AFFINGER6を先行β版から含め1年以上使ってきました。
このブログも当初は、AFFINGER5で運営していましたが、その後AFFINGER6にアップデートし、今は別テーマのSWELLを使っています。

これはAFFINGER6に関する個人的な評価が低い訳ではなくて、単純にここ最近人気となっているSWELLを実際に試したかったからです。
AFFINGER6は、他のWordPressブログ4つで専用プラグインのAFFINGERタグ管理マネージャと併せて現在も使っています。

AFFINGER6の特徴とは
AFFINGER6はAFFINGER5とは何が違うのか特徴をざっと纏めてみました。
- WINGからACTIONに名称変更
- 1番大きな違いがブロックエディタ(Gutenberg)への対応
- テーマの機能としてスマホフッター固定広告のフロート化機能が実装
- AMP対応の方針変更
- ウェブフォントの変更
- クレジット削除プラグインが不要になった
- トップページにタブ式カテゴリ一覧の表示設定が可能
- WordPress Popular Posts連携機能の廃止
- YouTubeのサムネイル画像をアイキャッチ設定可能(EX版機能)
- EX版のカードデザイン記事一覧やショートコードのスライドショーのサムネイル画像の画質アップ
- アイキャッチ画像にalt属性が無い場合に記事タイトルを挿入する設定の追加(EX版機能)
- EX版とオリジナル子テーマ「JET2」の併用でモバイル閲覧時に2列で表示するデザイン追加
WINGからAFFINGER6では総称をACTIONに名称変更
AFFINGER5とSTINGER PRO2の総称がWINGでした。

ACTIONは、WordPressテーマのAFFINGER6とSTINGER PRO3の総称となります。

テーマ作成者でスーパーアフィリエイターとして名を馳せたENJIさんは、自身のテーマについて他とは違って総称をつけるスタイルをとっています。
Gutenberg対応でブロックエディタでの記事作成が効率化
AFFINGER6の一番の目玉は、WordPressのブロックエディタ(Gutenberg)への対応です。

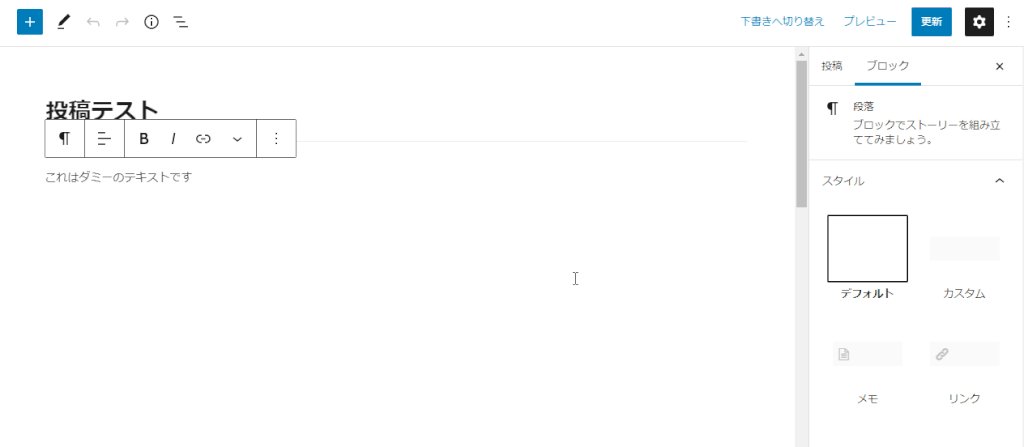
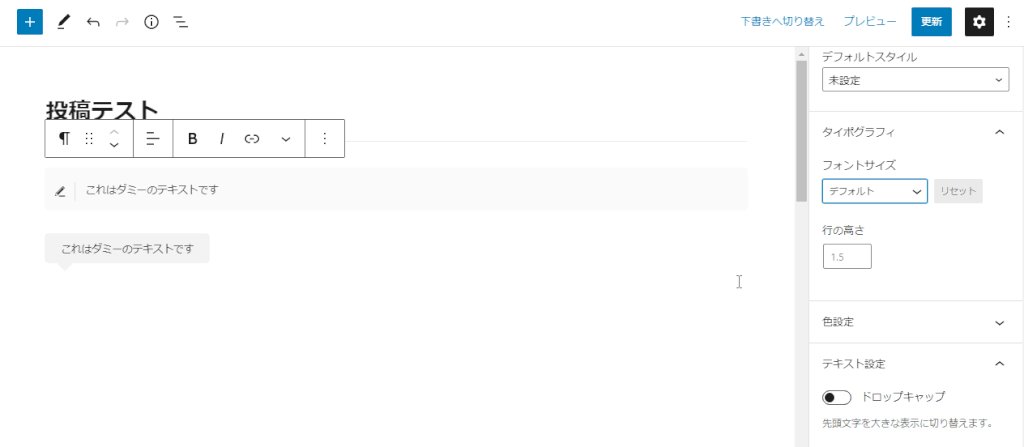
上は、AFFINGER6で記事の装飾を変えている状態を表していますが、これまでのクラシックエディタよりも簡単に装飾を設定したり、変えたりできるようになっています。
AFFINGER5までは旧来のクラシックエディタの使用が推奨されていましたが、AFFINGER6からはブロックエディタで記事を書くことが基本となります。
SWELLやSANGOでは既にブロックエディタへの対応が進んでいましたが、アフィンガーもやっと対応することになります。

ここでは、アフィンガー6の公式サイトで公開されているブロックエディタの機能から特に有用なものについてピックアップして紹介します。
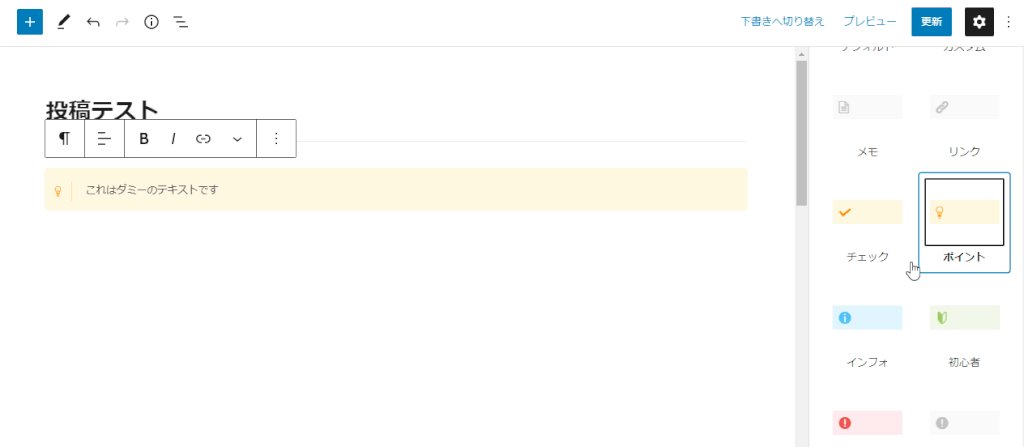
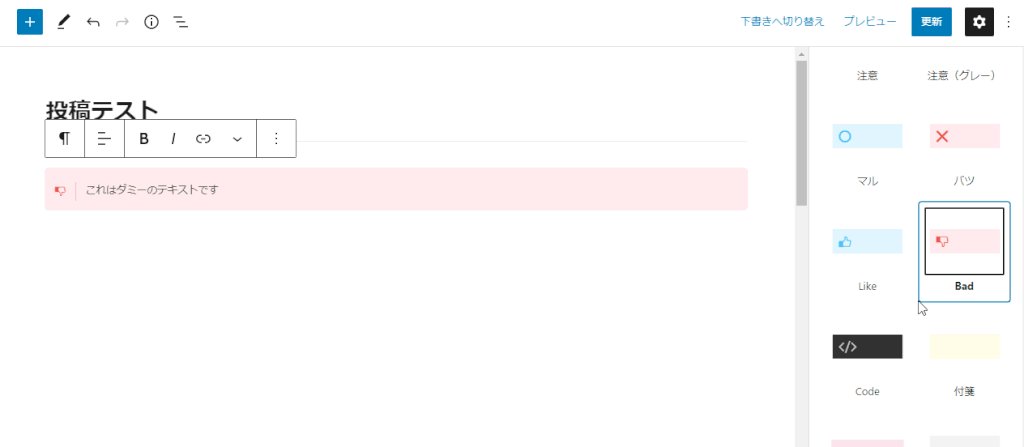
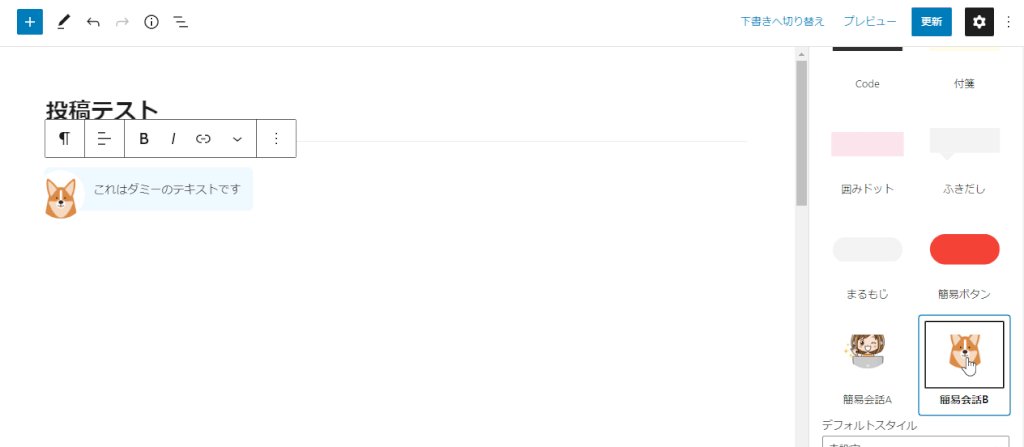
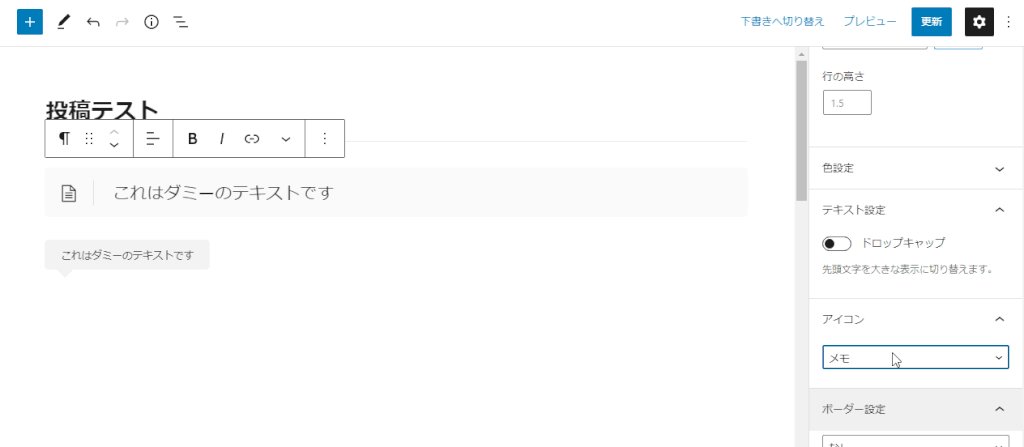
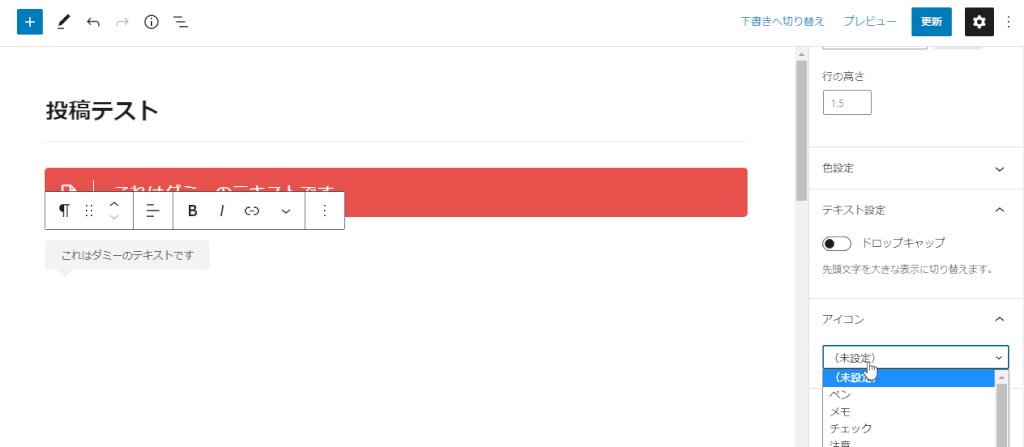
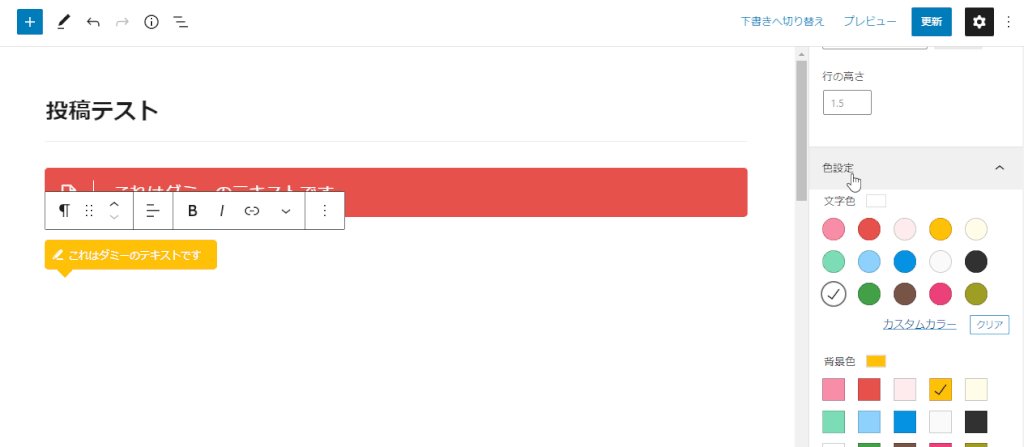
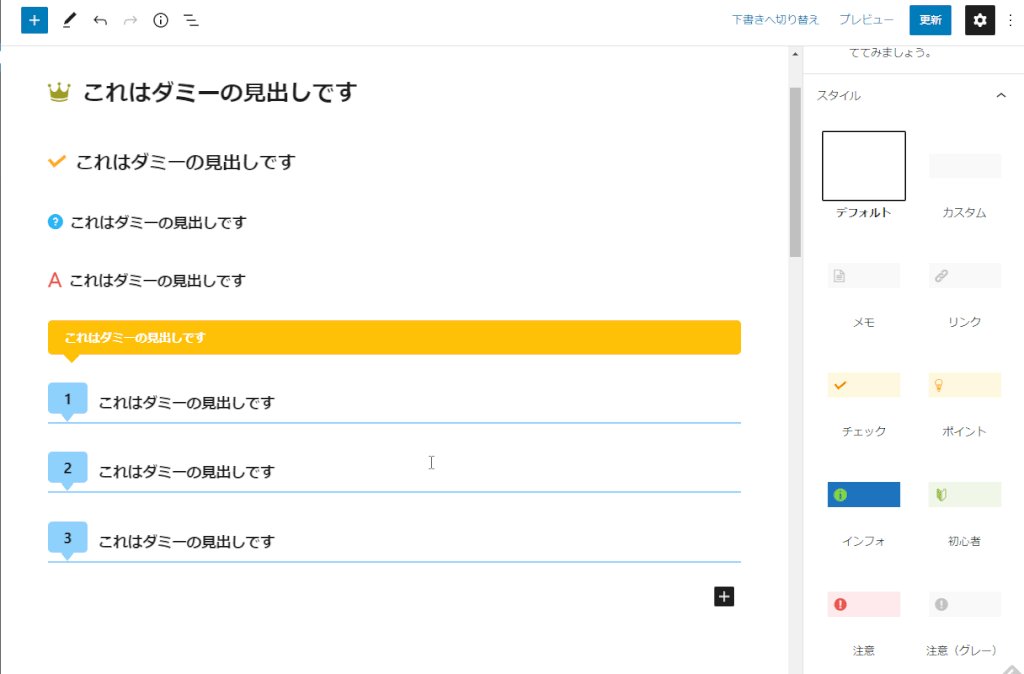
下記は、色や文字サイズ段落スタイルのカスタムやふきだしなどではアイコンを変更する操作をしている様子です。

ブログで記事を書く際によく使うテキストの色変更や文字サイズの変更、吹き出しデザインの設定が簡単に設定することができます。
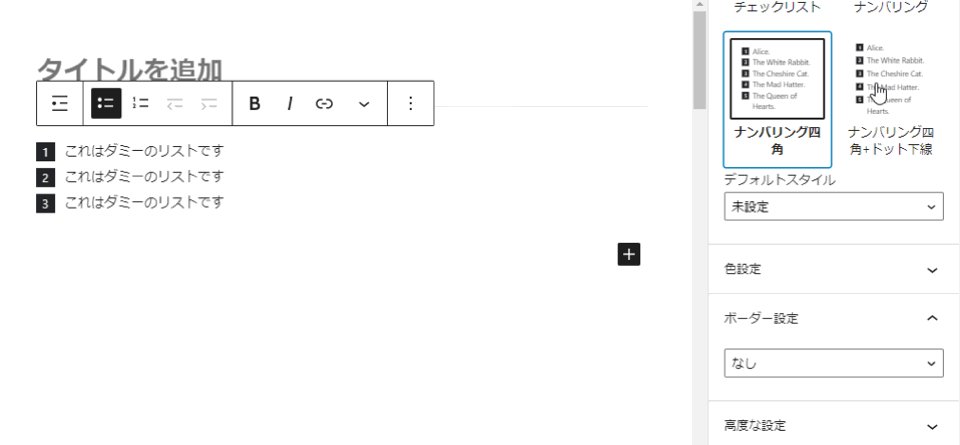
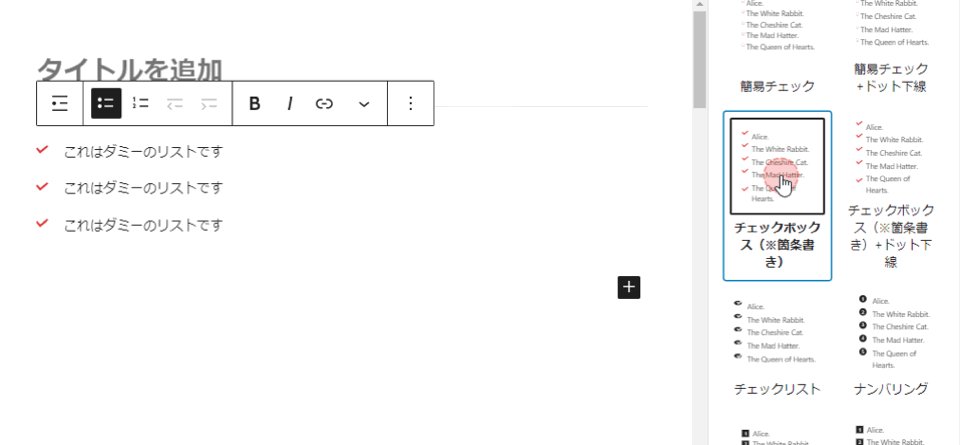
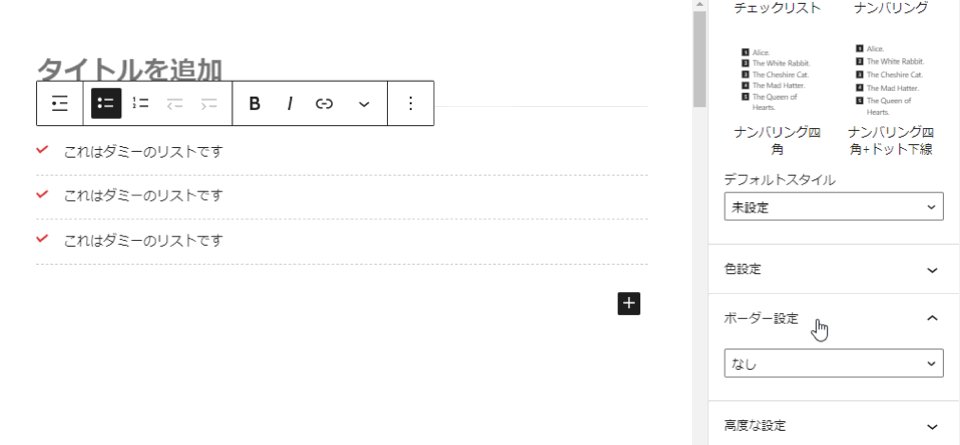
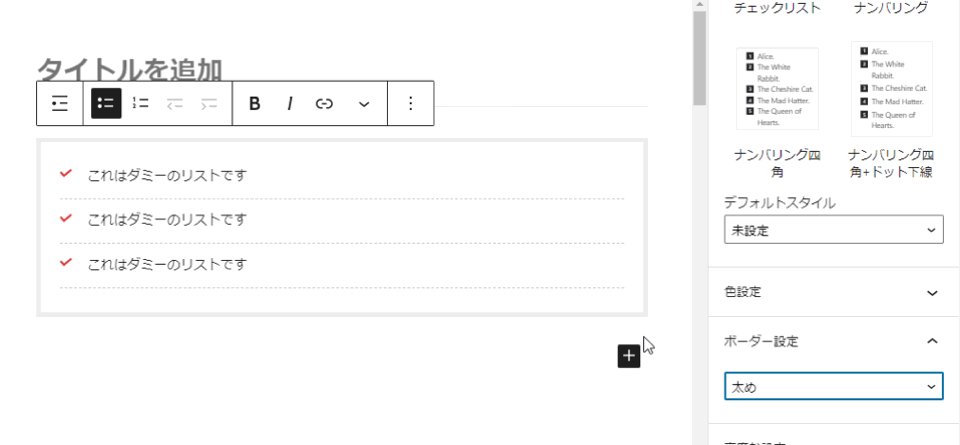
次は、これも記事作成でよく使うリスト作成です。
リスト作成もブロックを選択することで、簡単に設定できますし、デザインも瞬時に好みのものに変えることが可能です。

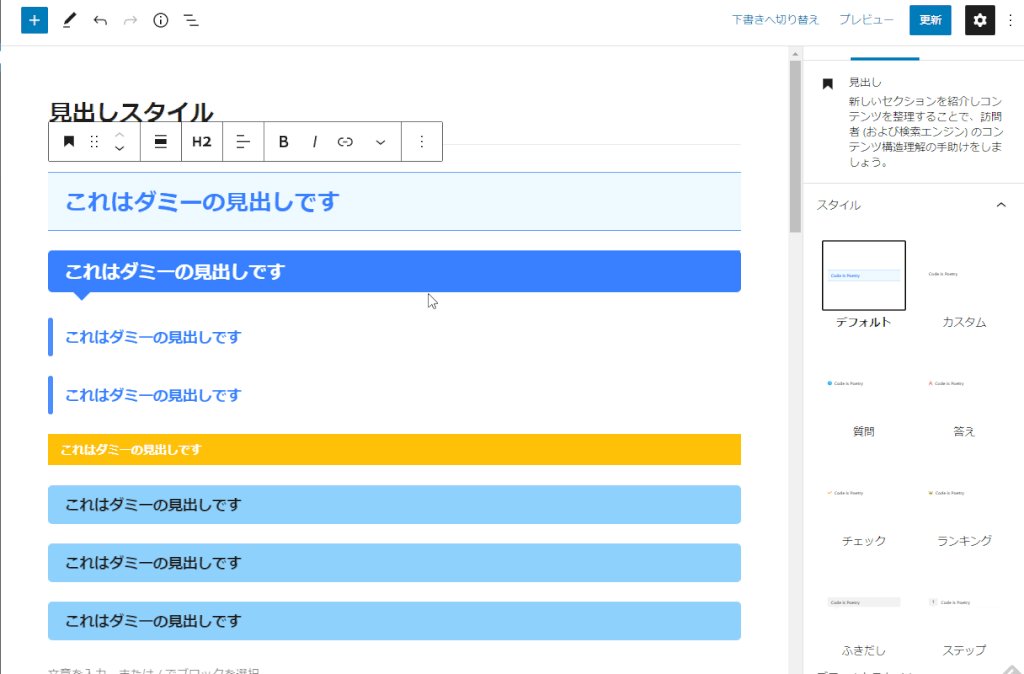
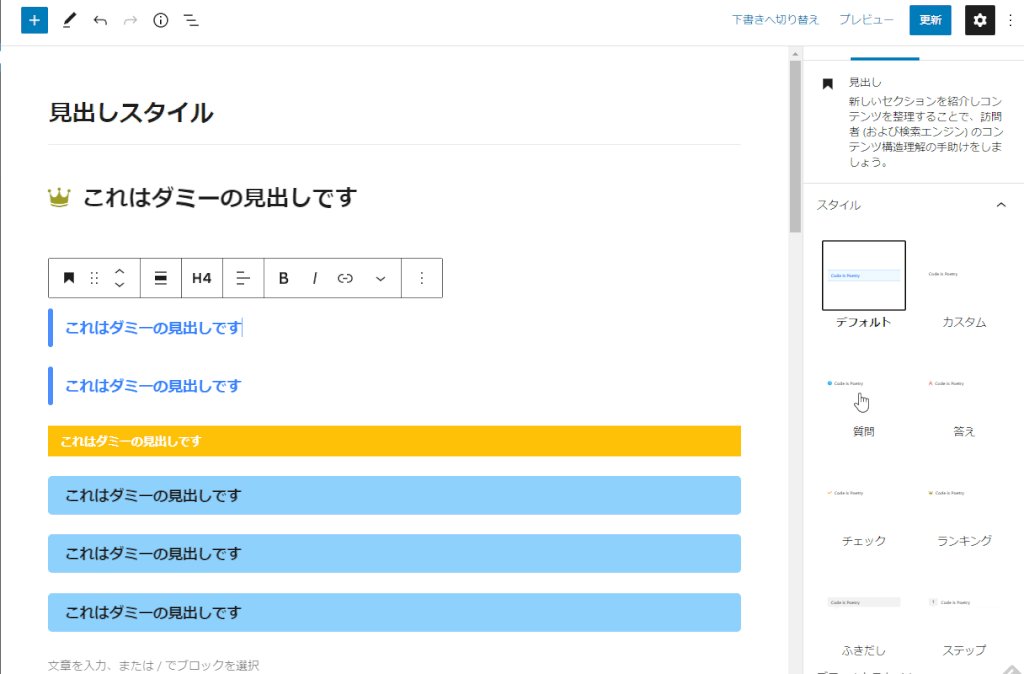
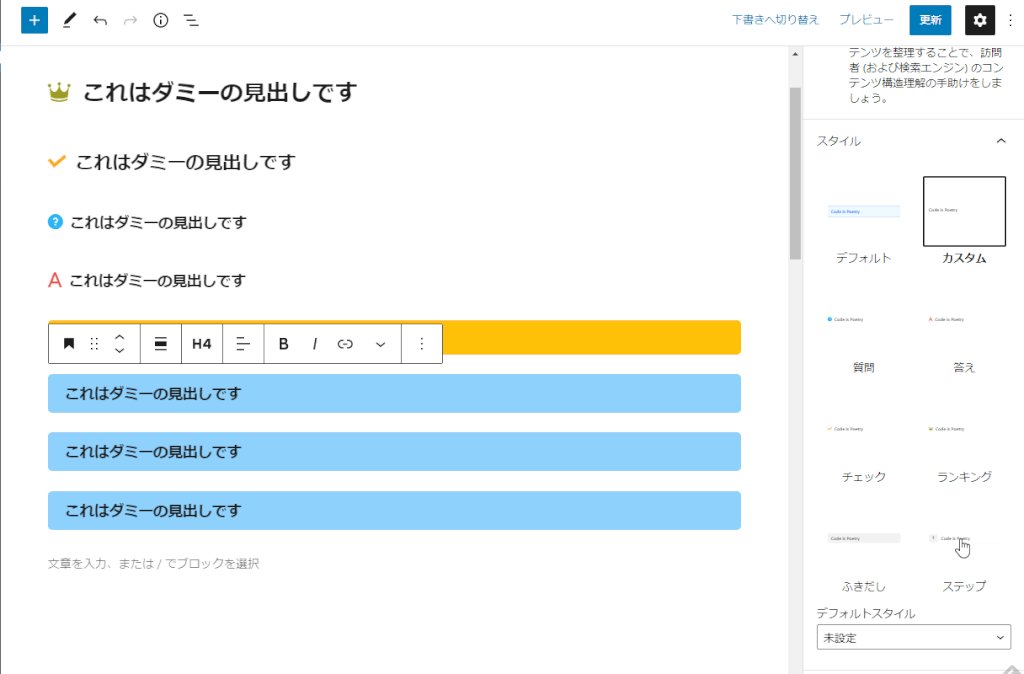
そして、見出し(hタグ)ブロックのスタイル変更も簡単になりました。

アフィリエイトリンクを挿入する際に、ボタンを配置することも多いと思います。
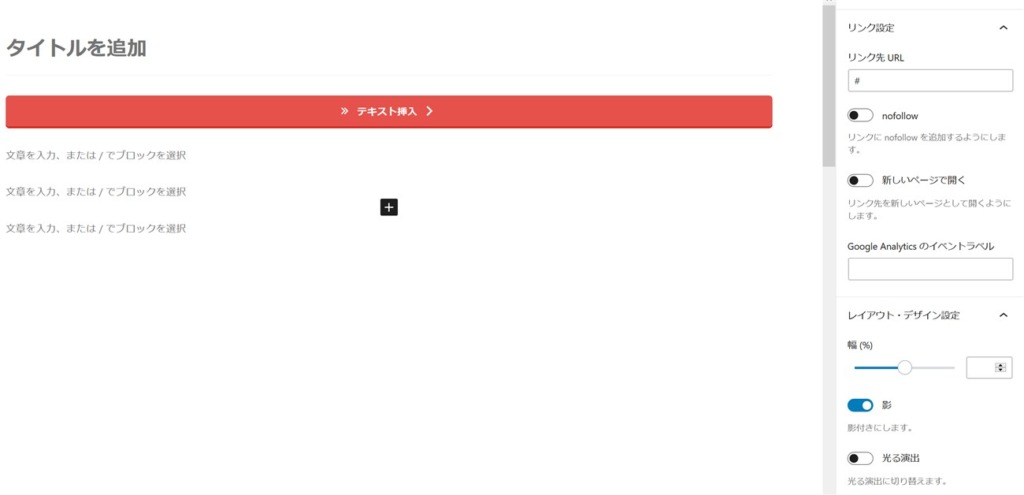
ボタンリンクの作成も簡単で、ブロック一覧からSTINGERボタンブロックを挿入すると、下記のようにボタンが作成されます。そして、ボタンに対して画面右側でリンク先のURLやnofollow属性付与有無、ボタンを光らせるかの演出設定が可能です。

グーグルアナリティクスのイベントラベル設定もできるので、リンクがクリックされているかの分析もより簡単にできるようになっています。
この辺はアフィリエイトで収益を上げていくうえで、重要な機能です。
スマホフッター固定広告のフロート機能

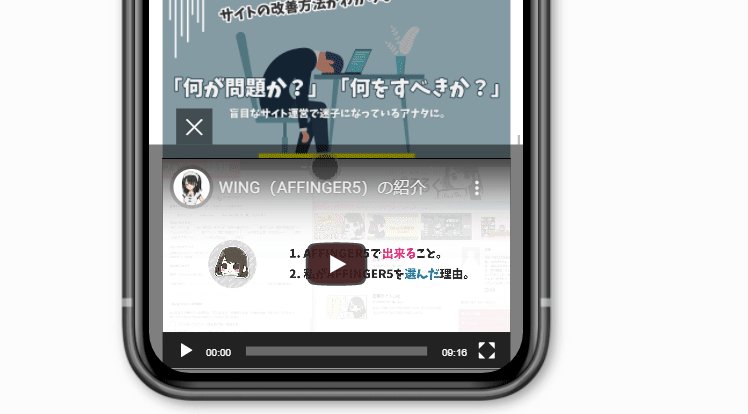
AFFINGER6 EX版限定の機能になりますが、スマホ閲覧時に記事コンテンツの最後の位置に来ると下から広告をスライドで表示するフロート機能が追加されました。
通常版では使えない機能になります。
ビジネスサイトなんかでは、資料請求を訴求するのにフロート機能が活用されているのを見たことがある人もいるでしょう。
それが、AFFINGER6のEX版だと簡単に実現できちゃいます。
因みに、AFFINGER6の上位機能版であるAFFINGER6EXとAFFINGERタグ管理マネージャー、そしてABテストプラグインがセットになって通常価格より1万円安く買えるACTION PACK3も用意されています。
\(予算消化次第終了) 下記リンクからの購入特典としてAmazonギフト券5000円分プレゼント /
AMP機能は使えるけど、基本は非推奨
AFFINGER6でもAMP化する設定は使えます。
しかし、AFFINGER5の時とは異なり、AMP対応の明記はサイト上から削除されました。
アフィンガー作者のENJIさんによると、AMPとGutenbergの併用が仕様上難しい点が多いのと、AMP対応について現状は優先度が下がっているため、今回の処置となったとのことです。
また、GoogleもAMPの優遇処理を終了しているため、アメブロなどブログサービスでもAMPを辞めるところが続出していますので、今現在AMPを利用していないのであれば、敢えてAFFINGER6でAMPにするメリットは小さいといえます。

ウェブフォントに関する変更
AFFINGER5まではウェブフォントとしてFontAwesome4.7を使っていましたが、AFFINGER6ではオリジナルアイコンがデフォルトとなりました。
ボタン矢印だったり、装飾のアイコンだったりでFontAwesome4.7を使っている場合は、アイコン設定を変えるか、AFFINGER6の設定にあるFontAwesomeIcons4.7読み込み設定を使いましょう。
FontAwesomeもバージョン5などにアップデートされていて、今後いつまで4.7が使えるか分かりません。
テーマのアップデートタイミングで、ウェブフォントの見直しもしておきたいところです。
AFFINGERタグ管理マネージャーやPVモニターといったAFFINGER独自プラグインは無料バージョンアップが必要
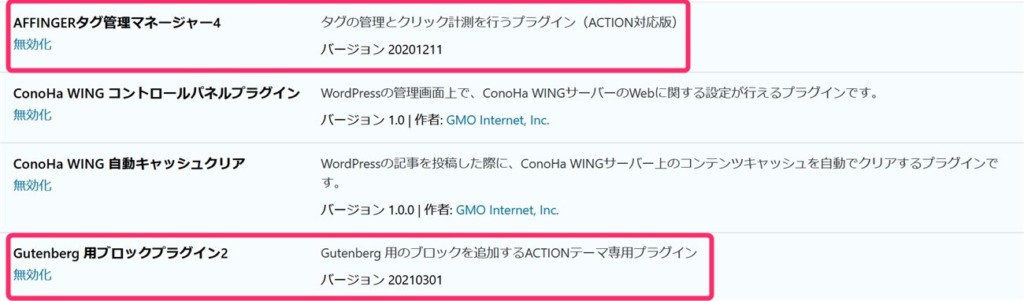
AFFINGERタグ管理マネージャーやPVモニターといったアフィンガー独自のプラグインは、AFFINGER6でも引き続き使うことができます。
ただし、AFFINGER6用にプラグインをアップデートする必要があります。
例えば、AFFINGERタグ管理マネージャーは、AFFINGER5だとAFFINGERタグ管理マネージャー3を使いますが、バージョン6ではAFFINGERタグ管理マネージャー4を使う必要があります。

AFFINGERタグ管理マネージャーを2年間使って感じたメリットとデメリット
これらアフィンガー独自のプラグインも、AFFINGER6と一緒にダウンロードできます。
もちろん、既に購入済みのプラグインについては、無料でバージョンアップ版をダウンロードできます。
AFFINGER6の評価
AFFINGER5の良さを残しつつブロックエディタに対応してきた感じ
前段で述べたように、AFFINGER6最大の特徴はブロックエディタ( グーテンベルク )への対応です。
AFFINGER6用のグーテンベルクプラグインをインストールすることで、AFFINGER6独自のブロックが使えるようになります。
ただ、正直に言えばブロックエディタでの記事作成に関していえば、SWELLに比べると使い勝手は若干劣っていると私は評価しています。

ただ、現状頻繁に機能を更新している段階なので、今後はSWELL並に使い勝手は向上するでしょう。
そういったブロックエディタへの対応は進化しつつ、これまでAFFINGER5を使うメリットだった、カスタマイズ性やアフィリエイトでの収益向上をサポートする独自プラグイン群は大きく変わることなく使うことができます。
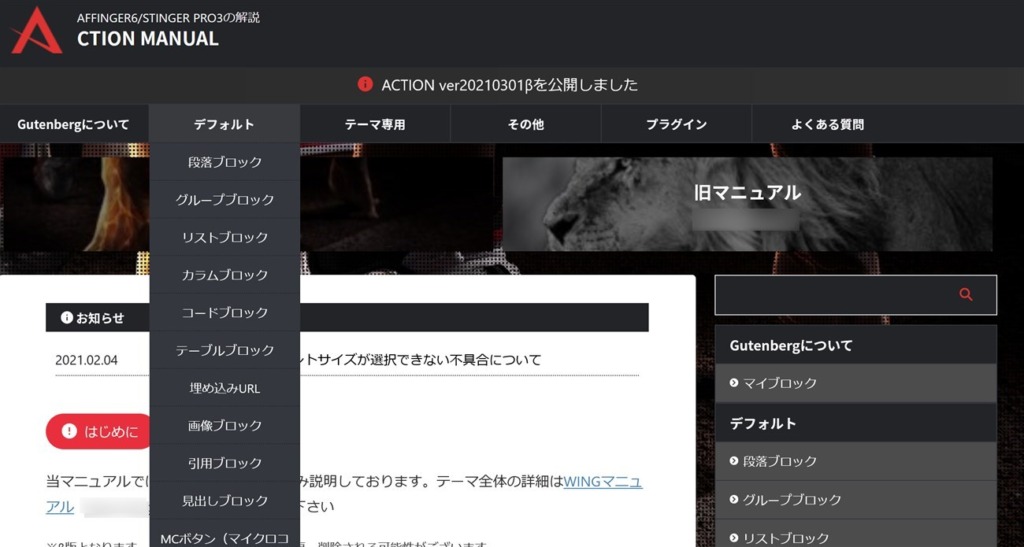
AFFINGERの公式マニュアルが使いやすく整理された
AFFINGERの難点は、公式のマニュアルが整備されておらず、どこにアクセスすれば使い方のマニュアルを見ることができるのか分からなかった点です。
AFFINGER使いの人からはアフィンガーの森なんて評価されています。
そのため、初心者にはオススメしにくいテーマでした。
AFFINGER6の利用者が語る初心者にオススメしない3つの理由
しかし、AFFINGER6では、各機能について使い方や機能についてのマニュアルが体系的に整備されていて、正直驚きました。

なお、マニュアルのページは、AFFINGER購入者のみ閲覧できるようになっています。

表示速度関連で元々高いPSIのスコアが更に8アップ
AFFINGER5からAFFINGER6に変えると、何もカスタマイズしていない状態だとトップページの表示速度が、PSIスコアで見ると8アップしていました。
PSIのスコアは、厳密には表示速度を表した数字ではなく、表示速度に対する改善度合いを示したものになります。

そのため、AFFINGER5からAFFINGER6で、コードのリファクタリングや処理の方法の改善が行われたことで、スコアが向上したものと考えられます。
テーマのアップデート頻度が高い

このブログで使ってるSWELLもそうですが、AFFINGER6もテーマのアップデートを頻繁に行ってくれています。
大体月に3回程度はアップデートしてる感じです。
アップデート情報もWordPressのダッシュボードに表示されるようになったので、AFFINGER5時代に比べて情報をキャッチアップしやすくなりましたね。
アップデートは不具合修正の時もあれば、機能追加の時もあるので、実際にAFFINGER6を使いだしたら、アップデート情報を定期的に確認するようにしましょう。
AFFINGER6を導入する手順
2021年7月1日からAFFINGER6の正式販売が開始されました。
すでにAFFINGER5を購入しているユーザであれば、無料でバージョンアップして使うことができます。
\ 本ブログ独自特典Amazonギフト券2000円分プレゼント /
因みに、私の場合はAFFINGER6の上位機能バージョンであるEX版とAFFINGERタグ管理マネージャーやABテストプラグインがセットになって1万円以上お得なACTION PACK3(旧AFFINGER PACK3)を購入しました。
\(予算消化次第終了) 下記リンクからの購入特典としてAmazonギフト券5000円分プレゼント /

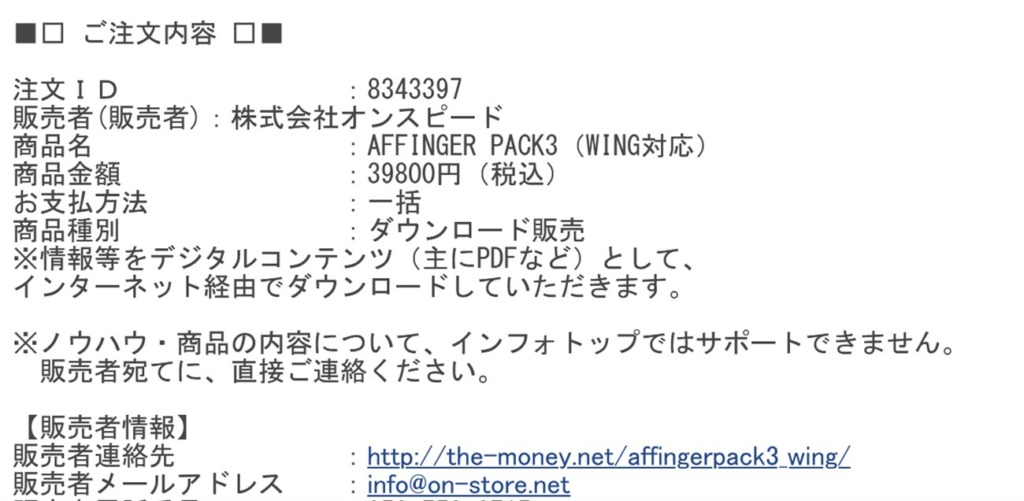
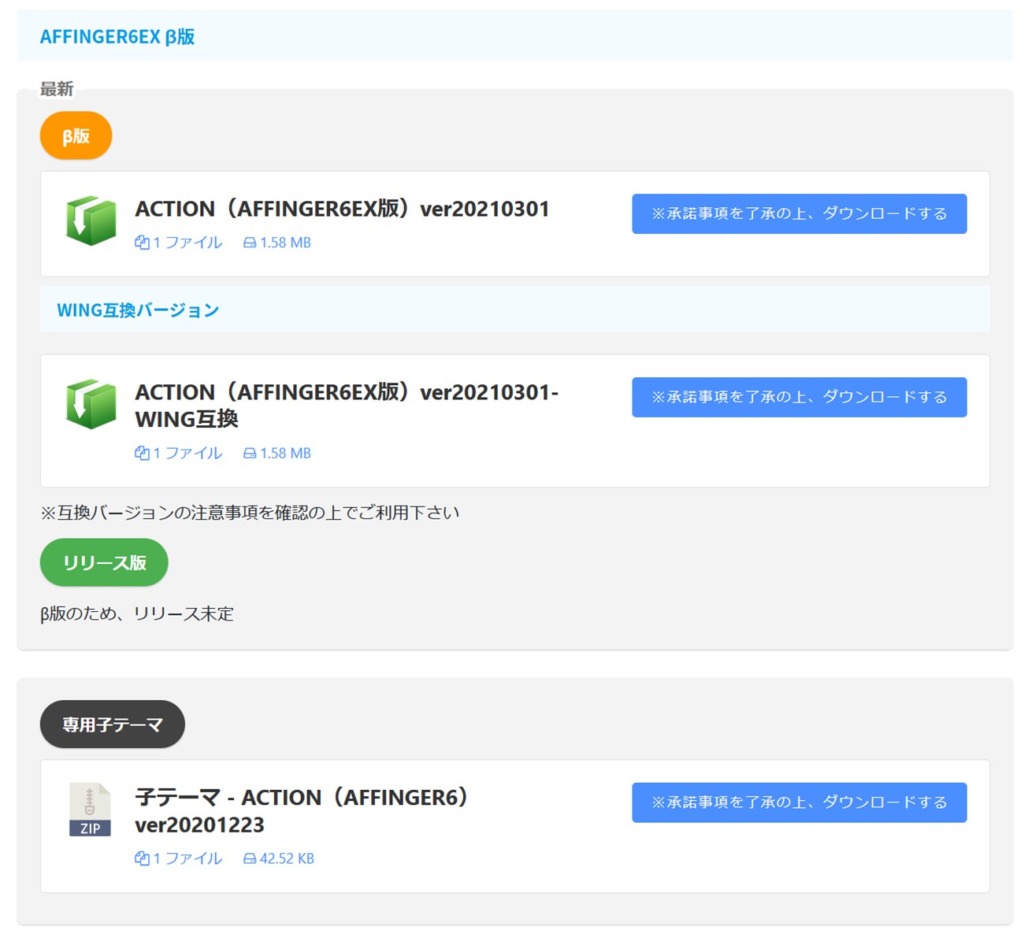
購入手続きが完了すると、infotopから注文内容のメールが届くので、メール内記載のリンクから商品をダウンロードします。

ダウンロード期限は、購入後14日以内なので購入したら直ぐにダウンロードするようにしてください。
テーマ購入後、AFFINGERのサイトでユーザ登録も必ず行うようにしてください。
AFFINGER6のアップデート情報が掲載されるのと、アップデート版のダウンロードを行うのに必要だからです。

AFFINGERのテーマファイルをダウンロードしたら、WordPressの外観メニュー内にあるテーマを選択します。
次に、新規追加ボタンを選択し、続いてテーマのアップロードを選択します。

参照ボタンを押して、ダウンロードしたAFFINGERの.zipフィアルを指定して今すぐインストールを行います。
これでAFFINGERのインストールは完了です。
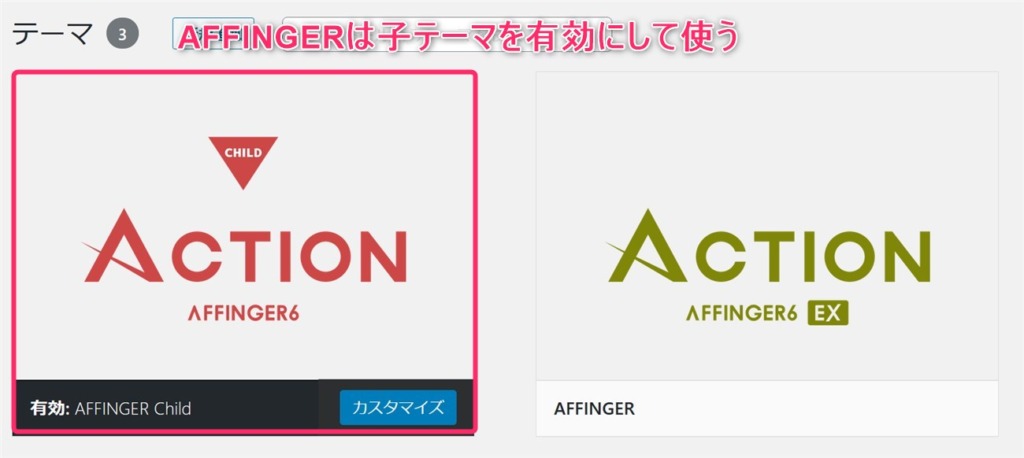
なお、AFFINGERをカスタマイズして利用することを考えている場合は、子テーマもダウンロードしてインストールしてください。
そして、子テーマの方を適用して使うようにしてください。


\ 本ブログ独自特典Amazonギフト券2000円分プレゼント /