今回は以下のようなSWELLのボタンリンクについてのご紹介です。
ボタンリンクはアフィリエイトの広告リンクとして使うケースが多いかと思います。

SWELLのボタンリンクブロックは、クリック数やボタンが見られた回数など分析に役立つ情報が標準で備わっていますが、標準で用意されているボタンリンク用のアイコン一覧に矢印アイコンがありません。

ボタンリンクに矢印アイコンを設定する方法
SWELLボタンに矢印アイコンを設定するのは簡単です。
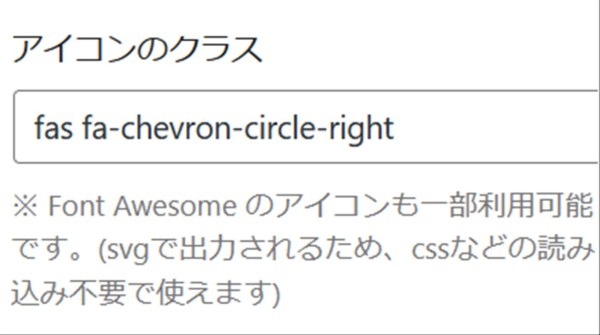
アイコンのクラスという欄に「fas fa-chevron-circle-right」と入力するだけです。

通常アイコンを利用するには、WebフォントのFont Awesomeを読み込む必要がありますが、SWELLの場合は、Font Awesomeを読み込んでいなくても一部矢印アイコンを使うことが出来ます。
なお、SWELLで使えるアイコンについては、下記公式サイトの解説記事が詳しいです。

ボタンリンクに広告タグを直接入力するとアイコン設定できない
SWELL専用ボタンブロックを使ったリンクに矢印アイコンを設定する方法について紹介しましたが、アイコンが表示されないケースもあります。
それが、ボタンブロックに広告タグを直接設定した場合です。
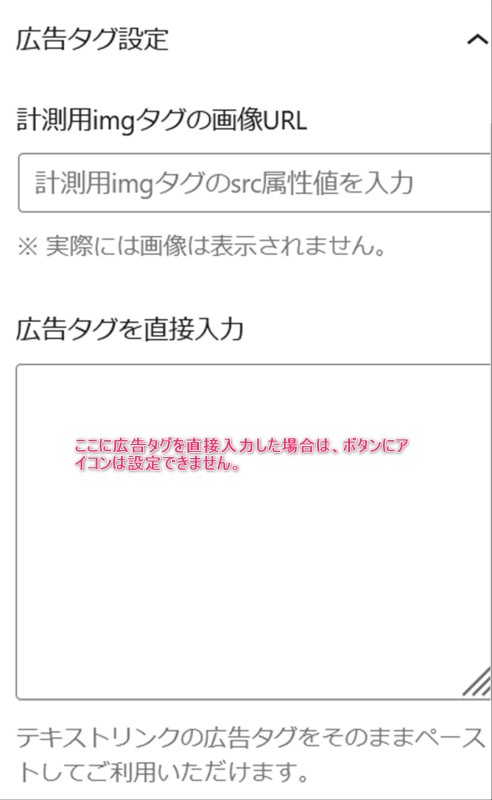
SWELLボタンには、広告タグを直接入力できるエリアがあります。

SWELLのボタンブロックで広告タグを直接入力する欄は、ASPからコピーしたテキスト広告タグを直接貼り付けると広告リンクのボタンが出来るので非常に便利なんですが、この設定を使った場合は、ボタンにアイコンは表示できません。

SWELLのバージョン2.4.0ではアイコンを選択出来ますが、ボタンリンクにアイコンは表示されません。
SWELLのフォーラムで問い合わせたところ、ここについては、アイコンが表示されないのは正常なので、今後広告タグを直接入力欄を使った場合は、アイコン自体が選択できないように改善される予定とのことです。
