本記事では、WordPressテーマでSWELLを使っているケースにおいて、ページ表示速度を高速化させることで、GoogleのPageSpeed Insights(通称:PSI)のスコアを改善させる方法について解説していきます。
尚、主にPSIのモバイルスコアを上げる事を目的に記載しています。
PageSpeed Insightsのスコアに関する説明ページに記載されていますが、PSIのスコアはページの表示速度を表した数値ではありません。表示速度に関する一般的なおすすめ方法にどれだけ準拠しているかの数字で、改善余地があるかどうかを示す指標です。そのためPSIのスコアが良くても表示速度が遅いブログもあれば、スコアが悪くても表示速度が早いブログもあります。
改善後のPSIスコア
これから紹介する改善策を実施した状態における当ブログのPageSpeed Insightsのスコアは、モバイルとパソコンでそれぞれ以下のようになっています。


個別記事も確認してみましょう。


正直モバイルのスコアは、決して高くないですが、SWELLを使っていて、これらよりも低いスコアの人は、これから紹介する改善策が参考になるかと思います。
5つの改善策
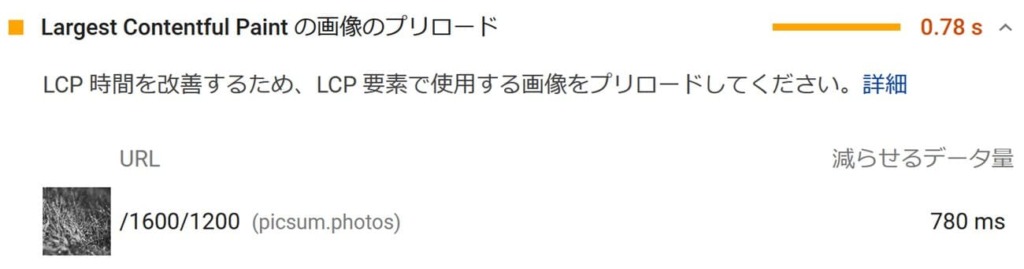
Largest Contentful Paint の画像のプリロード

「Largest Contentful Paint の画像のプリロード」の指摘は、私の経験上SWELL以外のテーマでは出なかった改善点なのですが、SWELLをデフォルト状態で使っていると指摘されます。
対処方法は、headタグ終了直前に出力するコードの欄に下記コードを追加して保存するだけです。
<link rel="preload" as="image" href="https://picsum.photos/1600/1200" />headタグ終了直前に出力するコードは、SWELLテーマだと下記メニューから設定できます。
[外観]-[カスタマイズ]-[高度な設定]
![SWELLの[外観]-[カスタマイズ]-[高度な設定]から設定](https://bloganswer.jp/wp-content/uploads/2021/05/swell-theme-koudosetting.jpg)
なお、サーバにConoHaWINGを使っている場合、WAF設定をオフにしないと保存時にエラーとなります。
他のレンタルサーバを使っている場合でも、保存時にエラーになる場合は、WAF設定を確認してみてください。
変更する際は一時的にオフにして、保存後オンに戻してください。
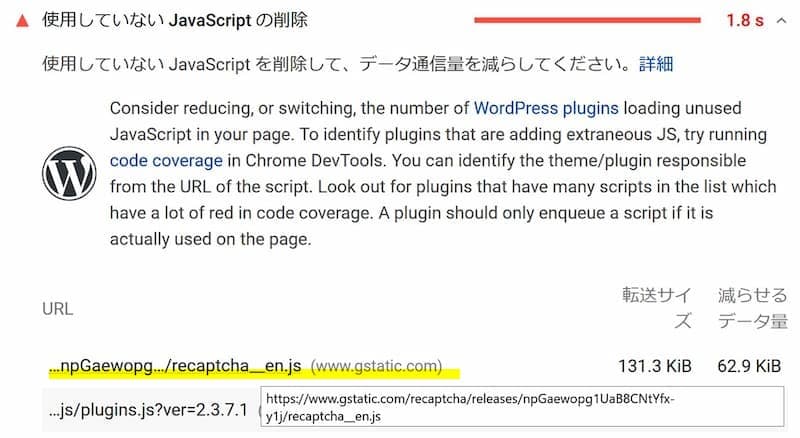
使用していない JavaScript の削除
使用していないJavaScriptの削除は、どんなテーマを使っていても指摘される項目です。
ただ、SWELLの場合、推奨プラグインとして紹介されている「Invisible reCaptcha for WordPress」を使っていると「recaptcha__en.js」や「recaptcha__ja.js」が使用していないJavaScriptとして指摘されます。
私は使っていませんが、reCaptchaの設定が可能なセキュリティ系のWordfence SecurityプラグインでreCaptchaを設定したも、同様の指摘が出るかもしれません。

これの対処は、reCaptchaを使わないことです。
reCaptchaを使わなくなることでセキュリティー面のリスクが高くなります。
「Invisible reCaptcha for WordPress」プラグインを使っている人は、このプラグインをアンイストールすれば、PSIのスコアが大体10以上あがります。
私の場合は、WordPressのログインフォームに関しては、SWELLの公式でもお勧めされているセキュリティープラグインのXO Securityを使い、画像認証のCAPTCHAを有効してリスクを軽減することにしました。
コメントフォームについても、同様にXO SecurityプラグインでCAPTCHAを有効にして対策することにしました。
続いて、plugins.jsについても使用していないJavaScriptの削除の項目で指摘されていると思います。
これについては、高速化の対応はしていません。
plugins.jsは、SWELLのスクリプト処理を全てまとめてるファイルなので、これを読み込まないようにしてしまうとSWELL内の処理が色々と動かなくなる問題が発生してしまうからです。
SWELL開発者の了さんは、plugins.jsについて気になるのであれば、別のテーマを使用することを質問フォーラムの中で回答しています。
SWELLの質問フォーラムは、開発担当者だけでなく、有志の方々も色々アドバイスしてくれるので、SWELLが高評価される要因にもなっていますね。
SWELLの評判と実際に使って感じた3つのメリットとデメリット
レンダリングを妨げるリソースの除外

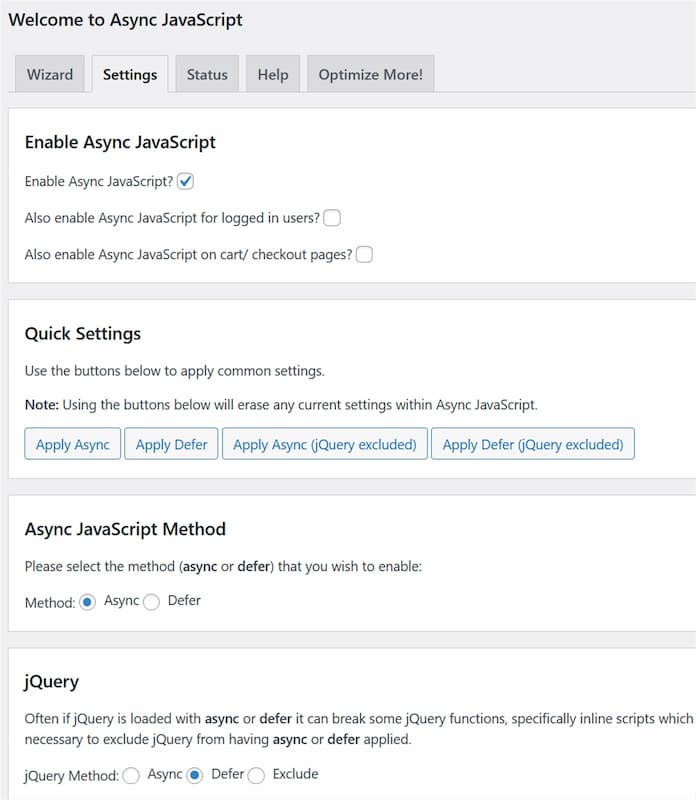
レンダリングを妨げるリソースの除外に対する対策としては、Async JavaScriptプラグインを使った方法が知られています。
Async JavaScriptプラグインはその名の通り、JavaScriptやjQueryを非同期読み込みしたり、遅延読み込みすることができるようにするプラグインです。

Async JavaScriptプラグインの設定は、利用する環境によってチューニングが必要です。
私の環境では、JavaScriptのMethodは非同期処理(Async)とし、jQueryは遅延ロード(Defer)としています。
Async JavaScriptプラグインは、画像遅延ロード(LazyLoad)との兼ね合いで問題が発生したりするので使う際は、注意が必要です。
最初のサーバー応答時間を速くする
「最初のサーバー応答時間を速くしてください」に対する対策は、キャッシュ機能を使います。
SWELLは、標準でキャッシュ機能を持っていて体感的には十分にページ表示速度は速いです。
SWELLのキャッシュ設定については、下記公式の解説記事が一番わかり易いと思います。
なお、キャッシュ機能を有効にしているのに、「最初のサーバー応答時間を速くしてください」がPSIの改善項目として出る場合は、キャッシュ情報が無い状態なので、該当ページを一度表示させてから測定すると消えます。
また、公式の推奨・非推奨プラグインに関する解説記事でも、W3 Total Cacheなどのキャッシュ系プラグインについては、知識もなく扱うべきプラグインではないと言及されています。
実際そのとおりで、キャッシュ系のプラグインは、時として色んな不具合や問題を引き起こします。
そのため、SWELLを使っている場合は、他のキャッシュプラグインやレンタルサーバ側のキャッシュ機能は基本無効にするようにしましょう。機能が重複して予想外の問題を引き起こします。
次世代フォーマットでの画像配信
次世代フォーマットでの画像の配信に対する対策としては、次世代フォーマットの1つであるWebPフォーマットの画像を作成する方法がポピュラーです。
WordPressの場合は、WebP Converter for Mediaというプラグインを使うことで簡単に対処できます。
WebPはChromeをはじめ主要なブラウザが対応している画像フォーマットですが、IEなど古いブラウザではサポートされていませんし、PC版のSafariでは一部的なサポートになっているため、WebP画像が表示できないケースに対しては、jpegなど従来フォーマットの画像を表示させる必要があります。
そういった対処も、WebP Converter for Mediaプラグインを使えば対処してくれるので非常に便利なプラグインです。
WebP Converter for Mediaの導入方法や設定方法については、下記記事を参考になります。
トップページだけでなく個別記事のスコアも重要
PSIのスコアに関しては、ブログ初心者の間ではよくトップページのスコアについて語られることが多いです。
トップページは、ブログの顔なので注目するのはわかりますが、ブログ表示速度の観点でいえば個別記事のほうが重要です。
それは、多くのブログで検索流入があるのはトップページではなく、検索ニーズに対応している個別記事だからです。
そして、Googleによるランク付けはページ単位(URL単位)で行われるのが基本です。
ブログ全体(ドメイン)についてもランキングを決める際に考慮されます
そのため、ページの表示速度もトップページよりは個別記事の方を改善する方が重要だと私は考えます。
ただ、改善方法については個別記事もトップページも関係なく共通した対策が多く、今回紹介した方法で、トップページと個別記事両方ともスコアは改善するはずです。
