本記事は、WordPressテーマ「AFFINGER6」を使っている人で、有料プラグインの「LazyLoad SEOプラグイン」が気になっている人向けの記事になります。
LazyLoad SEOプラグインの特徴を確認

LazyLoad SEOプラグインの特徴は、大きく分けて以下の3点です。
- WordPressのバージョン5.5より導入された標準の遅延ロードと異なり画像にheight及びwidth属性が付与されていなくても遅延ロードになる
- noscriptタグが挿入されるため、遅延ロードの画像でもグーグルのクローラーに画像認識される
- 画像だけでなくyoutube動画等に使われるiframeも遅延ロード対応している
これら特徴の中で、特にSEO面で効果が期待されるのがnoscriptタグによる、画像のインデックスです。
画像をインデックスさせることで、画像検索によるアクセスアップが期待されます。いわゆる画像検索SEO対策といったところでしょうか。
Lazy Load画像をSEO対応させる2つの方法――noscriptと構造化データ
従来、遅延ロードを採用している場合、グーグルのクローラーは遅延ロードされる画像を認識できませんでした。
そのため、画像がインデックスされず、画像検索において不利でした。
これに対応しているのがAFFINGER6のLazyLoad SEOプラグインという訳です。
LazyLoad SEOプラグインが不要な理由
個人的には、今やAFFINGER6のLazyLoad SEOプラグインは不要だと考えています。
その理由について解説していきましょう。
LazyLoad SEOプラグインのやり方をGoogleが推奨しなくなったから
理由の1つが、もはやGoogleが画像に対するnoscriptタグの付与を推奨していない事があります。
noscriptタグのサポートをGoogleは完全にやめるかも、Lazy-load画像のためであってもnoscript利用は推奨しない
すなわち、LazyLoad SEOプラグインがやっている事をGoogleは推奨していません。
noscriptタグを使っていたのは、Googleのクローラーに対して画像を認識してもらうためでしたね。
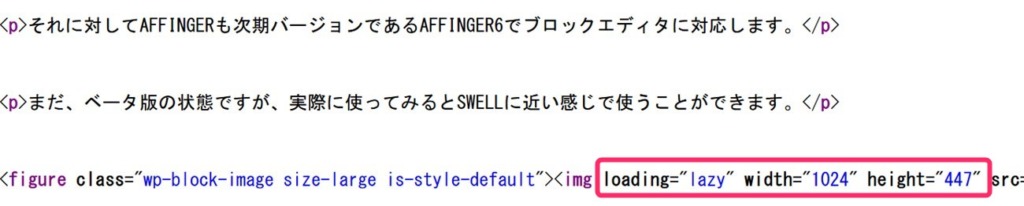
しかし、今は画像のタグ、即ちimgタグにloading属性が付与されていれば、Googleのクローラーは画像を認識します。

これは、WordPressのバージョン5.5以降を使っていて、なおかつ画像挿入時に画像の縦と横のサイズを指定している人なら問題ありません。
WordPressがバージョン5.7でiframeの遅延ロードにも対応
もう1つが、WordPressの進化です。
WordPressはバージョン5.5で画像のLazyLoadに対応し、5.7ではiframeのLazyLoadにも対応しました。
LazyLoad SEOプラグインは、iframeに対応しているのも特徴の一つでしたが、これも今はWordPressが標準で対応しています。
したがって、アフィンガーのLazyLoad SEOプラグインを利用するメリットとしては、今や画像にheight及びwidth属性が無いときにも遅延ロードされるぐらいしかありません。
ただ、WordPressで記事作成時に画像を挿入している場合、自動的にheight及びwidth属性は付与されるので、これも実質メリットとはなりません。
LazyLoad SEOプラグインを使うメリットはまだあるのか?
他にLazyLoad SEOプラグインを使うメリットがあるとしたら、ブログの読者が使っているブラウザがSafariのケースでしょう。
WordPressが画像や動画に自動的に付与するネイティブLazyloadは、一部対応していないブラウザがあります。
対応済みのブラウザは、以下の4つでiPhoneやMacで使われる事が多いSafariはまだネイティブLazyloadに対応していません。
- Google Chrome
- Microsoft Edge
- Firefox(画像のみ)
- Opera
そのため、Safariでアクセスしてきた人には遅延ロードが働きません。
これが、LazyLoad SEOプラグインを使っている場合だと、Safariでアクセスしてきた人にも画像や動画を遅延ロードさせることが可能です。
ただ、Safariに関してもウェブ標準となったネイティブLazyloadに今後対応する予定となっています。
また、Safariへの対応は、アフィンガーのLazyLoad SEOプラグインを使う必要性はありません。
Googleが公式にリリースしているWordPressのプラグイン「Native Lazyload」を使えば、Safariでも遅延ロードが行われます。

ただ、1年以上更新されていないのが気になります。
Googleとしても、WordPressがネイティブLazyloadに対応しているので、プラグインの更新をする必要性は無いと考えているのでしょう。
他のテーマは標準機能で遅延ロードに対応しているのもある
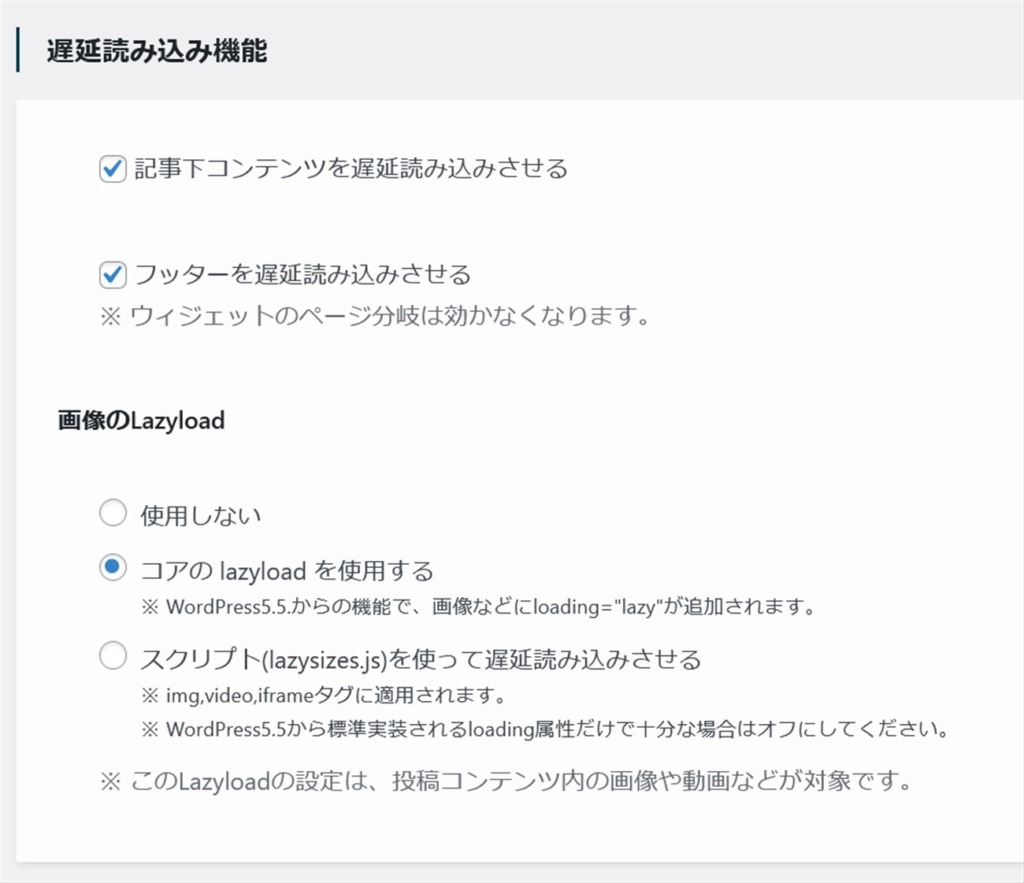
因みに最近人気のWordPressテーマ「SWELL」の場合は、WordPress標準のネイティブLazyloadを使う事も出来ますし、SafariなどネイティブLazyloadに対応していないブラウザ向けに、遅延ロード用のJavaScriptを利用する方法が選べるようになっています。


AFFINGERの購入代金に加えて、LazyLoad SEOプラグインに5000円出すのであれば、別のことに使った方が良いと思います。
