SWELLでマイクロコピーを添えたボタンリンクの作り方について解説していきます。
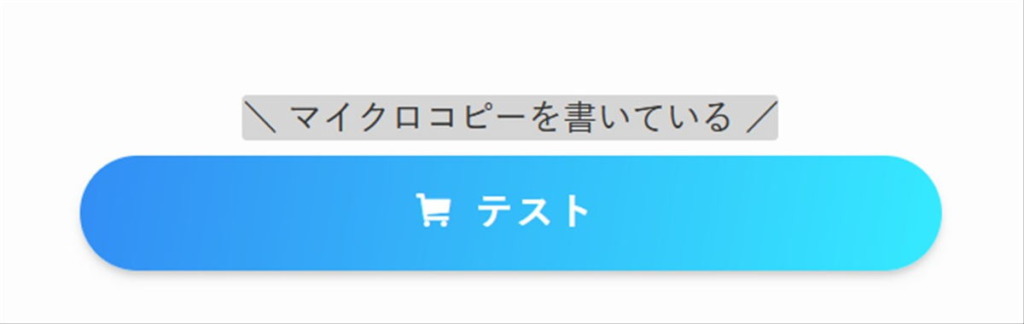
SWELLでは以下のようなマイクロコピーのボタンリンクが予めブロックとして用意されているので、誰でも簡単にワンクリックで作成できます。
\ ボタンブロックの使い方を解説してるよ/

マイクロコピーのボタンブロックを使う方法
SWELLでマイクロコピー付きボタンリンクを作る手順を下記に示します。
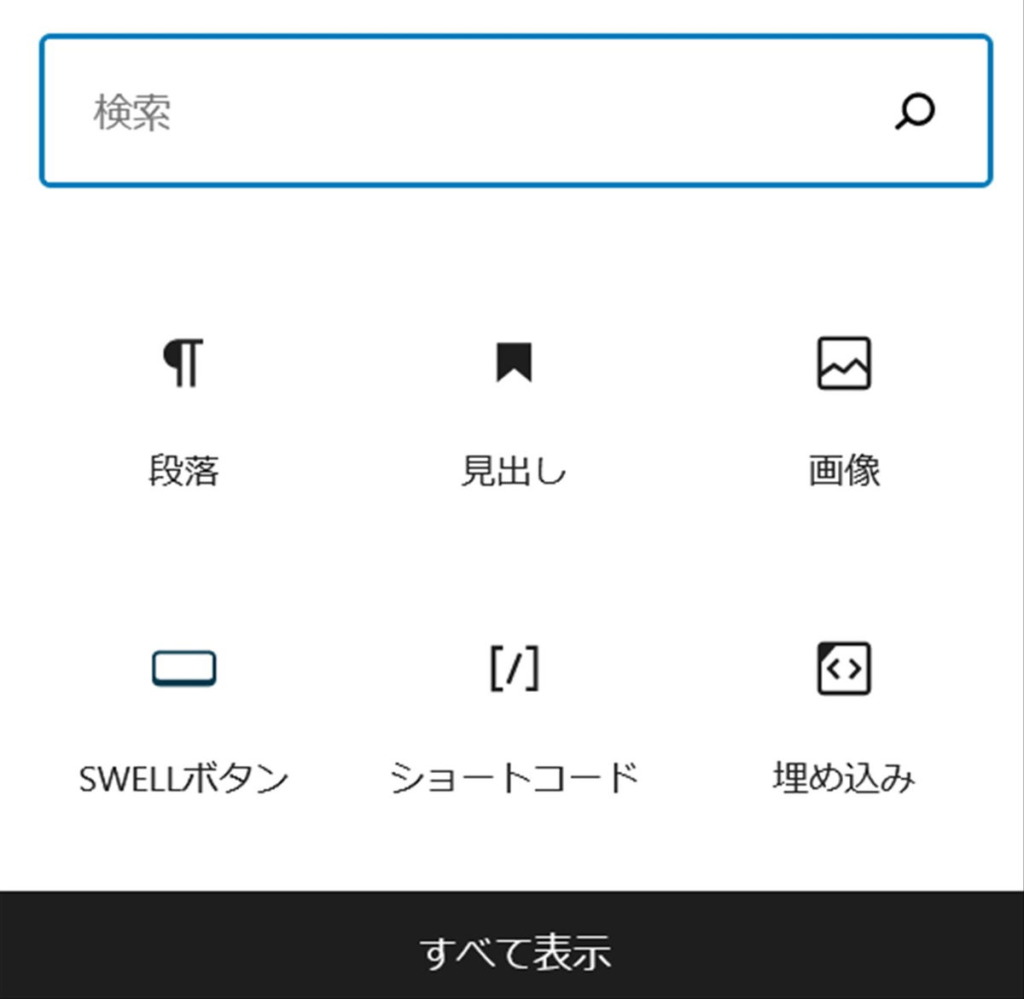
マイクロコピーのボタンリンクを設置したい箇所にブロックを追加します。

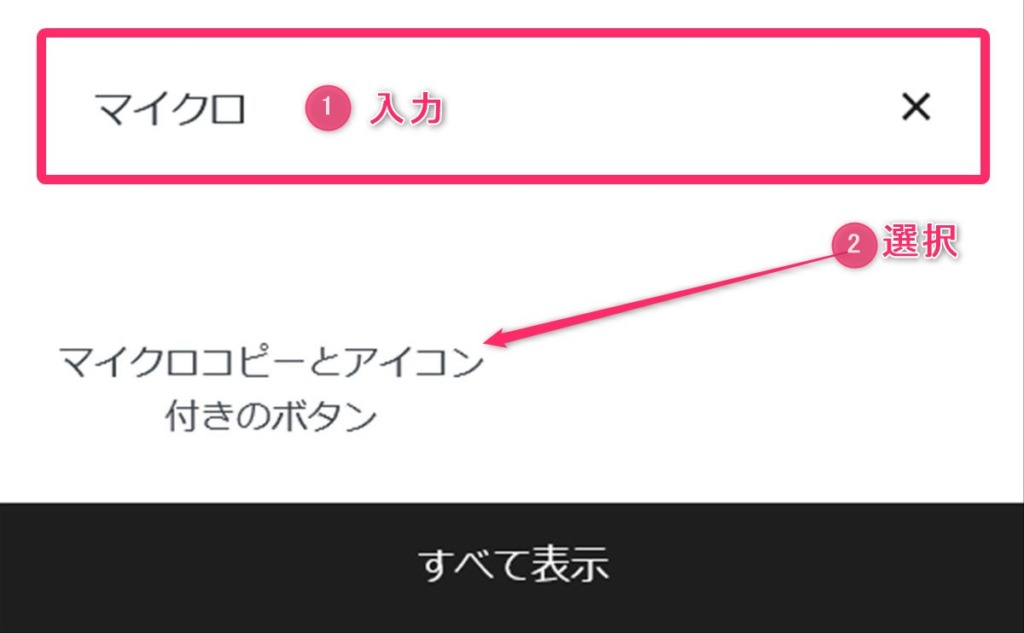
ブロックの追加画面にある検索窓にマイクロコピーと入力すると、「マイクロコピーとアイコン付きのボタン」ブロックが表示されるので、これを選択します。

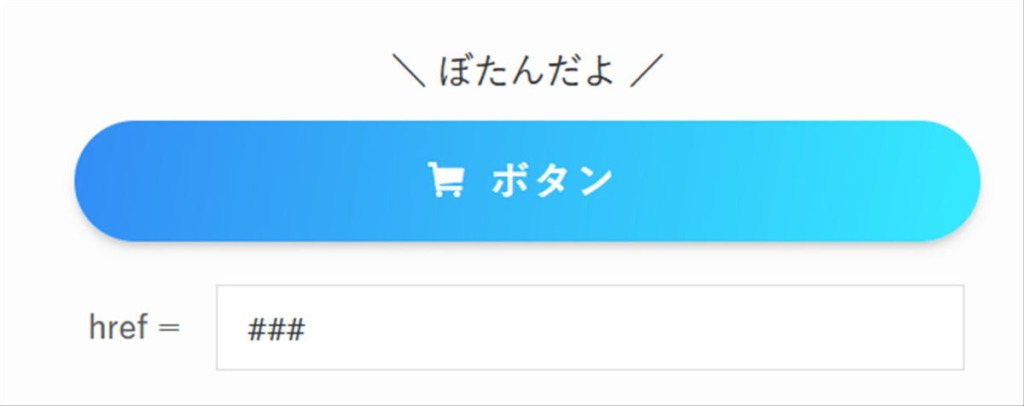
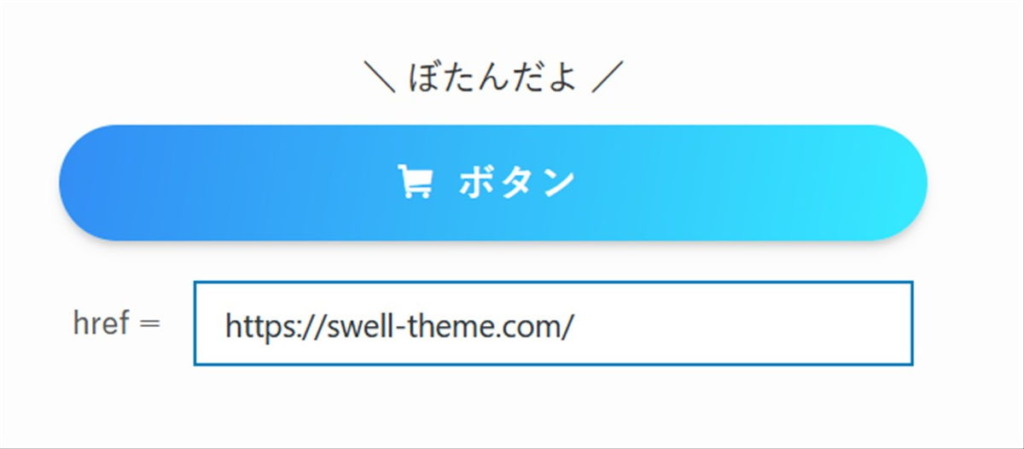
マイクロコピー付きのボタンが記事内に追加されます。href=###部分にリンク先のURLを入力します。


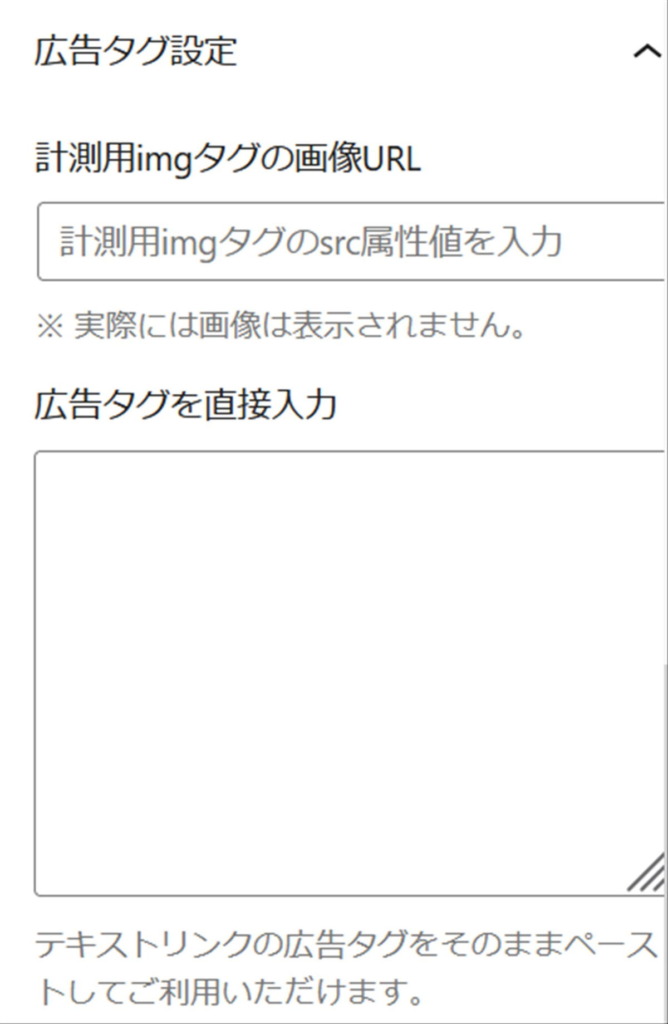
もしアフィリエイトのリンクなどで、計測用imgタグも含めて改変せずにリンクを作りたい場合は、広告タグを直接入力欄にASPのhtmlを直接貼り付けます。

ボタン内の文字は、直接編集します。

ボタン上のマイクロコピー部分も直接文字を入力します。ボタンを押したくなるような表現を考えましょう。

ボタンの色や大きさ、クリック率の測定などは通常のSWELボタンと同じ方法で設定できます。
このようにSWELLを使うとマイクロコピー付きボタンが簡単に作成できます。
慣れると数秒で作成できるようになります。
マイクロコピーのボタンを他に作る方法
SWELLでは他にもマイクロコピー付きのボタンリンクを作る方法があります。
それは、段落ブロックとSWELLボタンを組み合わる方法です。
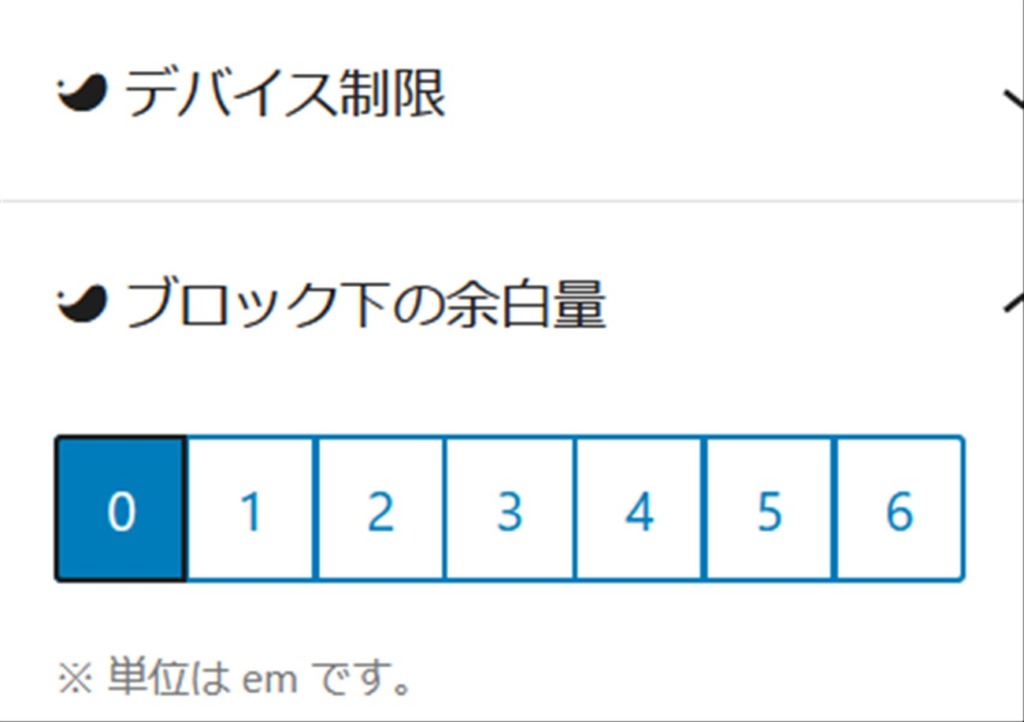
SWELLにはブロック下側の余白を調節できる機能があるので、マイクロコピーとしたい段落ブロックの余白を小さくしてボタンブロックと近づけるとマイクロコピー付きボタンになります。
\マイクロコピー/

実は、前述したマイクロコピー付きボタンブロックも実態は段落ブロックとSWELLボタンの組み合わせとなっています。
以上、SWELLでマイクロコピー付きボタンリンクを作成する方法でした。
以前まではマイクロコピー付きボタンを作るのはちょっと手間でしたが、SWELLを使うとワンクリックで簡単に出来るのでほんと便利になりましたね。
