AFFINGER6についてはβ版時代から半年以上使ってきているのですが、7月になって正式版となったことから運営している複数のブログについてもAFFINGER5からAFFINGER6へのアップデートを行っています。
その中で、個人的に戸惑った点などを今後また同じ事に遭遇した際の備忘録としてこの記事で残していこうと思います。
そもそもAFFINGER6のインストールファイルがどこにあるのか見るけるのが大変
STINGER時代を含めAFFINGERを使いだして何年も経つ管理人ですが、未だにAFFINGERのインストールファイルがどこからダウンロードできるのかたどり着くのに苦労しています。
ということで、AFFINGER6がどこからダウンロードできるのかリンクを置いておきます。
リンク先にアクセスする際はログインが必要となる場合があります。
AFFINGER5からAFFINGER6へのアップデート手順
一番簡単なのは親テーマのみWING互換バージョンをインストールする方法
AFFINGER5からAFFINGER6へのアップデートで、一番簡単なのは、WING互換バージョンの親テーマをインストールする方法です。

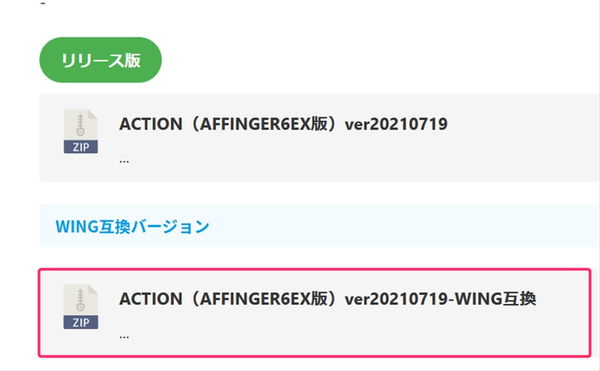
AFFINGERの購入者限定サイトからWING互換バージョンのAFFINGER6をダウンロードします。
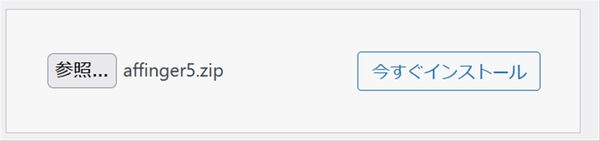
ダウンロードされたzipファイルの名前は、affinger5.zipとなっています。
これを外観-テーマの新規追加からインストールします。
アップデート前にバックアップは忘れずに取っておきましょう


これでAFFINGER5からAFFINGER6へのアップデートは完了です。
子テーマは、AFFINGER5の子テーマがそのまま使えます。
WING互換バージョンを使う場合の注意点
テーマアイコンがAFFINGER5の時と同じになる
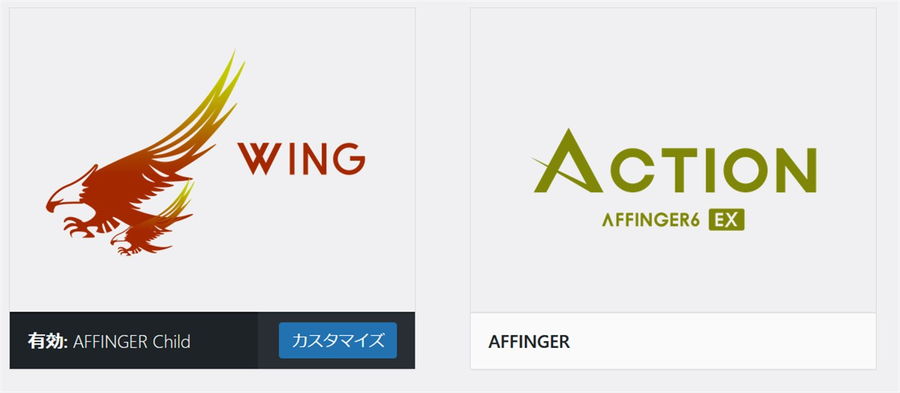
WING互換バージョンでAFFINGER6にアップデートすると、テーマのアイコンが下のようにAFFINGER5のWINGのままとなります。

これを解消するには、下で説明している子テーマ問題を解消する方法を実践することで改善できますが、ブログ初心者の方だと難しいですし、ブログが表示されなくなるなどのリスクを伴います。
そのため、ブログ初心者の方やサーバ操作に自信が無い方はカスタマイズ内容をコピーして、AFFINGER6を新規でインストールした方が無難です。
今後のテーマ更新が手動になる
WING互換バージョンを使うと、今後AFFINGER6の不具合修正や機能追加アップデートがあった時に手動でアップデートを行う必要があります。
手動でのアップデートとは、AFFINGERのサイトから最新版のインストールファイルをダウンロードして、WordPressにアップロードするという方法です。

WordPressの管理画面から更新するには、WING互換バージョンではなくAFFINGER6を新規にインストールするか、下記子テーマ問題の対処方法を行うことで解消できます。
AFFINGER6の子テーマをインストールした際に親テーマが見つかりません問題の対処方法
function.phpやcssをカスタマイズする場合に使うのが子テーマです。
AFFINGER5で子テーマを使っていた環境で、AFFINGER6にアップデートする際にWING互換バージョンを使って親テーマをインストールし、その後AFFINGER6の子テーマをインストールすると、「親テーマが見つかりませんでした。」や「親テーマをインストールしてください」とエラーが表示されます。
このエラーとなる原因ですが、WING互換バージョンを使ってAFFINGER5からAFFINGER6に親テーマを更新すると、テーマのフォルダ名がaffinger5のままになっているのが原因です。
AFFINGER6の子テーマは、affingerというフォルダ名を参照するようになっているため、親テーマが見つかりませんとエラーになってしまいます。
このエラーを解消するには、以下の事を行います。
- 親テーマのフォルダ名をaffinger5からaffingerにリネームする
- 子テーマのフォルダ名をaffinger5_childからaffinger_childにリネームする
- 子テーマフォルダ内のstyle.cssの一部をaffinger6用に書き換える
これらは、サーバのファイルマネージャから操作します。
もちろんFTP接続して変更しても良いですが、ファイルマネージャからの方が簡単だと思います。
今回はコノハウィング(ConoHa WING)のファイルマネージャを使った操作で説明していきます。
ブログ初心者の方やサーバ上の操作を経験した事が無い人は、これから紹介する操作の使用はオススメしません。理由は、もし間違った操作をした場合に、ブログが閲覧できない状態となり、復旧方法が分からないと思われるからです。

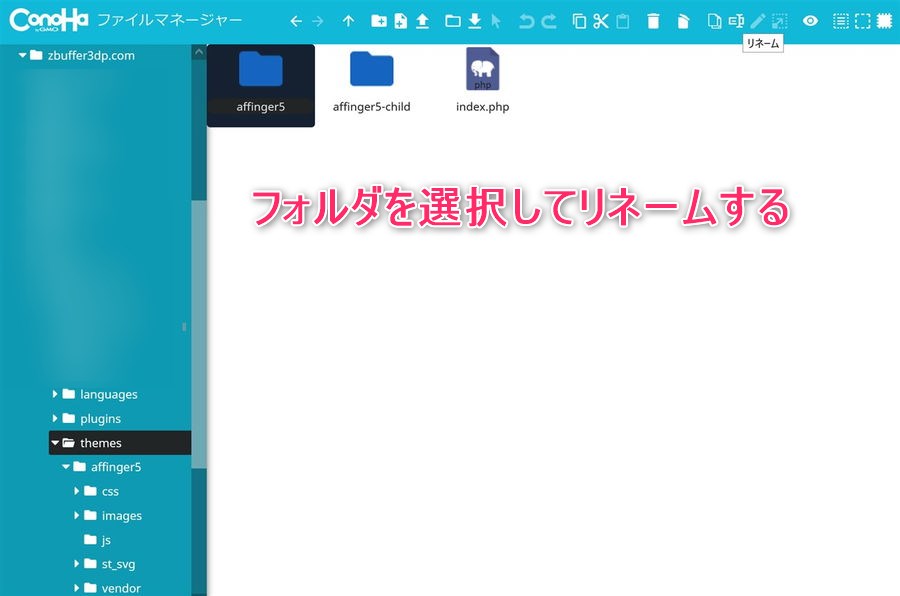
ConoHaのファイルマネージャを開いたら、themesフォルダを選択します。
themesフォルダにはaffinger5とaffinger5-childフォルダがあるかと思います。
AFFINGER以外のテーマをインストールしている場合は、これら以外のフォルダも存在するはずです。
ここでまず、affinger5フォルダを選択して、上のアイコンが並んでいるメニュー一覧からリネームを選択します。
そうすると、フォルダの名前が変更できる状態になるので、affingerにリネームします。
次にaffinger5-childフォルダを選択して、同じ用にaffinger-childにフォルダ名をリネームします。

次に、子テーマフォルダ内のstyle.cssの一部をaffinger6用に書き換えます。
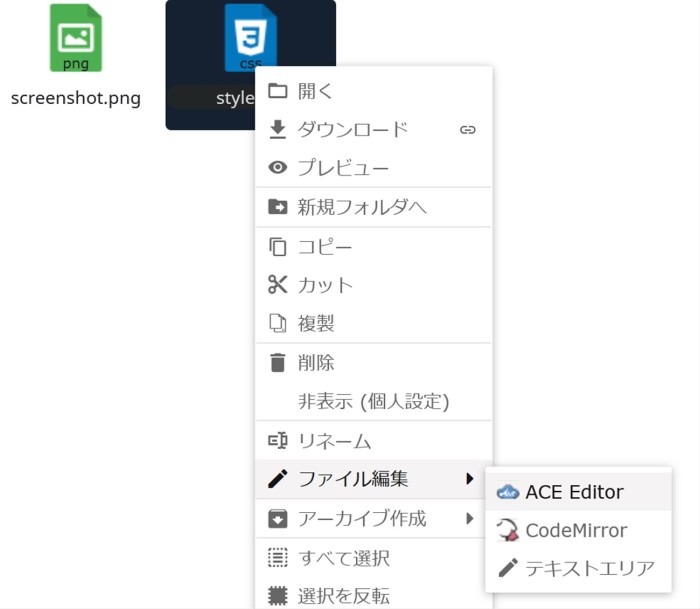
style.cssファイルを選択した状態で右クリックメニューを開き、ACE Editorを選択します。
コノハウィング以外のサーバであったり、FTPでファイルをダウンロードして変更する場合は、ご自身の環境に合わせたテキストエディタをご使用ください。

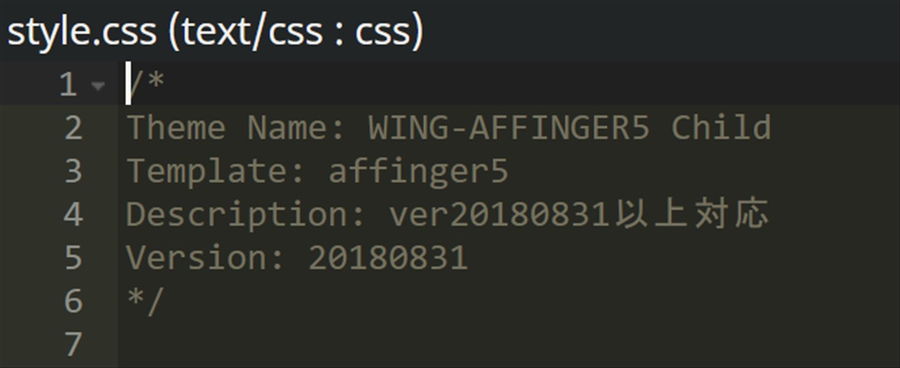
style.cssの中身をエディタで開くと以下のようになります。

ここで、1行目から6行目を下記コードに書き換えて保存します。
/*
Theme Name: AFFINGER Child
Template: affinger
Description: AFFINGER6 対応
Version: 20201223
*/AFFINGER5の子テーマとAFFINGER6の子テーマで異なるのは、この先頭部分のみなので、元々使っていたAFFINGER5子テーマのフォルダ名とstyle.cssの先頭6行を書き換えることでAFFINGER6の子テーマと同じ状態にします。
これでstyle.cssに追記したカスタマイズ内容や、fuction.phpに追記したカスタマイズ内容を維持したままAFFINGER6の子テーマにすることが出来ます。
アイコンをWINGからACTIONに変える方法

AFFINGER6を新規にインストールした場合は、WordPressのテーマ選択でアイコンがWINGのアイコンになることは無いです。
アイコンがWINGになってしまうのは、基本的に互換バージョンを使ってAFFINGER6にアップデートした場合です。
そして、ここまで紹介した方法で親テーマについてはアイコンはAFFINGER6のACTIONになっていると思います。
子テーマのアイコンがWINGのままになっている場合は、以下の操作でACTIONに変えることができます。
- AFFINGER6の子テーマをダウンロードして、zipファイルを解凍する
- サーバのファイルマネージャで、affinger-childフォルダ選択する
- アップロードボタンを選択し、zipファイルを解凍したフォルダ内にあるscreenshot.pngをアップロードする
専用プラグインの無効化とインストール
AFFINGER5からAFFINGER6にアップデートしたら、アフィンガー専用プラグインを含めた変更が必要となります。
無効化すべきプラグイン
AFFINGER5の時に使っていたプラグインの中で、AFFINGER6では不要なプラグインがあります。
それが以下の2つです。
- Classic Editor(クラシックエディタ)
- クレジット削除プラグイン
Classic Editor(クラシックエディタ)は、WordPressの旧エディタを拡張するプラグインです。
現在はブロックエディタが主流となっており、クラシックエディタについては今後サポートが終了する見込みです。
AFFINGER6はブロックエディタへの対応を強化したテーマなので、これを気にブロックエディタで記事を書けるようにしましょう。
クレジット削除プラグインは、AFFINGERのクレジット表記を削除するプラグインです。
AFFINGER6は、プラグイン不要でクレジット削除が可能となっているので、このプラグインは意味が無いので無効化して削除しましょう。
AFFINGER6に対応したインストールすべきプラグイン
前述したように、AFFINGER6はブロックエディタへの対応を強化したテーマです。
ただ、AFFINGER6をインストールしただけでは、AFFINGER6特有のブロックエディタ機能は使えません。
AFFINGER6特有のブロックエディタ機能を使うには、Gutenbergプラグイン2をインストールする必要があります。

プラグインのインストールファイルは、テーマと同じページにあります。
Gutenbergプラグイン2以外には、無料特典んお「すごいもくじLITE」もダウンロードしてインストールしておきましょう。
AFFINGER5の時は、目次プラグインを別途入れていたと思いますが、AFFINGER6ではアフィンガー用に開発された目次プラグインを使った方が相性も良いです。
これら以外でもAFFINGER専用の有料プラグインを使っている場合は、AFFINGER6に対応したバージョンにアップデートしましょう。
私のケースだとAFFINGERタグ管理マネージャーをバージョン3からバージョン4にアップデートし、PVモニターもバージョン2にアップデートしました。