WordPressの無料テーマと有料テーマについて表示速度を比較してみました。
今回速度検証に用いたのは、無料テーマとしては抜群の人気を誇るCocoon(コクーン)と下記有料テーマ8つです。
- AFFINGER6 EX
- AFFINGER5 EX
- SWELL
- SANGO
- JIN
- THE SONIC
- 賢威8
- 賢威7

この中で賢威は、最近WordPressを使ってる人だとあまり知らないかもしれないので、補足しておくと、昔SEOに強いということでアフィリエイターによく使われていたテーマで、沈黙のWebライティングで知られる松尾さんの会社が開発しているワードプレステーマになります。

表示速度の測定条件と測定方法
ブログの表示速度を測定し、比較する上で重要なのが測定条件です。
この条件次第で、速度はいかようにも変化してしまいます。
サーバ及びキャッシュ設定と広告表示設定
| 項目 | スペック及び設定 |
|---|---|
| サーバ | Conoha WINGベーシックプラン リソース共有型レンタルサーバ |
| コンテンツキャッシュ | 有効(Conoha WINGのコンテンツキャッシュ機能を使用) |
| ブラウザキャッシュ | 有効(Conoha WING側で設定) |
| PHPバージョン | 7.4 |
| WordPressバージョン | 5.7.2 |
| テーマ独自の設定 | 全てデフォルト設定 独自のカスタマイズ無し |
| Google AdSenseの広告表示 | 無し |
| 高速化関連のプラグイン | 無し |
高速化するのによく用いられる下記プラグインは使用していません。
- Async JavaScript
- Autoptimize
各WordPressテーマのバージョン
今回測定に用いたWordPressのテーマは、下記バージョンで評価しています。
古い賢威7を除いて本記事を作成した時点で最新バージョンを使用しています。
| テーマ名 | バージョン |
|---|---|
| Cocoon | 2.3.0 |
| AFFINGER6 EX | 20210513 |
| AFFINGER5 EX | 20210201 |
| SWELL | 2.3.9.1 |
| SANGO | 2.8.0 |
| JIN | 2.650 |
| THE SONIC | 1.3.1 |
| 賢威8 | 8.0.1.6 |
| 賢威7 | 7.1.0.8 |
測定方法
測定方法は以下の流れで行っています。
- 測定するテーマを有効化
- Conoha WINGのコンテンツキャッシュをクリア
- 測定対象ページ(トップページ、個別記事)をブラウザで1度開く
- PageSpeed Insightsで測定
PageSpeed InsightsのスコアはSEOに直接影響しない
WordPressテーマ間の表示速度を比較する上でPageSpeed Insights(PSI)を利用しますが、PSIのスコアはSEOに直接の影響はありません。
このエビデンスは、2020年のChrome Dev SummitでのGoogleのジョンミューラ氏によるコメントで、同氏はPageSpeed InsightsのうちフィールドデータがSEO結果に影響するとコメントしています。
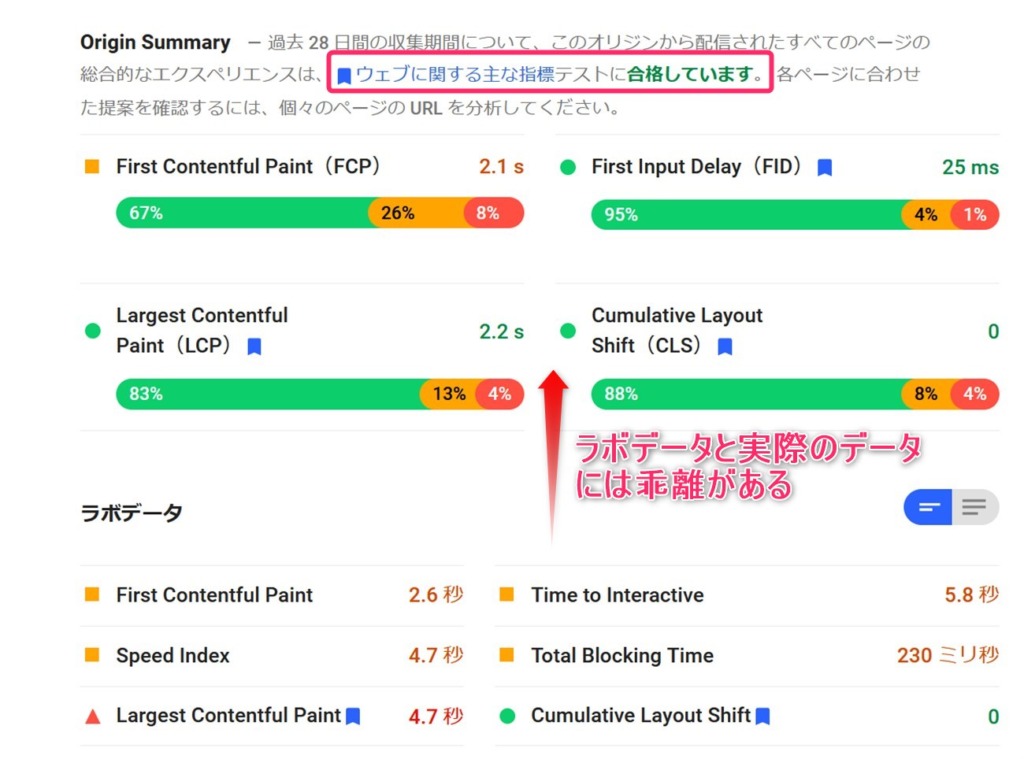
PSIのスコアは、Lighthouseによるシミュレーションした結果で仮想環境での測定結果になります。
この仮想環境での測定結果のことをラボデータといい、実際のユーザが体験した表示速度のフィールドデータとは異なります。

Google検索のSEOではフィールドデータによる表示速度が重要です。
このフィールドデータは、実際に自分のブログをChrome経由でアクセスされた際に収集された過去28日間のデータになります。

PSIのスコアは、海外のサーバで算出されますが、私達のブログはその殆どが日本に住んでいる人からアクセスされます。
また、アクセスもスマホからのアクセスが中心で、ラボデータとは乖離します。
ラボデータは、一定の環境下での測定になるので、表示速度の比較には適していますが、実際の表示速度とは異なる点には注意してください。
測定に使用したブログとコンテンツ
私の方で作成したテスト用のブログとコンテンツを用いて測定を行っています。
トップページがこちら
個別記事がこちらになります
https://ラインモバイル.jp/mobile-line-mnp/
個別記事は、約3000文字のコンテンツとなります。
トップページの表示速度
ブログトップページに対して各WordPressテーマのPageSpeed Insightsスコアを測定した結果が下の表となります。
スコアはN=5平均値です。
| テーマ名 | モバイルスコア | パソコンスコア |
|---|---|---|
| Cocoon | 92 | 100 |
| AFFINGER6 EX | 90 | 100 |
| AFFINGER5 EX | 82 | 99 |
| SWELL | 91 | 100 |
| SANGO | 81 | 98 |
| JIN | 測定エラー LCPの算出でエラー | 93 |
| THE SONIC | 84 | 99 |
| 賢威8 | 94 | 100 |
| 賢威7 | 80 | 92 |

どのテーマもパソコンでのスコアは問題ありませんね。
一方でモバイルのスコアには差が生じています。
表示速度の評判が良くないJINについては、測定エラーとなってスコアが表示されませんでした。
Largest Contentful Paint(LCP)のロード時間測定でエラーとなっている状況です。
モバイルでもスコアが良いのは以下の4テーマでした。
個別記事の表示速度
トップページより重要なのが個別記事の表示速度です。
Googleは基本的にページ単位で評価を行うと言及しています。
ブログ名に知名度があったり、商標に特化したブログでない個人ブログではトップページよりも個別記事のほうが検索流入があるはずです。
そのため、個別記事の表示速度の方が重要性は高くなります。
ブログの個別記事に対して各WordPressテーマのPageSpeed Insightsスコアを測定した結果が下の表となります。
| テーマ名 | モバイルスコア | パソコンスコア |
|---|---|---|
| Cocoon | 84 | 99 |
| AFFINGER6 EX | 84 | 99 |
| AFFINGER5 EX | 85 | 99 |
| SWELL | 86 | 99 |
| SANGO | 79 | 98 |
| JIN | 69 | 90 |
| THE SONIC | 83 | 99 |
| 賢威8 | 93 | 99 |
| 賢威7 | 66 | 98 |
先程は測定エラーとなったJINですが、個別記事では測定出来ました。
しかし、やはり評判通りというべきか、PSIのスコアは他のテーマと比べて著しく劣っている状況です。
また、古いテーマである賢威7もモバイルスコアが悪いです。
個別記事でスコアが良かったのは賢威8で、唯一モバイルスコアが90を超えました。

賢威7の反省を生かしてコードのリファクタリングが行われたのと、デザインがシンプルなのも好影響をもたらしています。
表示速度の比較記事に関する注意点
本記事では、なるべく条件が同一になるようにして、各WordPressテーマの表示速度を比較しています。
しかし、厳密に同一条件で比較することは困難です。
例えば、使用するテーマによってデザインやレイアウトは様々で、デザインがシンプルなほど表示速度は早くなります。
また、使用しているサーバも影響を受けます。
今回は個人ブロガーに人気のConoHa WINGを使っていますが、コノハウィングはリソース共有型サーバのため、他人が使用しているWordPressやサイトで負荷が高くなれば影響を受けます。
これはエックスサーバやmixhostなどでも同様です。
要は、完全に同一時間に測定をしていないので、サーバの負荷状況に影響を受けるため完全に同一条件とは言えません。
表示速度を著しく低下させるアドセンスとTwitterの埋め込み
ブログの表示速度を著しく低下させて、PSIのスコアを低くする要因があります。
それがGoogle AdSenseとTwitterの投稿埋め込みの2つです。
Google AdSenseとTwitterの投稿埋め込みコードを使っているブログの表示速度は何も対策をしないとかなり遅くなるので注意が必要です。
特にブログで収入を得るためにGoogle AdSenseを使って広告を表示させている方が多いかと思います。
アドセンスは基本的に全ての記事で表示させていると思うので、影響が大きく特にモバイルのスコアがかなり悪くなります。
また、アドセンスを記事のタイトル下などファーストビューに配置していると、PSIのスコアはより一層悪くなります。
アドセンスを使うブログで、PSIのスコアを上げたい場合は、遅延読み込み処理を行うことでかなり向上します。
GoogleAdSenseの遅延読込みでページ表示速度を改善
ただ、当然ですが、アドセンスを使わない方がスコアは良くなります。
もう1つPSIのスコアを悪化させるのがTwitterの投稿埋め込み機能の使用です。
ブログ記事に第三者の評判や口コミ情報を載せる際にTwitterの埋め込みコードを使って投稿を引用するケースがあります。
これもページ表示速度をかなり悪化させます。
これに関しても、先程の遅延読み込みを応用することで、かなりスコアは改善できます。

測定結果の考察
今回無料テーマ1つと有料テーマ8つを用いてブログの表示速度を測定して比較しました。
今回の結果から言えることとして、古いテーマは使わないことがまずあります。
賢威というテーマも、最新のバージョンの賢威8であれば他の有料テーマを凌駕する表示速度を実現していますが、古い賢威7だと表示速度は遅いです。
また、色んなところで評判となっていますが、JINは初期状態では表示速度について最適化されておらず遅いです。
今後の改善に期待ですが、現状はデザイン面でどうしてもJINが使いたいという理由がなければJIN避けた方が無難です。
個人的には、無料のCocoonを含め以下のテーマを選んでおけば速度面では問題ないかと考えます。
ただ、これらのテーマを使ったとしても、自分でブログをカスタマイズすることで、速度は低下していくリスクがあるので、カスタマイズした場合は常に速度が遅くなっていないか確認するようにしておきましょう。