ページ表示速度を測定するのによく使われるのがGoogleのPageSpeed Insights(通称PSI)です。
PageSpeed Insightsでは携帯電話等を想定したモバイル環境と、パソコン環境を想定した場合のそれぞれのシミュレーション結果を見ることが出来ます。
そんな PageSpeed Insightsでモバイル環境だけスコアが非常に悪いケースがあります。
PageSpeed Insightsのスコア自体はSEOに関係なく、Core Web Vitalsのフィールド評価が合格しているかどうかがSEOランキングに関係あるという点を間違わないように注意してください。
PageSpeed Insightsがモバイルだけ遅い原因
PageSpeed Insightsのモバイルスコアが遅いというか、低い原因は主に以下の3つです。
- 記事内でGoogleアドセンス広告を表示している
- Twitterの投稿を記事内に表示させている
- Instagramの投稿を記事内に表示させている
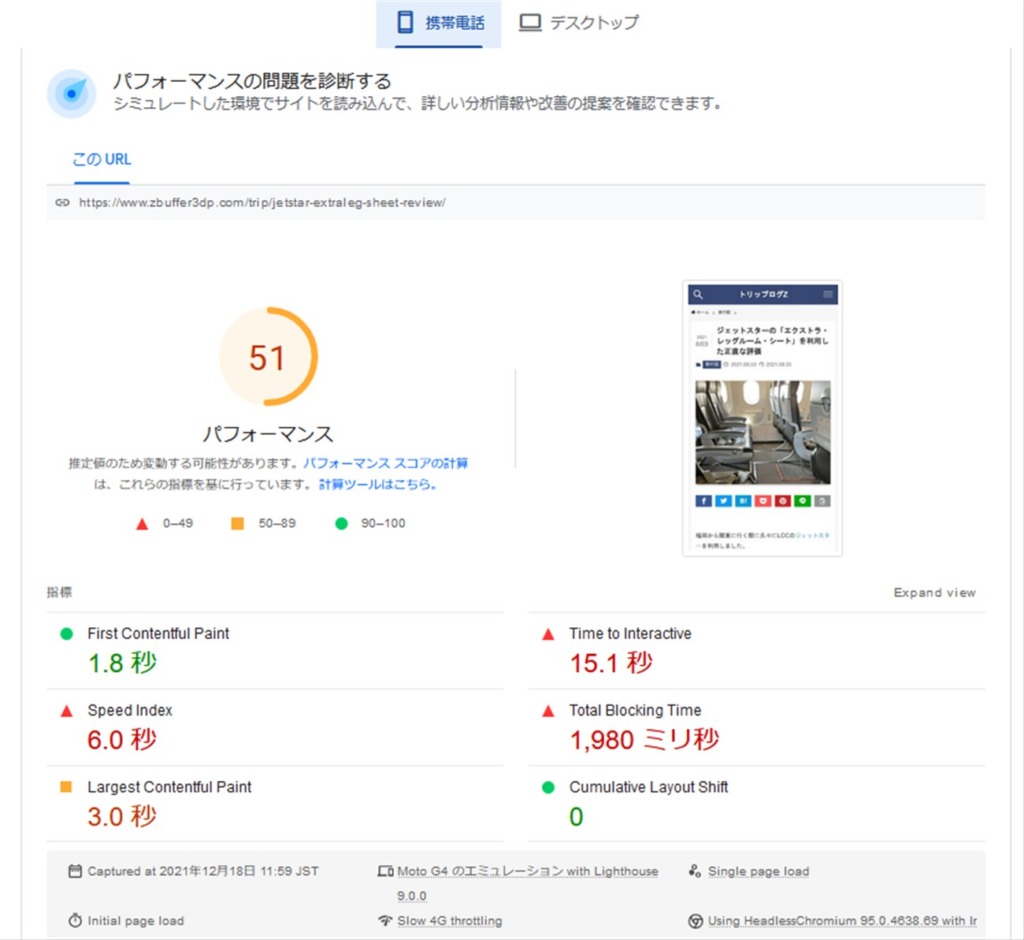
これらで使われているJavascriptが原因で、モバイルスコアが低くなっています。私のブログでも何も対策していない状態だとモバイルスコアは50前後となっていました。

これらのJavascriptの読み込み方法を改善することで、 PageSpeed Insightsのモバイルスコアは80から90以上へと改善できます。
PageSpeed Insightsのモバイルスコアを改善する4つの方法
PageSpeed Insightsのモバイルスコアを改善する4つの方法について紹介します。
Javascriptの遅延読み込みをプログラミングして対処する
プログラミングの知識がある方は、独自にJavascriptの遅延読み込みを行うコードを実装することで、PSIのモバイルスコアを大幅に改善できます。プラグインを使わない方法なのでより効率的な高速化が可能です。

ただ、プログラミングの知識が無い方にはハードルが高いと感じることかと思います。そのため、以下ではプログラミングの知識が不要な方法について取り上げます。
WordPressテーマにSWELLを使う
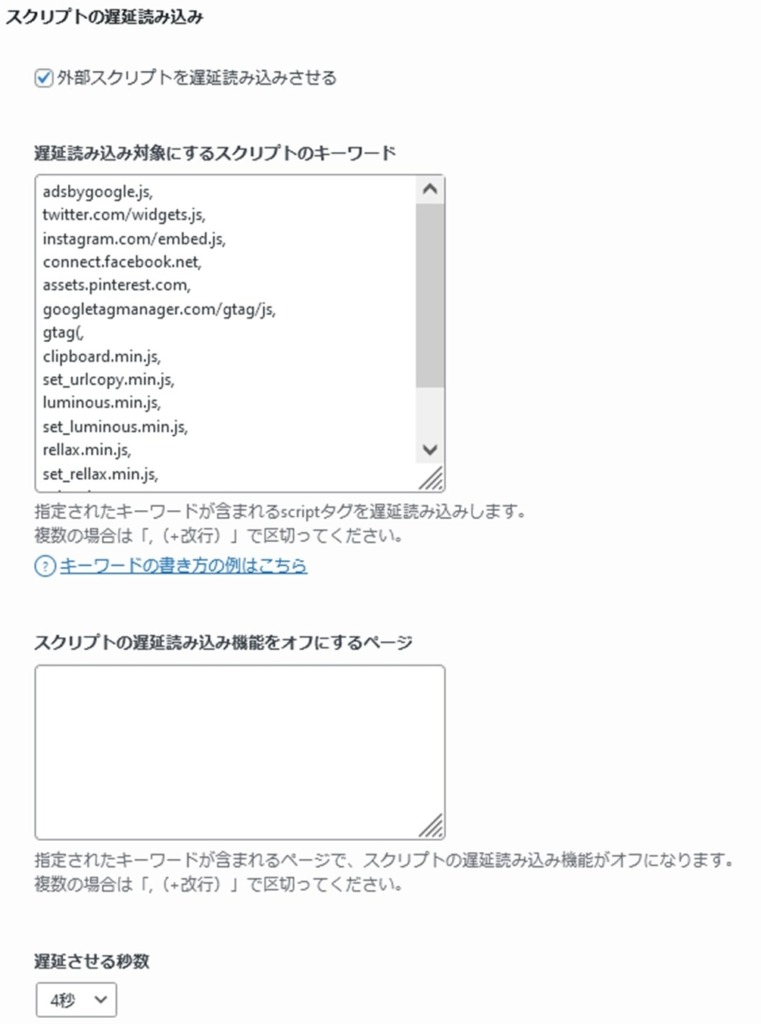
WordPressの人気テーマ「SWELL」は、バージョン2.5.6 からJavascriptの遅延読み込み機能を追加しています。

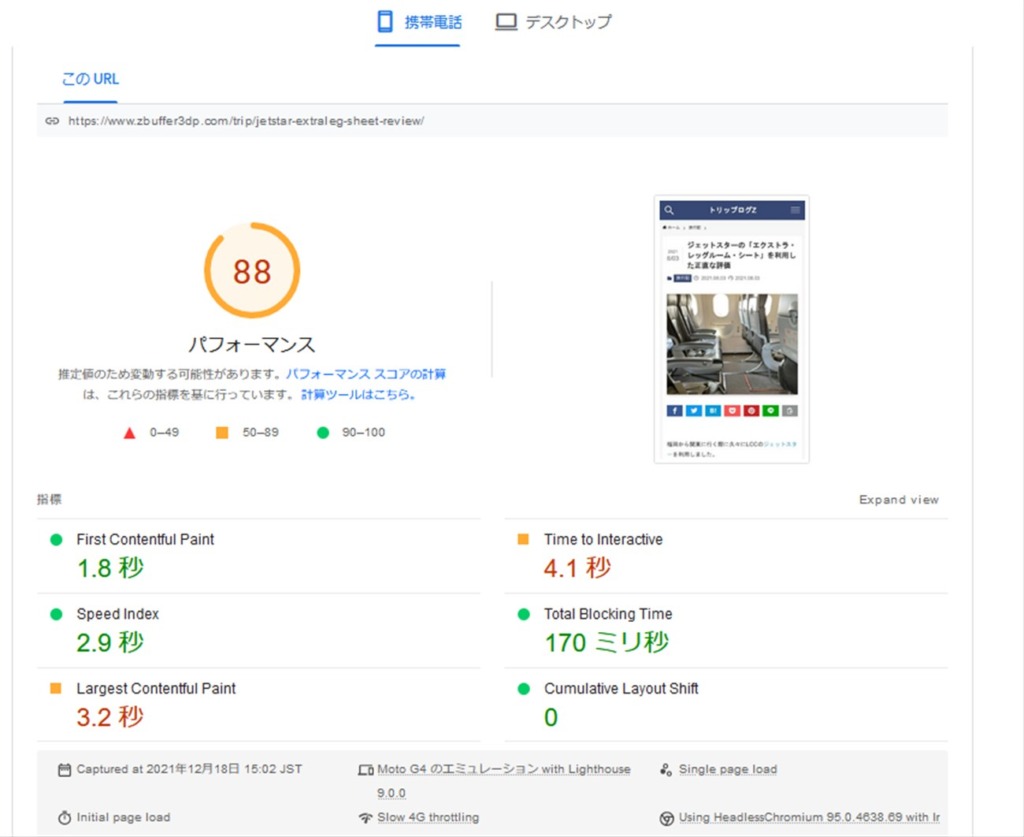
この機能をSWELLの設定から有効にすると、Googleアドセンスの広告が表示され且つ、Twitterの投稿を埋め込んでいる下記記事でも、 PageSpeed Insightsのモバイルスコアが90以上に向上します。

Flying Scriptsプラグインを使ってスコアアップするケースとスコアが低くなるケース
SWELL以外のテーマを使っている場合は、無料の「Flying Scripts by WP Speed Matters」プラグインを使う方法がお手軽です。ただ、Flying Scriptsプラグインは使い方を間違えると効果が無いばかりでなく、PSIの測定でエラーになったり、記事の表示が異常になったりするので注意してください。

Flying Scriptsプラグインは指定されたJavascriptを遅延読み込みするプラグインです。使い方は簡単で、プラグインをインストールして有効化したら、設定画面を開きます。

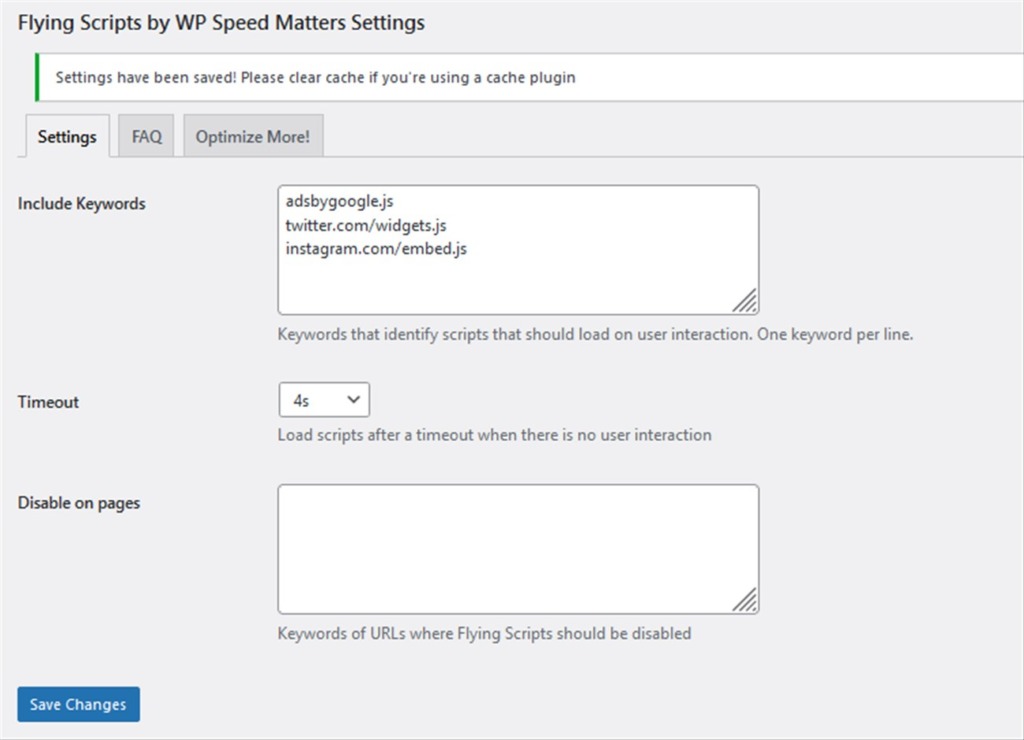
下がFlying Scripts by WP Speed Mattersプラグインの設定画面になります。Settingsタブを選択し、その中のInclude Keywordsの枠に遅延読み込みしたいJavascriptを指定します。

Include Keywordsの枠内に、下記アドセンスとTwitter投稿の埋め込み、そしてInstagram投稿の埋め込みに使われるjsファイルを入力してSave Chamgesボタンを押します。
adsbygoogle.js
twitter.com/widgets.js
instagram.com/embed.jsTimeout欄は、ブログの読み手が何もしていなくても、ここで設定した時間が経過したら、Javascriptを読み込む時間となります。大体4秒から初期設定の5秒が良いかと思います。3秒より短くするとスコア改善には繋がりにくいです。
この状態で PageSpeed Insightsのモバイルスコアが改善するか確認してみましょう。

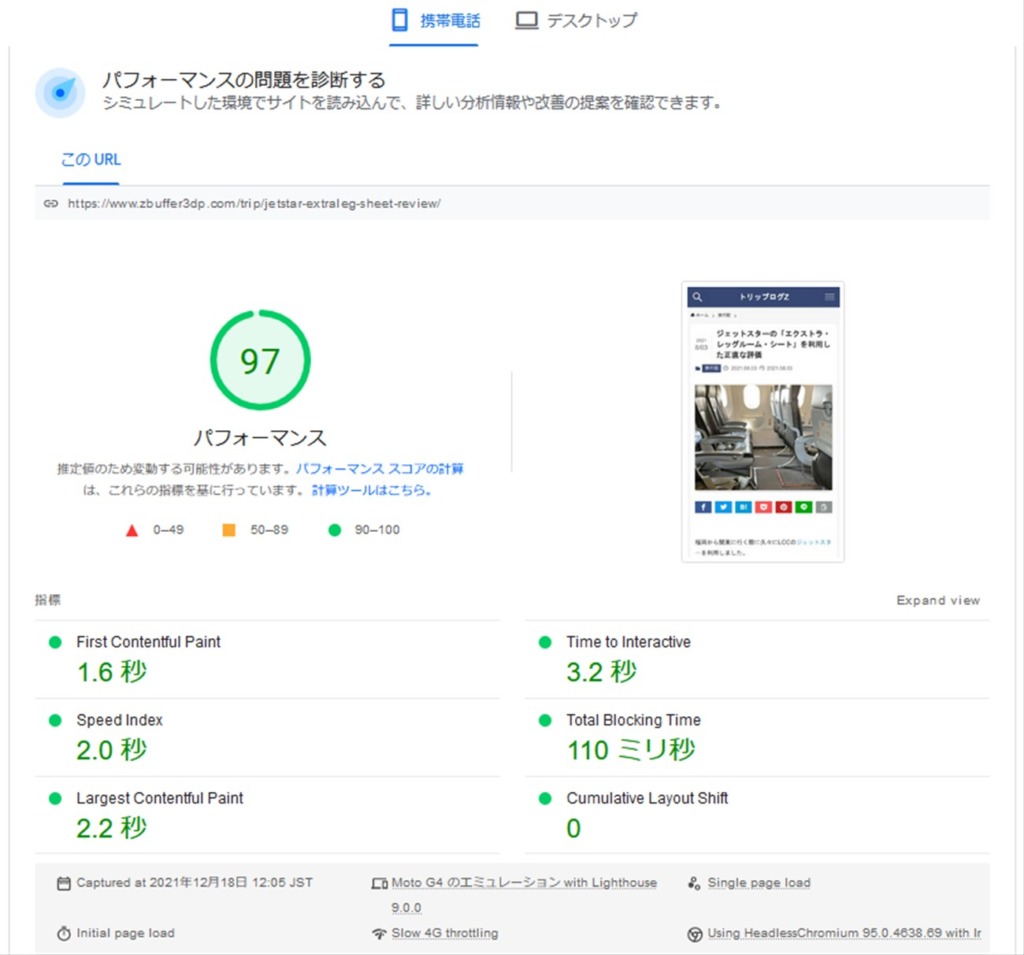
私のケースでは、元々50前後だったモバイルスコアが80台後半から90台まで改善しました。
スコアは測定する度に変化して、最大で10前後はバラつきがあります。
Flying Scripts by WP Speed Mattersプラグインの設定で、他にもjsファイルを入力すると更にスコアが向上する可能性がある一方で、スコアが逆に低くなってしまって効果がないケースもあります。また、スコアが低くなるだけでなく、最悪は記事の表示がおかしくなったり、読み込みが正常に行われない、アフィリエイト機能が正常に動作しないなどの弊害もあるので注意してください。
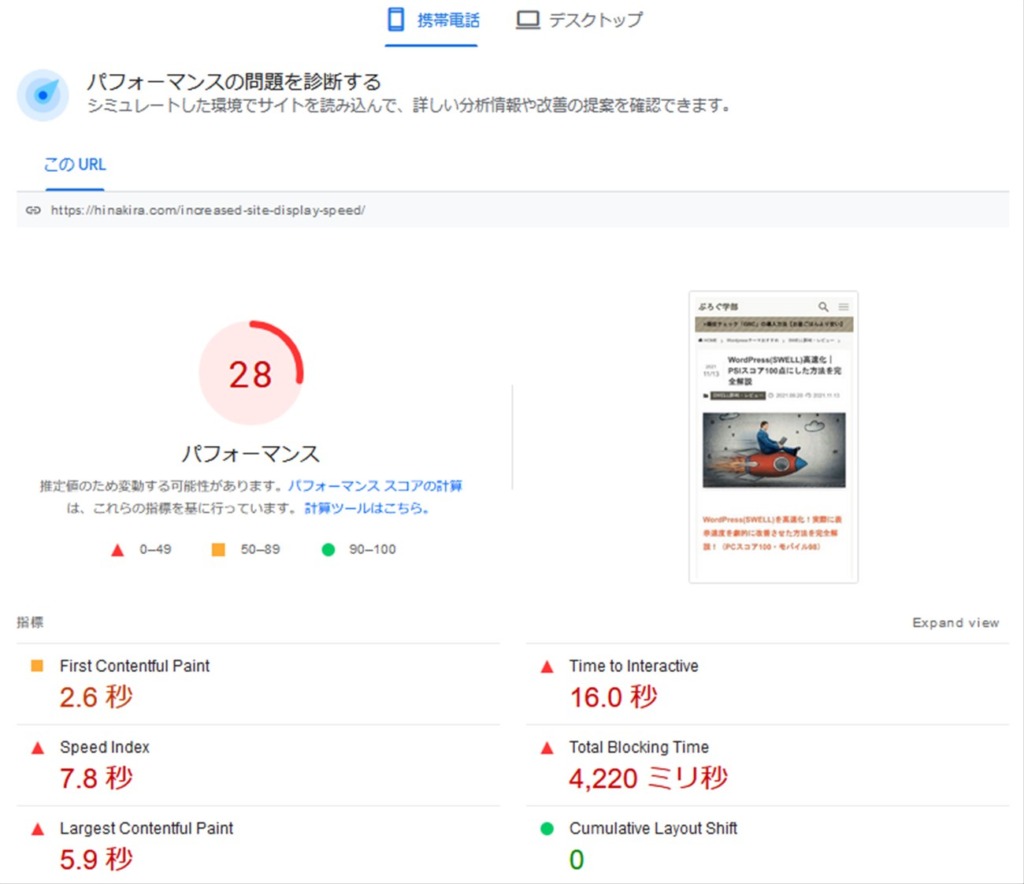
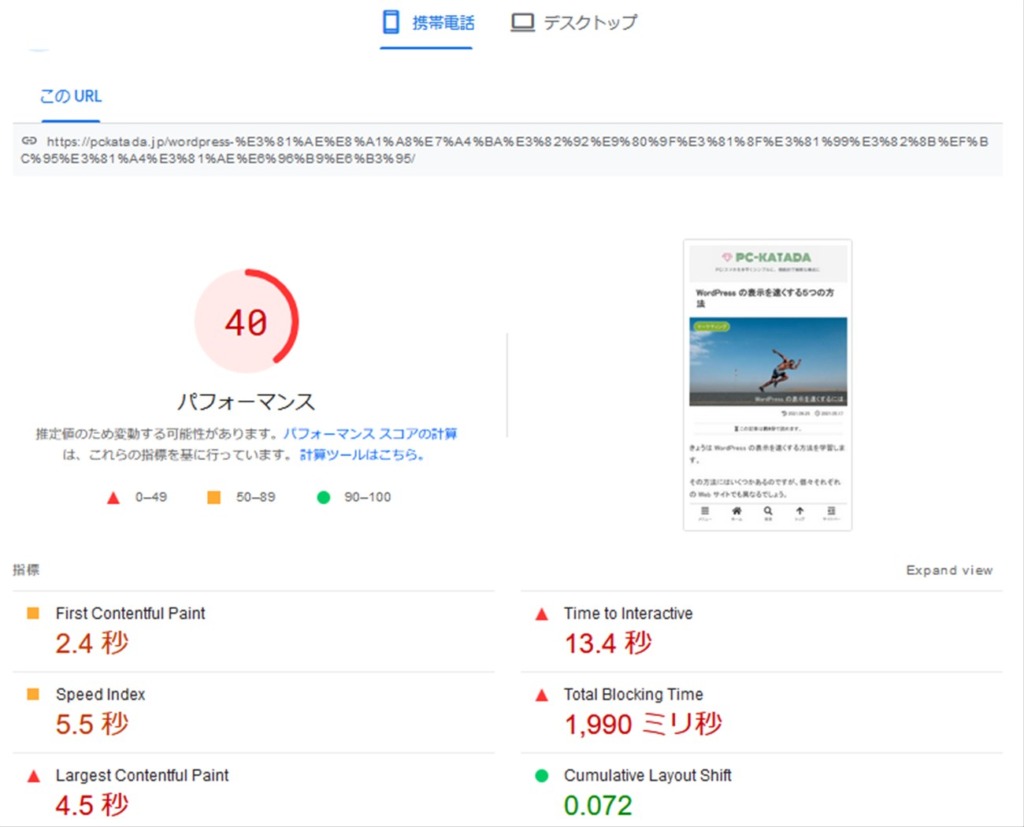
実際、 Flying Scripts by WP Speed Mattersプラグインを使ってモバイルスコアを大幅にアップできましたとアピールしているブログを見てみるとスコアが異常に低いケースが多々あります。


Flying Scripts by WP Speed Mattersプラグインは、ブログ初心者さんであったり、WordPressの構造やプログラミングの知識が無い人でも使えるのがメリットではあるのですが、仕組みを理解していないが故にPageSpeed Insightsで指摘されたJavascriptを全て盛り込んでしまうようなミスを犯してしまいがちです。
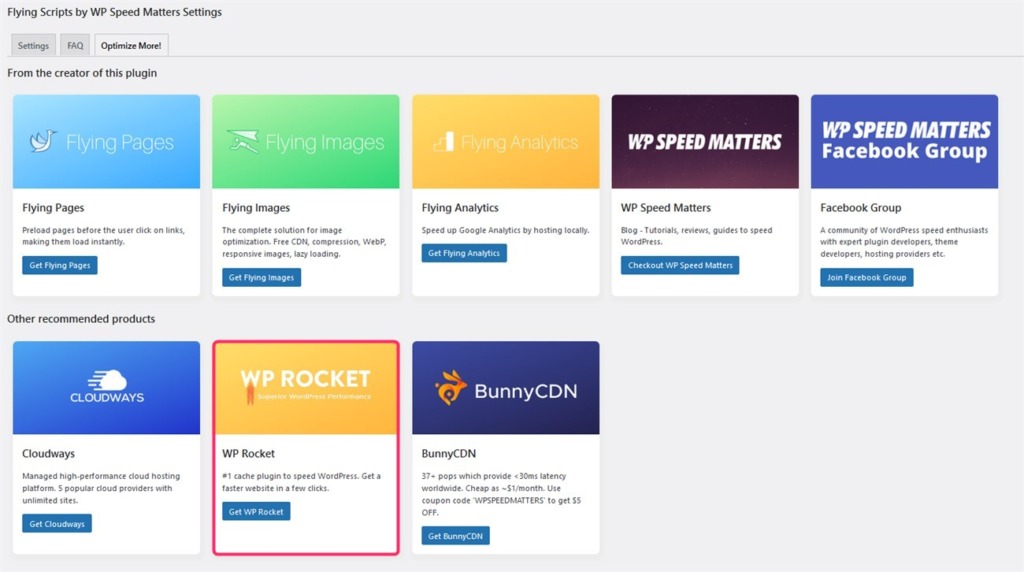
世界的に使われる高速化プラグイン「WP Rocket」を使った対策
Flying Scripts by WP Speed Mattersプラグインの設定ページでもお勧めとして紹介されているのですが、世界的に使われている高速化プラグインがWP Rocketです。

有料プラグインなので、誰にでもお勧めできるプラグインではありませんが、キャッシュやプリロード機能、ファイル最適化と遅延読み込み機能など非常に強力な高速化機能を備えています。
このWP Rocketを使うことで、アドセンス広告やTwitterの投稿記事を記事内で表示していても PageSpeed Insightsのモバイルスコアが90以上、パソコン環境のスコアは100近くにすることが可能です。
詳細は下記記事を御覧ください。

PageSpeed InsightsのスコアとCore Web Vitals
記事の最初にも書きましたが、 PageSpeed Insightsのスコアは直接SEOに関係しません。
SEOの観点でいえば、ランキング要素となっているのは実際のユーザが記事を見た時の読み込み時間が関係してきます。
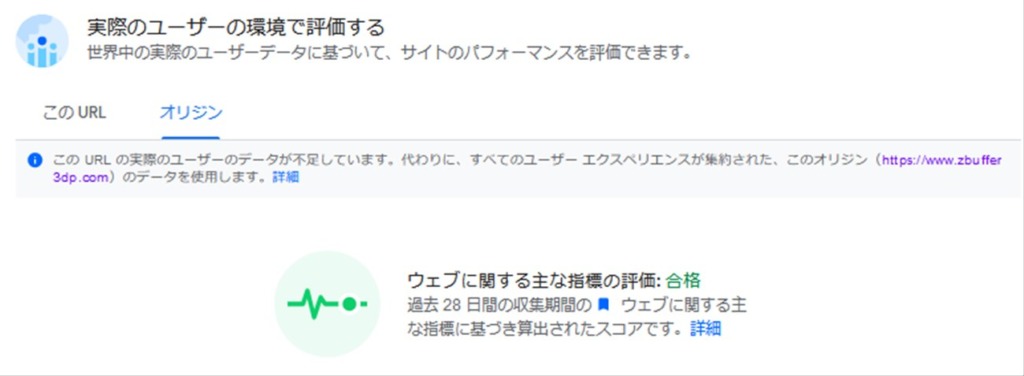
これはフィールドデータやオリジンデータと呼ばれており、過去28日間のデータを用いて合格か不合格かが判断されます。これがSEOのランキング判定の一部として使われます。

PageSpeed Insightsで測定できる表示時間は、ラボデータであってフィールドデータではない点にも注意しましょう。
ラボデータは、海外からのアクセスなので、日本人が利用する際に比べて時間がかかるシミュレーションとなります。
PageSpeed Insightsのスコアが低かったり、表示時間がかかっていても、ウェブに関する主な指標の評価が合格となっていれば問題はありません。
スコアアップするのは良いことですが、そこにどれだけ時間やリソースを割くべきなのか、他にやるべき事が無いのかも合わせて考えてみてください。
