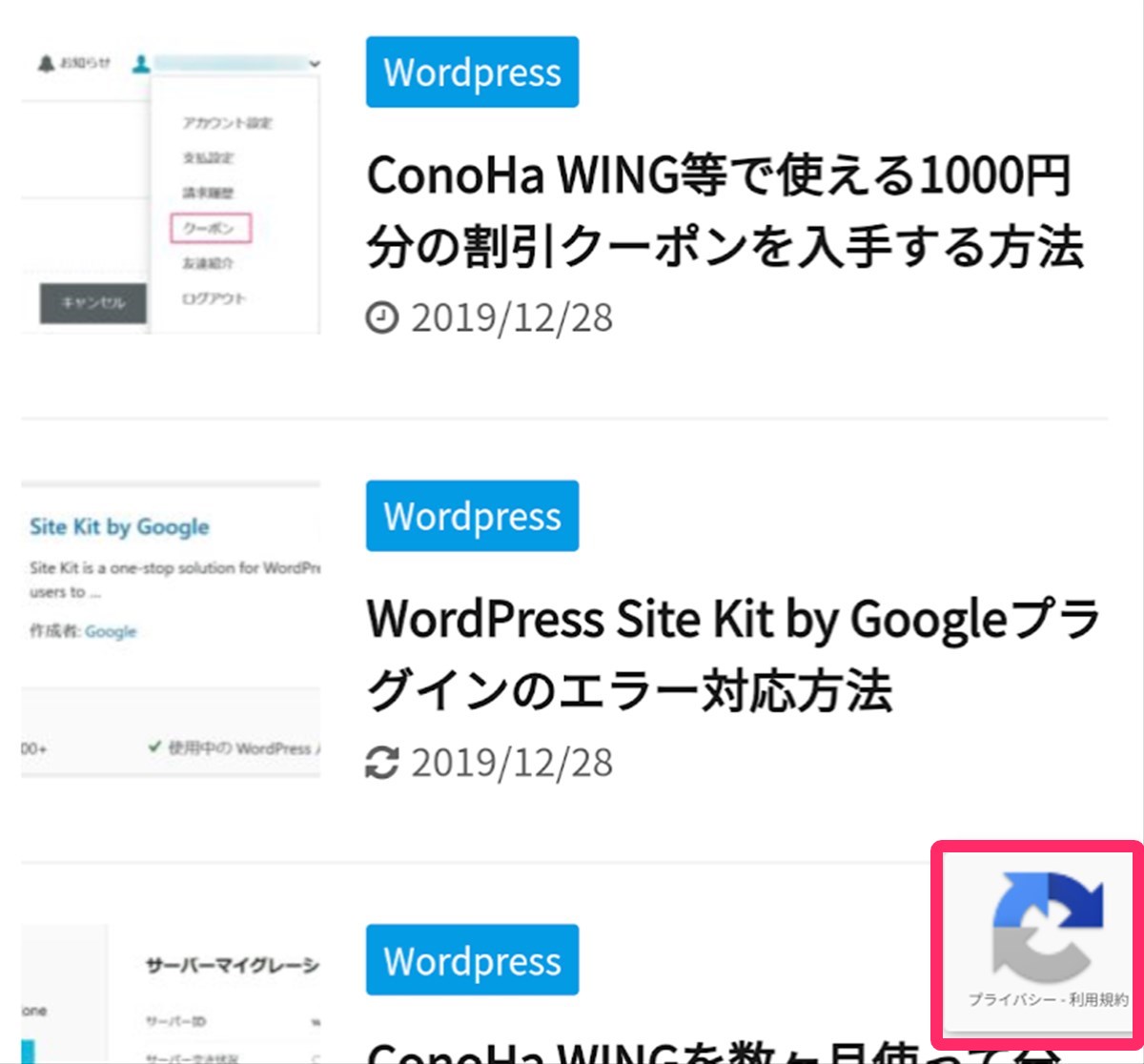
ブログの右下に表示されるreCaptchaのロゴ邪魔ですよね?

スマホで見ると画面トップへと戻るボタンと被ってしまって読者にとっても迷惑です。

今回は、この邪魔なreCaptchaのロゴを消す方法を紹介します。
reCaptchaのロゴが右下に表示される原因
WordPressのブログでreCaptchaのロゴが画面右下に表示される原因は、問い合わせフォームのプラグインとして有名なContact Form 7でスパム対策としてreCAPTCHA (v3)の設定をしていることが原因です。

そのため、問い合わせフォームをContact Form 7プラグインで作っていない場合は、そもそもこの現象は発生しません。
また、Contact Form 7のスパム対策として、reCAPTCHA (v3)を設定していなければ、画面右下にロゴが表示されることもありません。
プラグインを使ってロゴを非表示にする方法
問い合わせフォームとしてContact Form 7プラグインを使いつつ、スパム対策をしてロゴを表示させない方法で一番簡単な方法がプラグインを使ってロゴを非表示にする方法です。
オススメのプラグインは、「Invisible reCaptcha for WordPress」です。

それでは設定方法について説明していきます。
まずは、Invisible reCaptcha for WordPressプラグインをインストールして、有効化します。
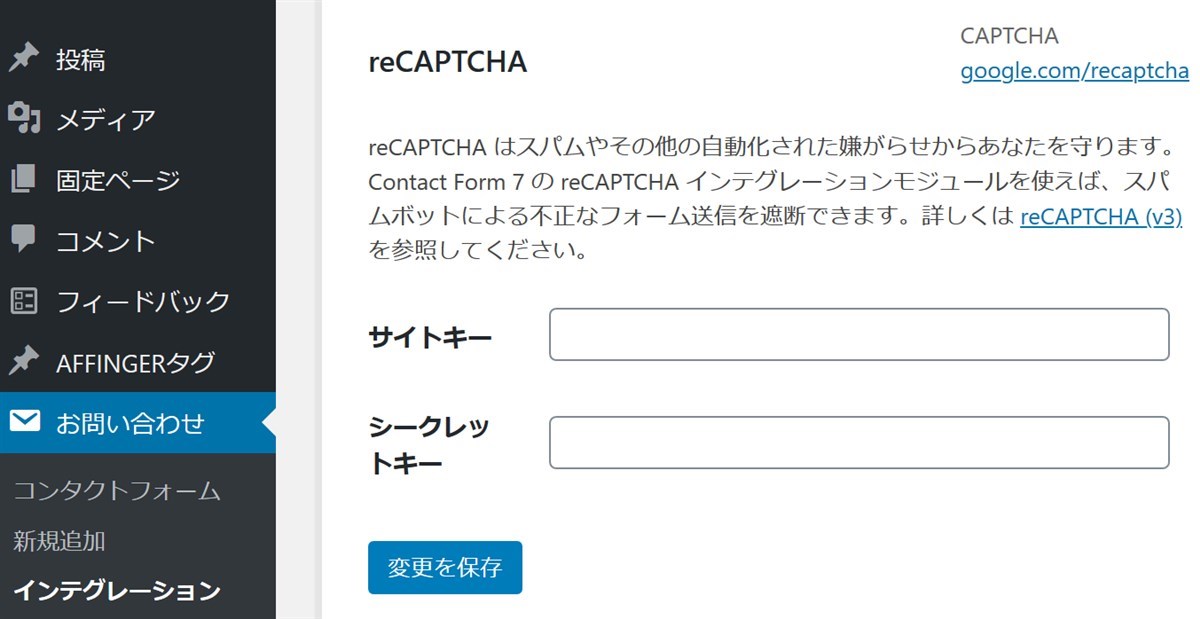
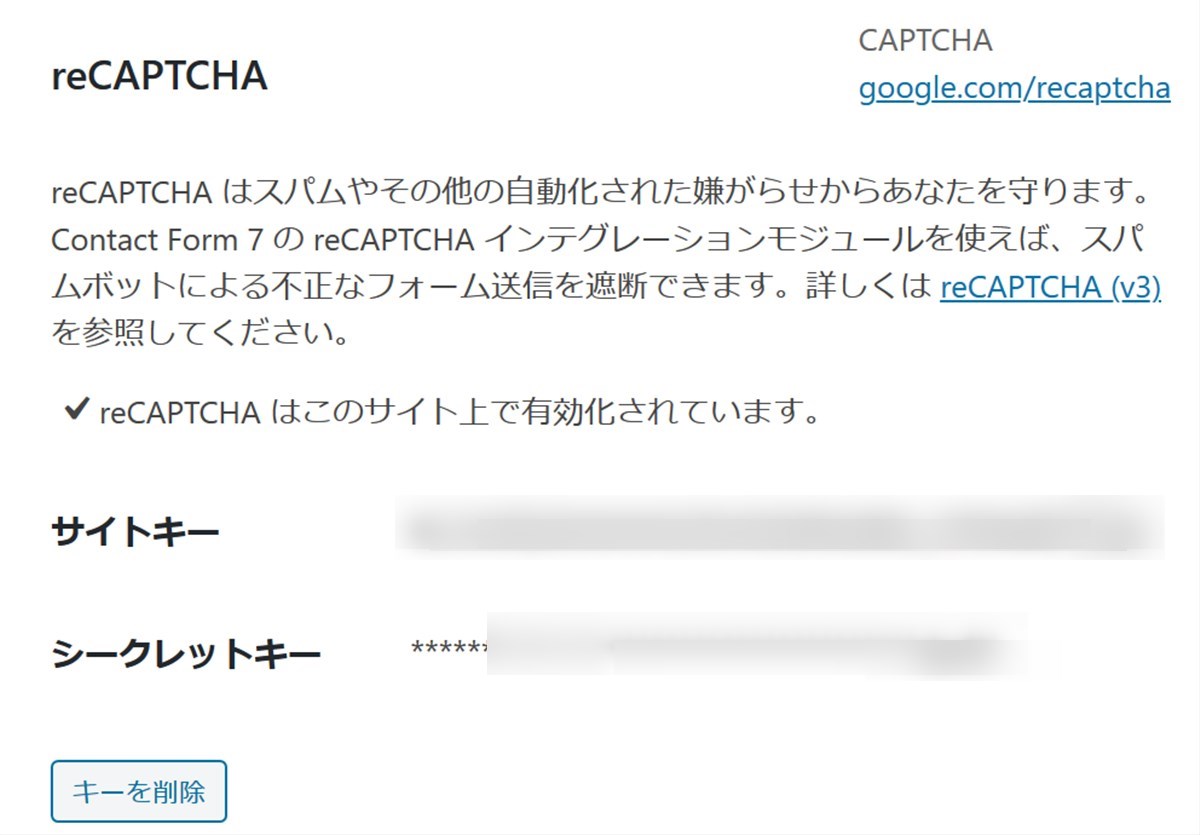
次に、問い合わせフォーム用に使っているContact Formの設定を開いて、キーを削除ボタンを押してreCAPTCHAキーを削除します。

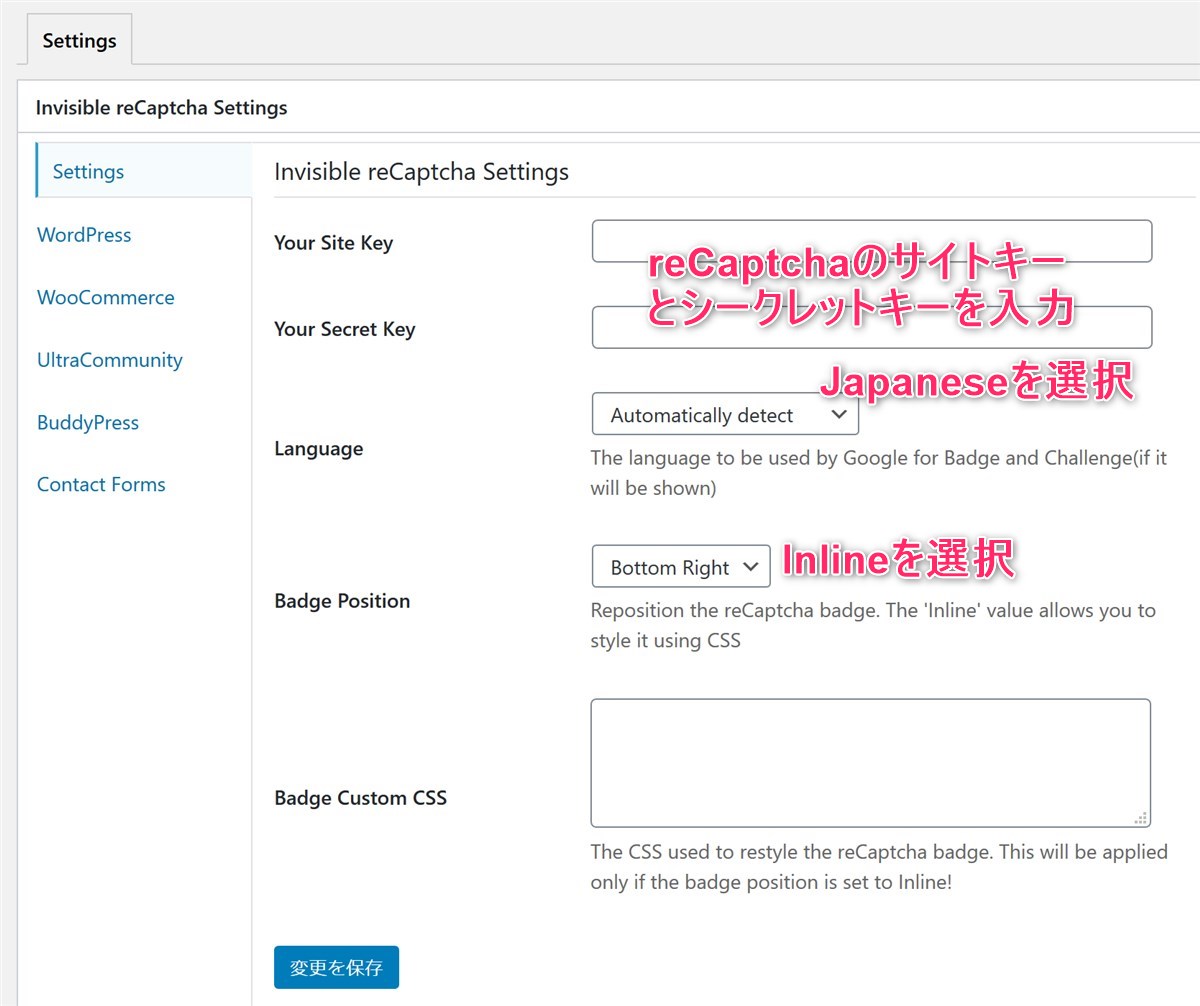
次にInvisible reCaptcha for WordPressプラグインの設定画面を開いてSettingsを選択します。

ここでは、下記4つの項目を設定し、変更を保存ボタンを押します。
- Your Site Key:reCaptcha V3のサイトキーを入力
- Your Secret Key:reCaptcha V3のシークレットキーを入力
- Language:Japaneseを選択
- Badge Position:Inlineを選択
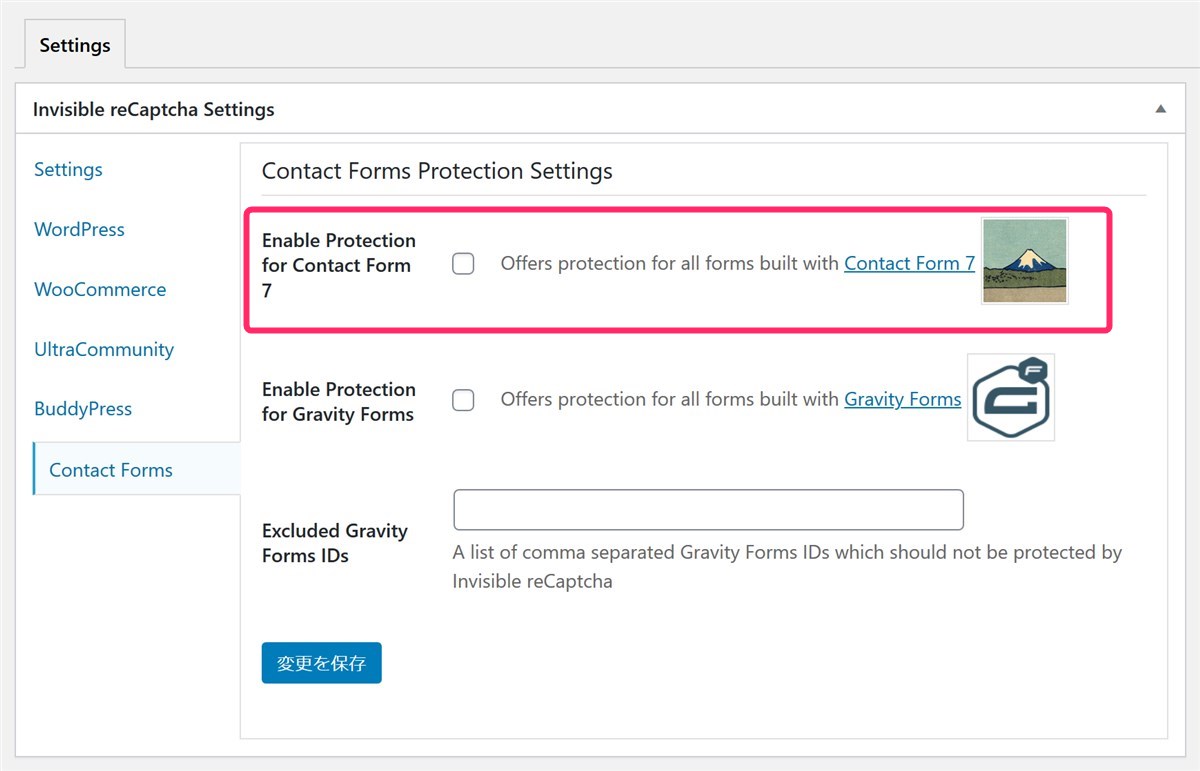
次に、Contact Formsを選択し、Enable Protection for Contact Form 7にチェックを入れて変更を保存します。

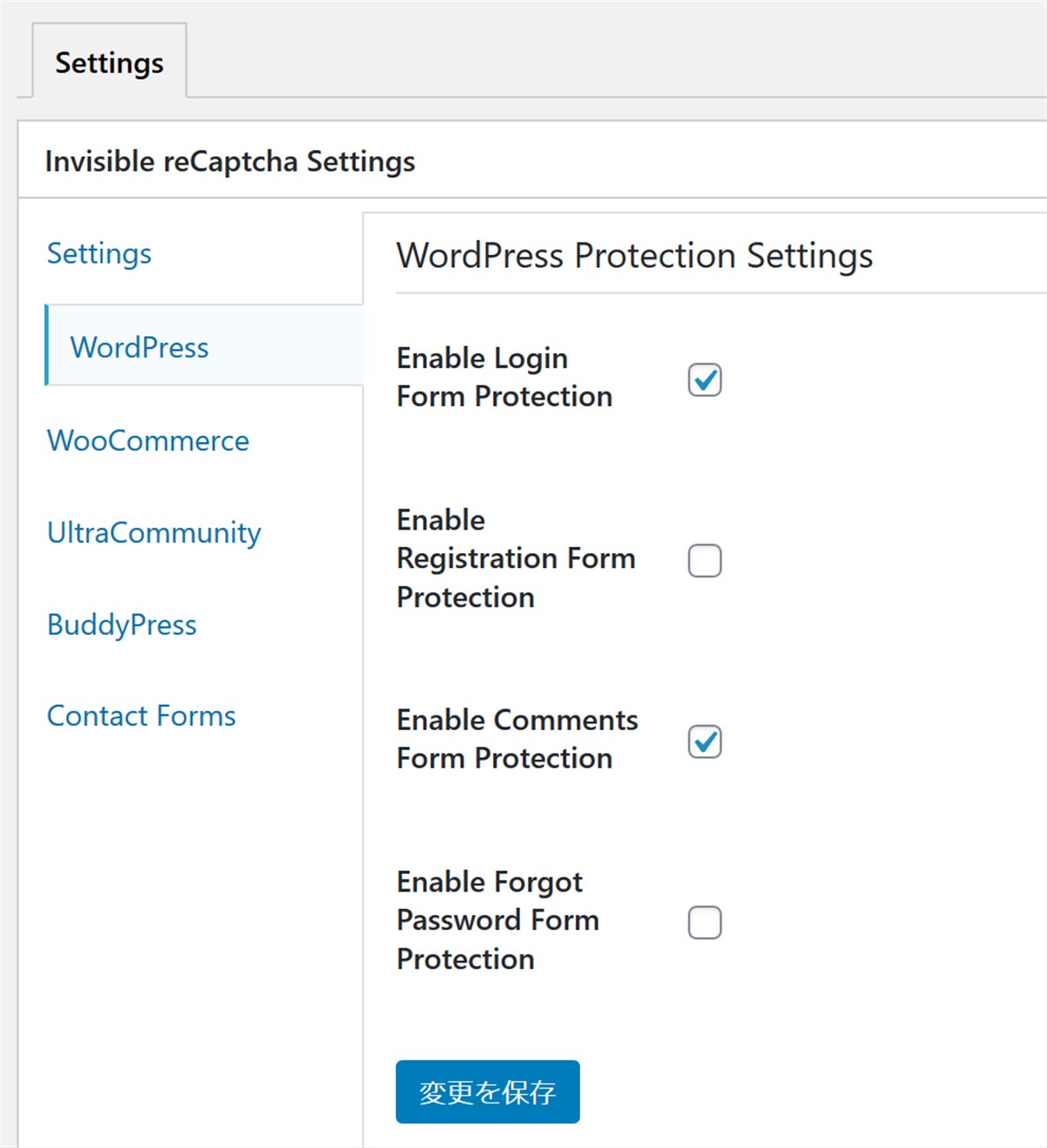
続いて、WordPressの項目を選択します。

ここでの設定は任意ですが、コメント欄をオープンにしているならば「Enable Comments Form Protection」にチェックを入れましょう。
また、WordPressの管理画面へのログイン画面も保護したい場合は、「Enable Login Form Protection」にチェックを入れてください。
プラグインを使わずにロゴを消す方法
プラグインを使わずにreCaptchaのロゴをトップページや記事のページから消す方法もあります。
プラグインを使わないので、プラグインの更新が不要ですし、余計な処理が行われないので表示速度にも影響を与えません。
プラグインを使わずにログを消す方法ですが、WordPressの管理ページからfunctions.phpを開いて、下記コードを記述して保存すると問い合わせページ以外ではeCaptchaのロゴを非表示にできます。
//問い合わせページのみreCAPTCHA表示するコード
add_action( 'wp_enqueue_scripts', function() {
if(is_page('contact')) return;
wp_deregister_script( 'google-recaptcha' );
});コード内の’contact’部分は、問い合わせページのURLに合わせて変更してください。
プラグインを使わずにreCaptchaのロゴを非表示にするメリットは前述した通りですが、デメリットとしては、WordPressのテーマを変更すると、functions.phpの記載内容が変わってしまい、またreCaptchaのロゴが表示されてしまう点です。