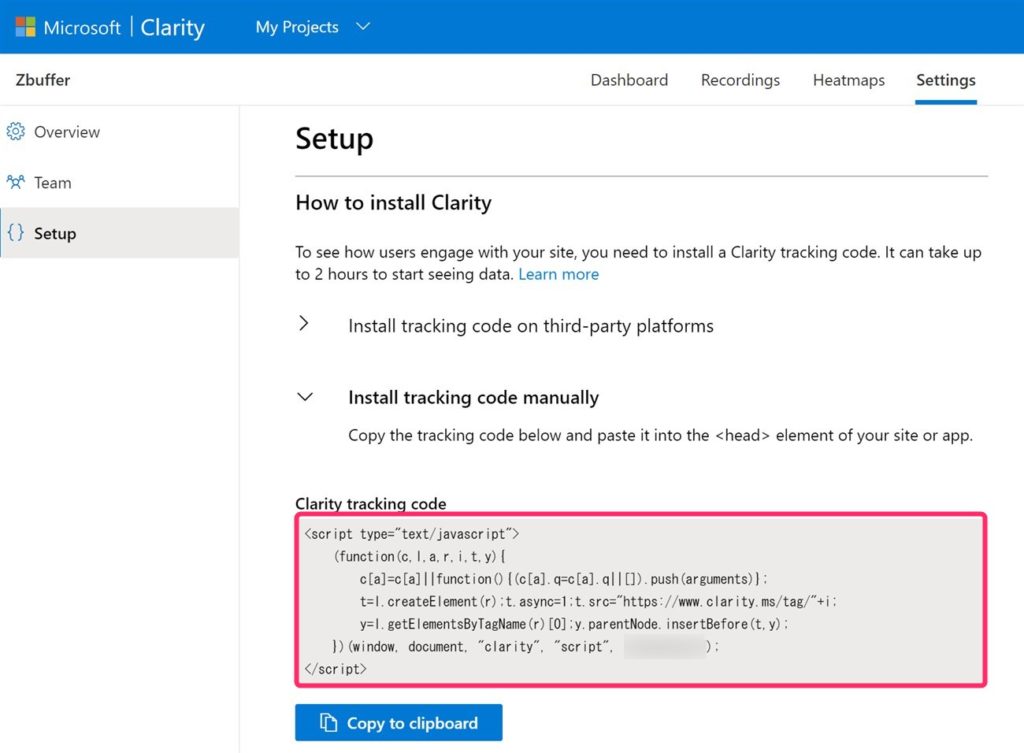
次に、解析用のjavascriptを取得します。
先程のプロジェクト入力が完了したら、自動的に解析スクリプトの画面が表示されるかと思います。
表示されない場合は、SettingsのSetupメニューを選択すると表示されます。
このスクリプトをブログの</body>タグ直前に入力して保存して適応させます。
これで、自動的にデータ収集が始まります。
また、Google Analyticsと連携させることも出来ます。
連携することで、カスタムディメンションが作られて、ClarityからイベントヒットがGAに送られるようになります。
使い方
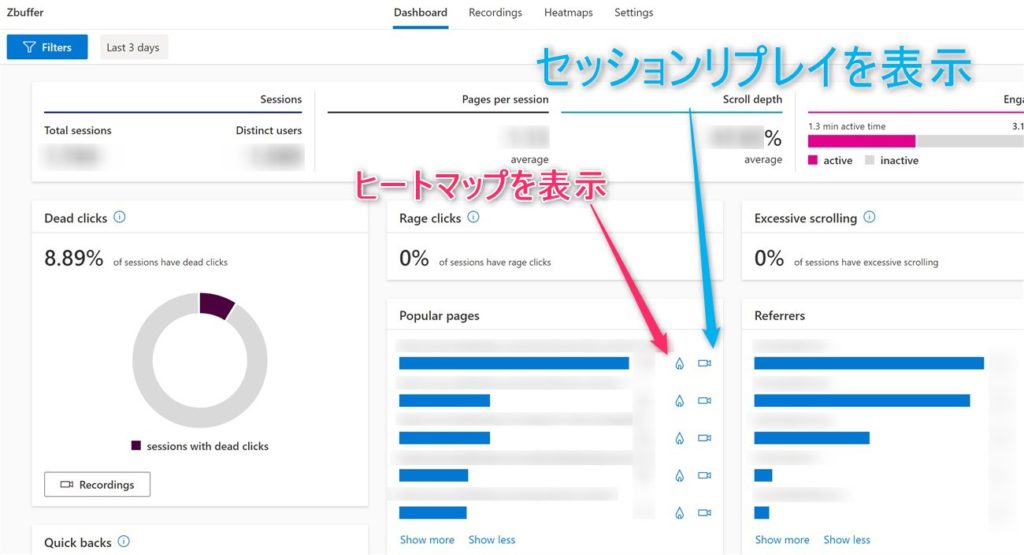
Clarityの使い方ですが、Clarityのサイトにアクセスすると、まずダッシュボードという画面が表示されます。
ここで主要な解析データが表示されます。
ダッシュボード画面に人気記事の一覧が表示されているので、気になる記事の横にある炎のアイコンを選択すると、該当記事のヒートマップを確認できます。そして、ビデオアイコンを選択するとセッションリプレイ機能を見ることが出来ます。
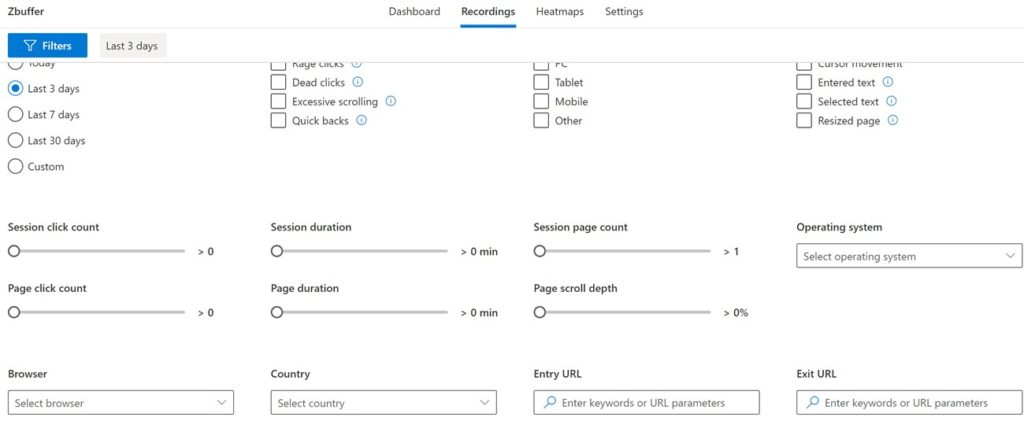
人気記事以外については、HeatmapsのタグかRecordingsのタグを選択し、それぞれの機能のフィルター機能で、Entry URLの欄に解析したいURLを入力してApplyボタンを押すことで見ることができます。
Clarityは個人情報や速度にも配慮
Clarityはデータ収集する上でGDPRに準拠していて、サイト訪問者のプライバシーを侵害することなく実用的なデータを取得することが出来ます。
また、解析スクリプト導入による速度影響も最小化するようにアルゴリズムが最適化されています。