このブログで使っているWordPressのテーマを他テーマからSWELLに移行しました。
私のように今使っている他のテーマからSWELLに移行しようと考えている方に向けて、移行方法と移行する際の注意点について解説したいと思います。
SWELLへの移行方法(事前準備)
WordPressのテーマをSWELLに移行する上で準備すること
- WordPress環境全体のバックアップと現状のカスタマイズ内容記録
- SWELL本体及び子テーマのダウンロード
- 乗り換えサポートプラグインのダウンロード
現行環境のバックアップとカスタマイズ内容の記録
まず、これからWordPressのテーマを変更するので、後で元に戻せるようにバックアップを必ず取っておきます。
私の場合は、All-in-One WP Migrationプラグインを使ってバックアップを自分のパソコンにエクスポートしました。
これでバックアップは作成できましたが、SWELLに移行した後に元々使っていた時にカスタマイズした内容を復元する際には、バックアップファイルから探すのは面倒ですし、サーバー上に別途テストサイトを構築するのも面倒なので、カスタマイズ内容を別途テキストファイルにメモを残しました。
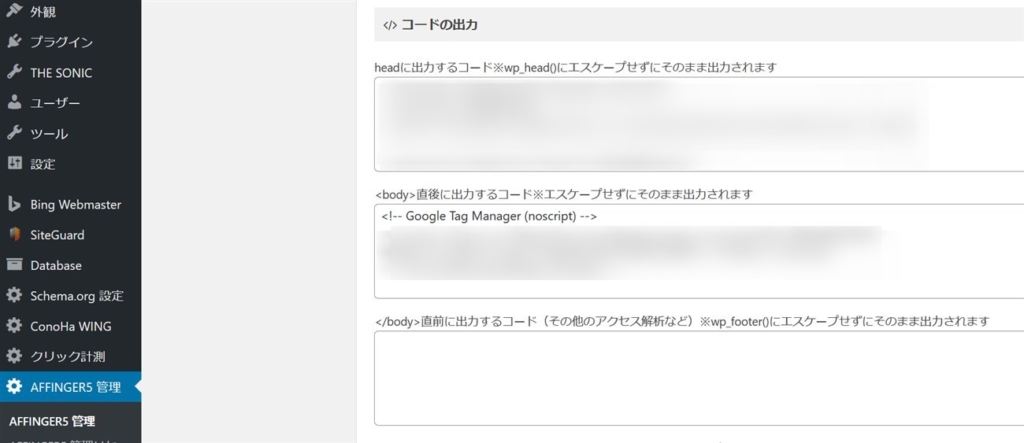
私の場合だと、元々使っていたテーマの管理画面でheadやbodyタグに出力する内容と追加CSSの内容をテキストファイルにメモしておきました。

SWELLと乗り換えプラグインのダウンロード
SWELL本体とSWELL子テーマ及び乗り換えサポート用プラグインをダウンロードします。
ダウンロードは、下記SWELLの購入者専用ページからダウンロードできます。

他テーマからSWELLへの乗り換えについては、公式サイトで開発者も解説しているので、一度目をとしておきましょう。
移行作業の流れ
ここから実際にSWELLへの移行を行っていきます。
乗り換えサポート用プラグインをインストールし有効化
WordPressの管理画面で乗り換えサポート用のプラグインをインストールして、有効化します。
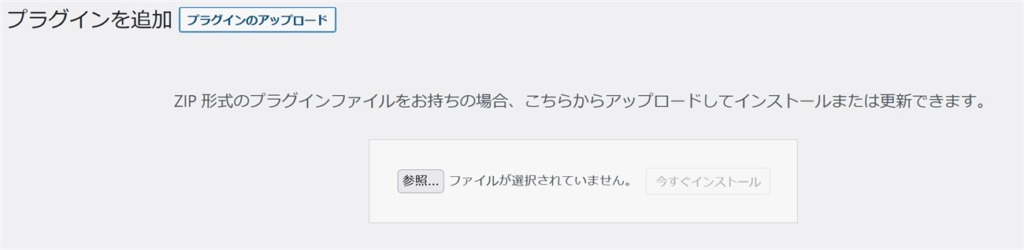
プラグインのインストールは、プラグインのアップロードからダウンロードしたzipフィアルを選択して行います。

インストール後、有効化します。

テーマの新規追加でSWELLをインストール
WordPress管理画面の外観メニューのテーマで、新規追加からダウンロードしたSWELLのZIPファイルを選択してインストールします。

SWELLでは基本的に子テーマの使用は不要です。
ただ、function.phpをカスタマイズするようなケースでは子テーマもインストールしておきましょう。
(公式)WordPressテーマ「SWELL」をインストールする方法
テーマ画面でSWELLを有効化し移行します
有効化するとWordPressのテーマがSWELLに変更されるので、今一度今の環境でバックアップ漏れが無いか確認しましょう。
SWELLへの移行後に行う作業の流れ
テーマをSWELLに移行した後に行う作業について解説していきます。
不要なプラグインの削除と必要なプラグインのインストール
SWELLに移行したら、プラグインの整理が必要です。
移行前に使っていたテーマ専用のプラグインはSWELLでは使えないので無効化して削除しましょう。
SWELLのテーマで不要となるプラグインや非推奨のプラグインについては、開発者の了さんが下記記事でまとめていますので、一度必ず目を通しておきましょう。
(公式)SWELLで非推奨・不必要なプラグインと、推奨プラグインについて
グーグルアナリティクスの設定
テーマを移行するとグーグルアナリティクスのタグ設定が消えてしまうケースがあります。
移行前に使っていたテーマの機能でグーグルアナリティクスの設定をしていた場合は、必ず再設定しましょう。
この設定を忘れるとSWELLへの移行後にアクセス数が0になったと慌てることになります。
逆にSEO関係のプラグイン等でグーグルアナリティクスの設定をしている場合、SWELL移行後にもそのプラグインを使うのであれば、グーグルアナリティクスの設定は不要です。
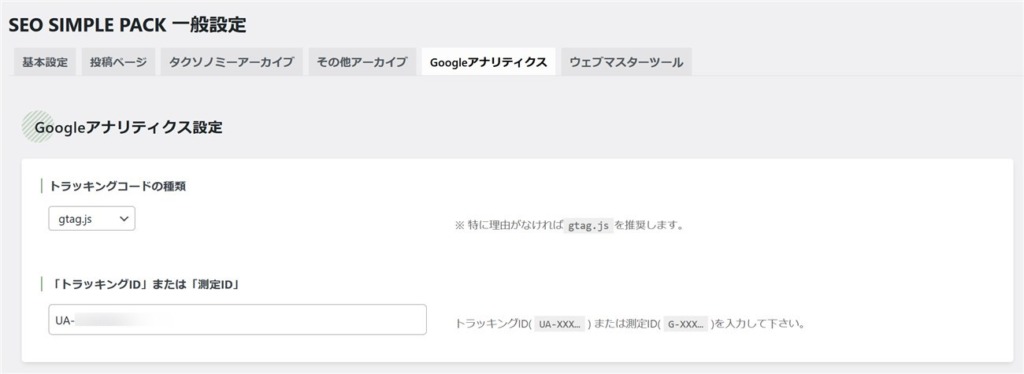
SWELLでグーグルアナリティクスの設定をする場合は、SEO SIMPLE PACKというプラグインを使います。
このプラグインは、SWELLの開発者である了さんが作られたプラグインなので、SWELLとの相性も問題ありません。
SEO SIMPLE PACKプラグインを有効化したら、SEO PACKメニューの一般設定からGoogleアナリティクスタブを選択します。
ここで、あなたのGoogleアナリティクス用トラッキングIDを設定します。

Googleアドセンスの設定
移行前にテーマの機能を使ってGoogleアドセンスの表示を行っていた場合、SWELLへの移行によってアドセンス広告が表示されない状態となります。
SWELLでは、アドセンスの表示設定がいくつか用意されています。
詳細は下記リンクから公式サイトの設定マニュアルを確認してください。
移行前にテーマの機能を使ってGoogleアドセンスの表示を行っていた場合、SWELLへの移行によってアドセンス広告が表示されない状態となります。
SWELLでは、アドセンスの表示設定がいくつか用意されています。
詳細は下記リンクから公式サイトの設定マニュアルを確認してください。
SWELLの設定マニュアルは移行後に必ず1度は目を通す
SWELLは非常に多機能なテーマですが、インストールして有効化するだけで見栄えの良いブログが出来上がります。
しかし、より一層魅力的でSWELLの豊富な機能を使いこなすには公式サイトの設定マニュアルを一度は目を通しておくことをおすすめします。
乗り換えサポート用プラグインの停止と注意点
乗り換えサポート用プラグインを使ってSWELLにテーマを移行した場合、最終的には乗り換えサポート用プラグインの停止をおすすめします。
これは何故かというと、乗り換えサポート用プラグインを有効化していると表示速度が遅くなるからです。
移行前に使っていたテーマの表示内容を再現するためのCSS設定等とSWELL用のCSS設定を併用する事になるので、どうしてもページ表示速度に影響が出てしまいます。
そのため、SWELLへの移行後は、なるべく乗り換えサポート用プラグインを停止してもデザイン崩れなどが起きない状態へとリライトするのがおすすめです。
記事数が多いとリライト作業は大変ですが、少しずつ行っていけばよいかと思います。
(任意)SWELLERS’ IDの設定

SWELL設定に SWELLERS’というメニューがあります。
これは、SWELL購入者毎に割り当てられるIDを設定する箇所になります。
SWELLを利用する上で必須設定ではありませんが、SWELLのテーマ販売によるアフィリエイト報酬を得る場合は設定が必要となります。
SWELLERS’ IDはSWELL購入後にマイページにログインすると確認できます。

実際にSWELLへ移行した後の影響について
デザインの崩れは乗り換えプラグインのおかげで最小限の影響

今回SWELLへ移行したブログは2つあります。
1つがAFFINGER5(WING)のブログで、もうひとつがAFFINGER6(ACTION)のブログになります。
それぞれ同じ手順でSWELLに移行したのですが、結果は異なりました。
結論を言うと、AFFINGER5のブログは、乗り換えサポート用プラグインのおかげで、殆ど修正なく移行が出来ました。
記事内の装飾やボタンリンクも、表示崩れることなく移行出来ています。
もともと、私はAFFINGER5でデザイン面で大幅なカスタマイズはしていないことも影響したのだと思います。
一方でAFFINGER6のブログをSWELLに移行すると、AFFINGERで使っていた装飾やボタンのデザインが崩れます。

これは、AFFINGER乗り換えサポートプラグインがAFFINGER6に対応していないためです。

他のCocoonやJIN、SANGOからSWELLへの移行についても、乗り換えサポート用プラグインを使ってもデザイン崩れは発生してしまいます。
乗り換えサポート用プラグインもアップデートはされていますが、それぞれのテーマも日々機能やデザインが更新されていくスピードに比べると劣ります。
そのためAFFINGER6のように移行前のテーマが大幅にアップデートされると移行サポートプラグインも機能しなくなるので、もしSWELLへ移行する場合は、出来るだけ早く移行した方が楽です。
SEOへの影響
WordPressのテーマを変えることでSEOに影響が出ることがあります。
サイト構造が異なるためです。
ただ、テーマの移行におけるSEOへの影響という観点では、テーマ自体の違いよりもテーマ変更によって、テーマ固有で設定されていた内容(タイトルやディスクリプションなど)がリセットされてしまうことによる影響が大きいと考えています。

実際私の場合アフィンガーからSWELLにテーマを移行した訳ですが、検索経由でのアクセス数は殆ど変化ありませんでした。
また、テーマ変更によって検索からのアクセス数に変化があった場合でも、テーマによる影響かを見極めるのは実質出来ません。これは、毎日のようにGoogle検索のアルゴリズムが変更されているためで、アルゴリズム変更による影響なのか、テーマ変更による影響なのか判別できないからです。