2021年7月のリンクスパムアップデートに関するGoogleの記事が一部で波紋を呼んでいます。
それは、アフィリエイトリンクについて、aタグのrel属性に従来のnofollow属性ではなくsponsored属性を付けるよう改めてお願いしている点です。
アフィリエイトリンクに付いているnofollowをsponsoredに変更する必要があるかは別記事で解説していますが、ここではブログ内のnofollowをsponsoredに一括で変更する方法について紹介していきます。
nofollowからsponsoredに一括で変更する方法
WordPressを使っているブログの場合、nofollowからsponsoredに一括で変更するのは簡単です。
Search Regexプラグインを使うことで、ほぼ一括で置き換えできます。
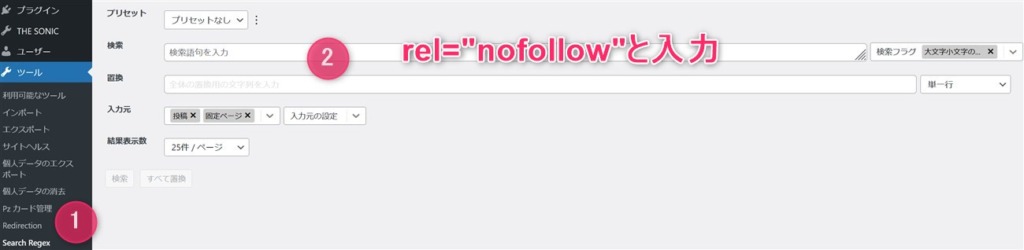
使い方ですが、Search Regexプラグインをインストールして、有効化したらWordPressの管理画面の左側にあるメニューからSearch Regexを選択します。
Search Regexプラグインと使った作業をする前に必ずブログのバックアップを取得して、元に戻せるようにしておいてください。
次に検索語句を入力欄にrel=”nofollow”と入力して検索ボタンを押します。

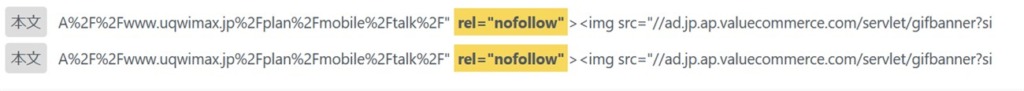
これで自分のブログ内でnofollow属性が設定されているリンク箇所を見ることができます。

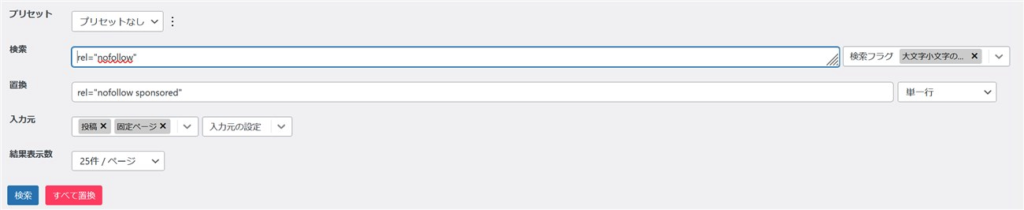
一通り確認して、全て一括で変更して良いと判断したら、置換の欄にrel=”nofollow sponsored”と入力します。
rel=”sponsored”としない理由については後述しています

ここではまだ、すべて置換ボタンは押しません。
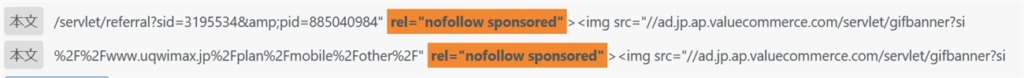
そうすると、以下のように置換後の状態を確認することができます。

これで一通り確認して、問題ないと判断したら、すべて置換ボタンを押して、処理が完了するのを待ちます。
変更に関する注意点
一部ASPでは広告コードの改変にあたる可能性がある
aタグのrel属性にsponsored属性と記載するのは、ASPの広告コード改変にあたる可能性があります。
afbやアクセストレードのようにrel属性をnofollowからsponsoredに書き換えても問題無いと明らかにしているASPも一部ありますが、殆どのASPがsponsored属性について、見解を明らかにしていません。

Googleが推奨している「rel=”sponsored”」に差し替えることについても、「リンクコードの改変」にあたらないこととしています。
https://www.accesstrade.ne.jp/faq/after/detail/477
そのため、皆さんからASPにsponsored属性を使って良いか質問を投げかけることで、ASPとして公式見解が出されると思いますので、メインで使ってるASPがsponsored属性について見解を明らかにしていない場合は、問い合わせましょう。
rel=”sponsored”をbingは認識しない
aタグのrel属性でsponsored属性を現状認識するのはGoogleの検索エンジンのみです。
bingなど他の検索エンジンはsponsored属性を採用していません。
一方でnofollow属性はGoogle以外の検索エンジンも認識しています。
そのため、rel属性にsponsoredを記載する場合は、以下のようにnofollow属性も併記するのがベストです。
nofollow属性は、リンク先と自サイトを関連付けしたくないケースやクロールしないように指示する属性ですが、Googleもbingもnofollow属性をヒントとして扱い、必ずしもリンク先をクロールしない訳ではありません。
意味のあるリンクと判断すれば、nofollow属性が付いていても被リンクとしてリンク先を評価します。

