WordPressの高速化プラグインとして世界で使われているのが「WP Rocket(WPロケット)」です。
「WP Rocket」 は有料のプラグインですが、その効果は半端なく、Googleアドセンスを使っているブログでもCore Web Vitalsを良好にして合格するのに最適なプラグインとなっています。
また、GoogleアドセンスやTwitterの埋め込むを行っている記事でも、PageSpeed Insightsのスコアをモバイルで80以上にすることが出来ます。
WP Rocketの購入からプラグインのインストールまで
WP Rocketは無料プランの無い有料プラグインであるため、一般的なプラグインとは異なり、WordPressのプラグイン検索からは見つかりません。
有料テーマ同様に、購入後にWP Rocketのサイトからプラグインファイルをダウンロードする形となっています。
WP Rocketの購入方法は、サイトへアクセスし、希望のライセンスを購入する形です。
ライセンスは3つあります。
- Single
- Plus
- Infinite

個人ブログであればSingleで十分です。
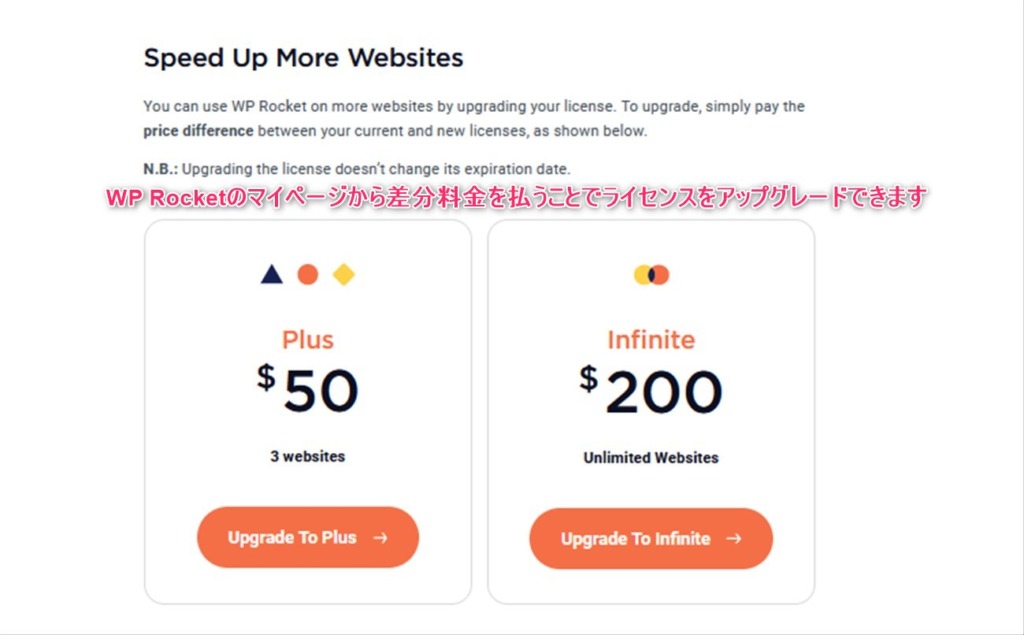
私もSingleを購入して使っています。なお、Single購入後に差分の料金を払うことでライセンスをアップグレードすることも可能なので最初から高いライセンスを購入する必要はありません。

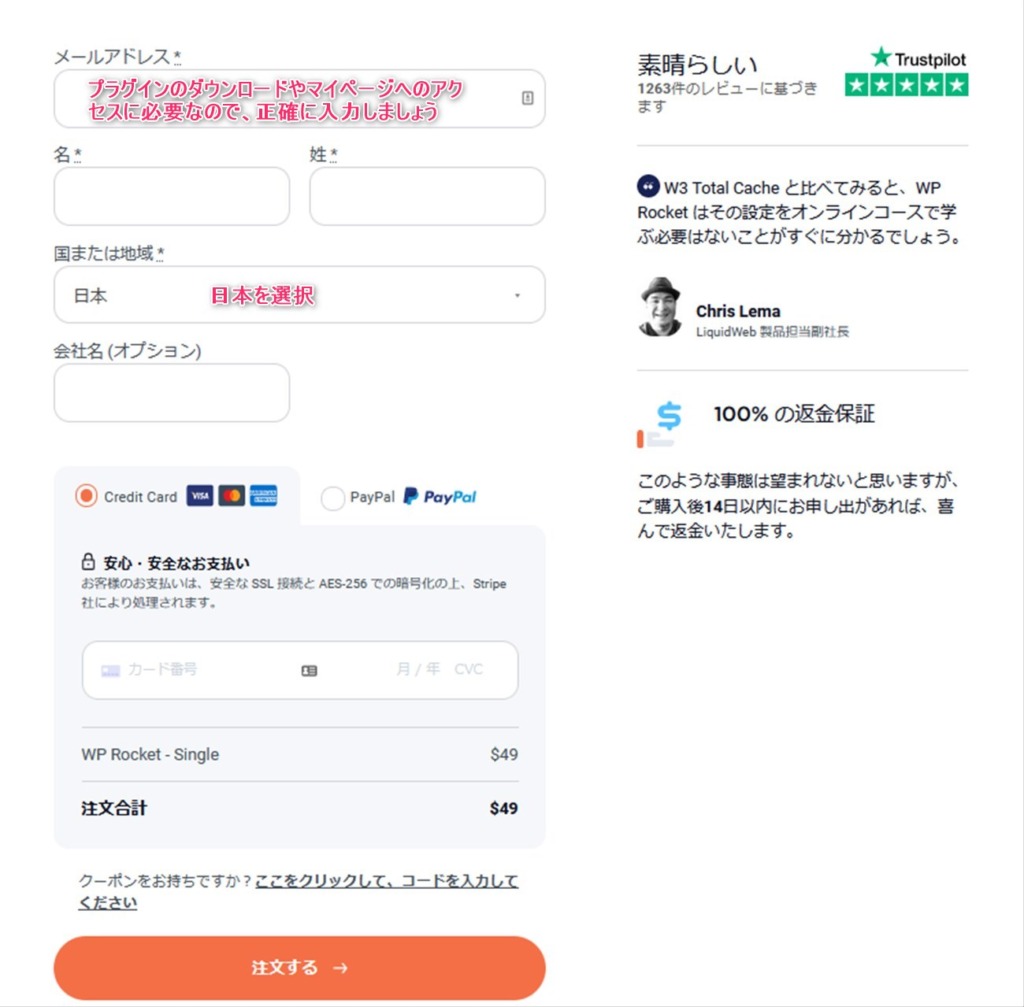
Singleライセンスの下にある「WP Rocketを購入」ボタンを押すと、メールアドレスや氏名、支払い方法の入力画面が表示されます。

- メールアドレス⇒プラグインのダウンロードやマイページのログインに必要となります
- 氏名
- 国または地域⇒日本を選択します
- 会社名⇒任意なので個人ブログなら空欄で良いです
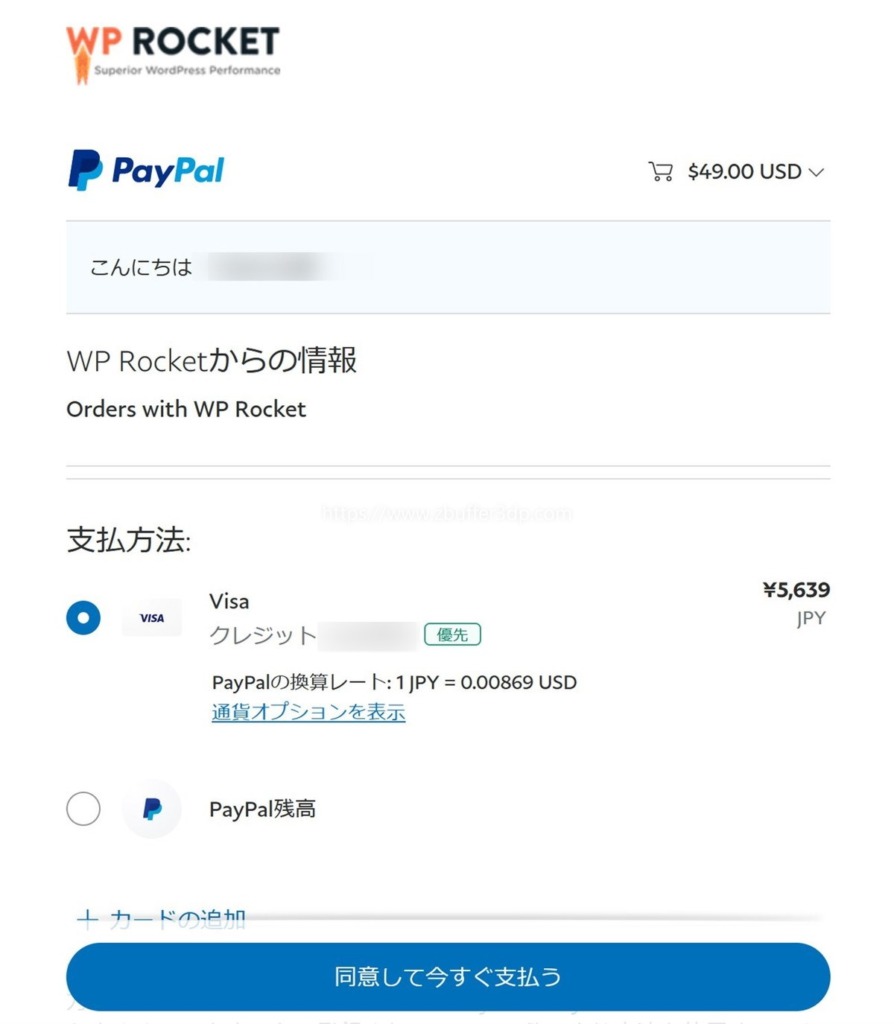
- 支払い方法⇒クレジットカードかペイパルでの支払いとなります
クレジットカード情報の入力が不安な方はペイパルを使いましょう。

私もペイパルで支払いを行いました。

支払いが完了すると、WP Rocketのダウンロードリンクが表示されます。

Download WP Rocketボタンを押して、プラグインファイルをダウンロードします。
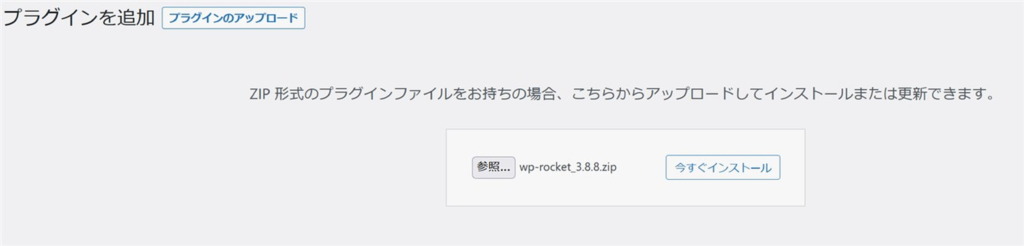
ダウンロードしたzipファイルをWordPressのプラグイン追加画面にあるアップロード画面で、参照ボタンを押してzipファイルを選択し、今すぐインストールします。

インストールが完了したら有効化します。
他のキャッシュ系や遅延系プラグインは無効化する
WP Rocketの導入に伴い類似した機能のプラグインは不要になるので、無効化します。
私の場合は、従来下記3つのプラグインを使っていましたが、全て無効化しています。
- W3 Total Cache
- Autoptimize
- Async JavaScript
類似機能のプラグインを有効化していると、不具合の元になりますので、注意してください。
WP Rocketの設定
インストールが完了し、有効化したら、WordPress管理画面の設定からWP Rocketを選択します。

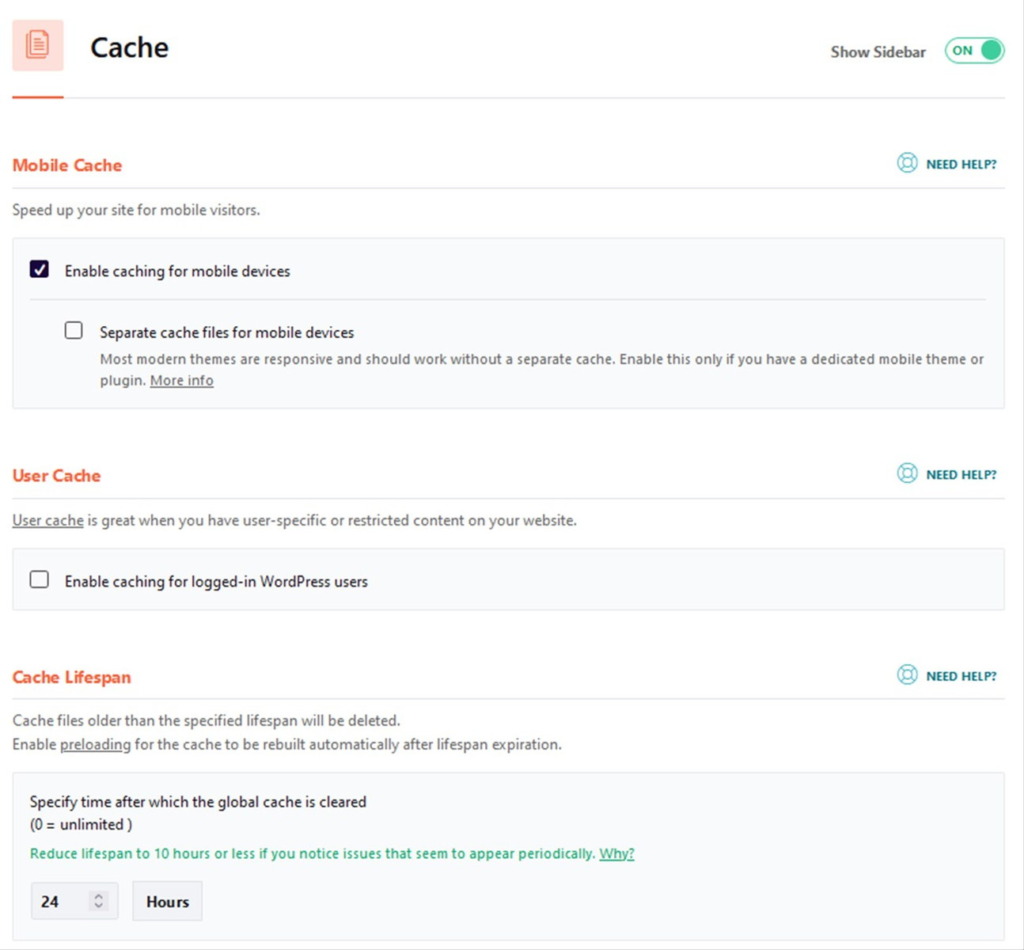
Cache(キャッシュ)
Cache(キャッシュ)の設定項目については、プラグインを有効化することで、トップページや各記事についてはキャッシュされるので特に設定は不要ですが、スマホなどのモバイルデバイスに対するキャッシュについてもキャッシュするようにチェックを入れておきましょう。Separateキャッシュファイルはレスポンシブデザインで作成されているブログでは不要です。最近のテーマはレスポンシブデザインなので基本的には不要です。

User Cacheは、ブログ管理人のアクセスに対してもキャッシュを有効化するかの設定です。キャッシュを有効にしておくと、変更が反映されないなどの問題があるので、基本は不要です。
キャッシュファイルをどれくらいの時間保持するかですが、ここはデフォルトの24時間で良いかと思います。
1日に何度もコンテンツが変わるようなブログであれば、もう少し短い時間に変更しましょう。
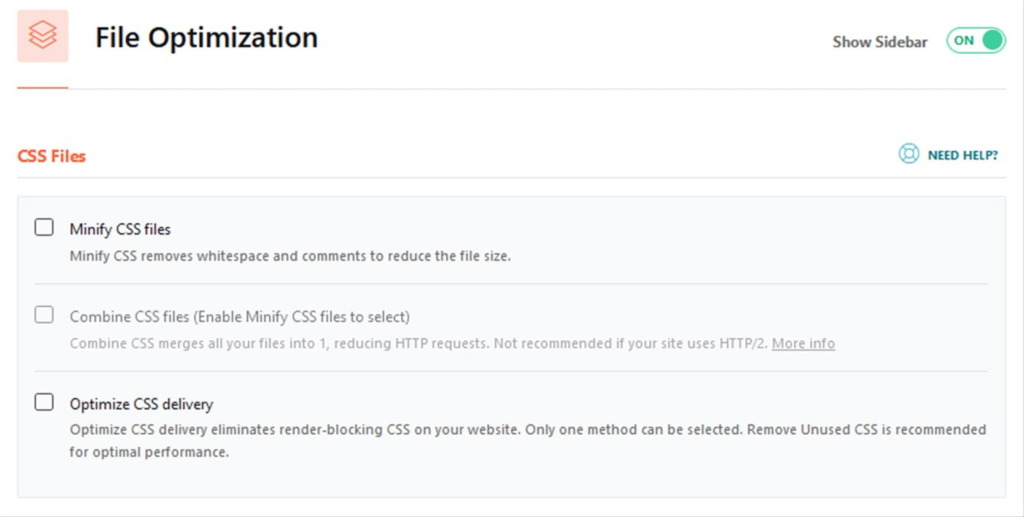
File Optimization(ファイルの最適化)
File Optimizationは日本語言うとファイルの最適化となります。
まず、一番上にCSSファイルの最適化に関する設定項目があります。

ここはAutoptimizeプラグインやテーマと重複する設定になるので要注意箇所となります。
SWELLのようにテーマ側でCSSの最適化機能が用意されており、それを有効にしている場合は、WP Rocket側は上のように全てオフにします。
逆にテーマや他のプラグインでCSSの最適化をしていない場合は、全てチェックを入れます。
CSSの最適化はブログの表示が崩れる要因となります。表示やデザインがおかしい場合は、設定を変えてみてください。
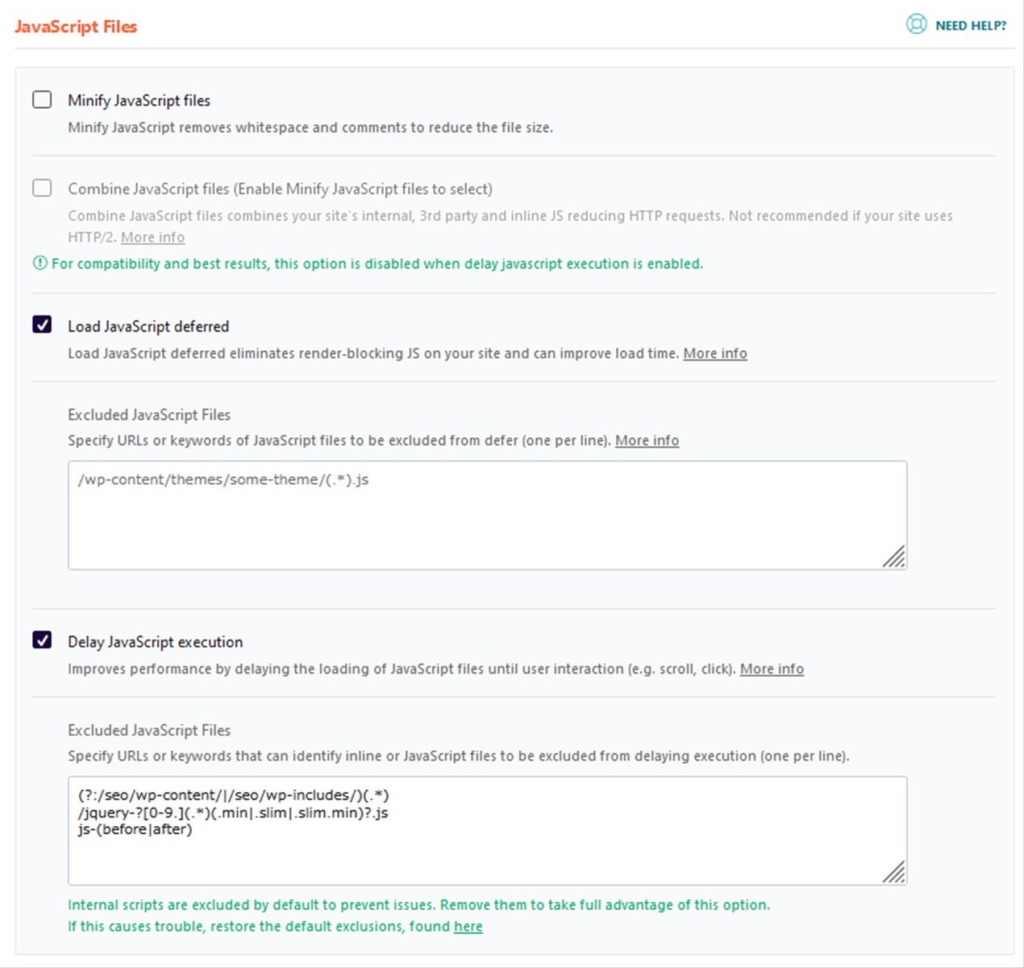
次にJavaScriptの最適化設定を行います。

Minify JavaScript filesはJavaScriptファイル内にある余計な改行や空白を削除することでサイズを最小化する設定ですが、正直高速化への効果はあまり無いうえに不具合の要因となりえるので、チェックはオフにします。
逆に下記2つはチェックを入れるようにしましょう。
- Load JavaScript deferred
- Delay JavaScript execution
Delay JavaScript executionを有効にすることで、GoogleアドセンスやTwitterの埋め込みコードによる影響を抑えて高速化することが出来ます。
これらは、特にモバイル環境で速度を低下させる要因なので必ずチェックを入れるようにしましょう。これがWP Rocketを最大のメリットの一つだからです。
Excluded JavaScript Filesは、JavaScriptの遅延読み込みから除外する設定になりますが、基本は初期状態のままにします。
ここも不具合等があれば、該当のjsファイルを記述する形となりますが、WP Rocketの方が遅延読み込みさせると問題が起こるファイルは、既に記述済みです。
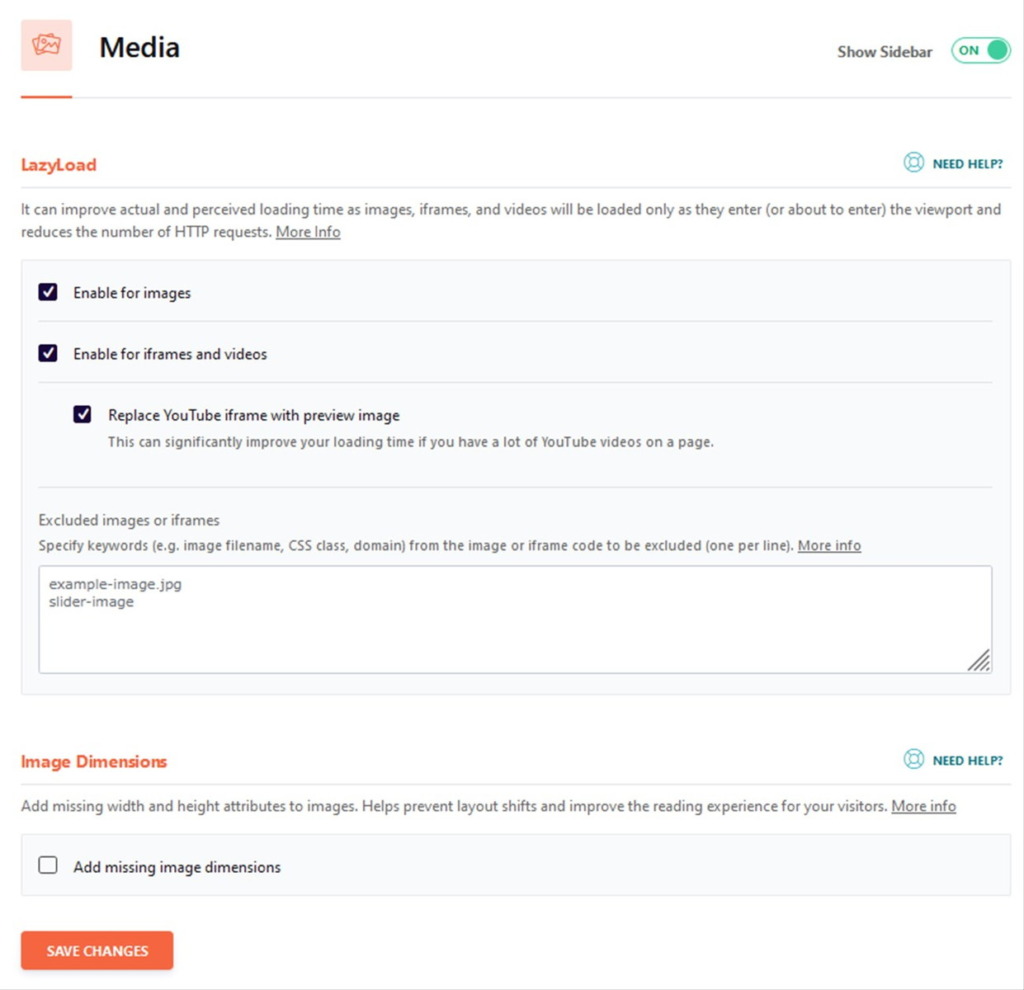
Media項目でLazyLoadの設定を行う
Media項目では画像や動画、ユーチューブの埋め込み動画について遅延読み込みするLazyLoadの設定を行います。

ここでは下記3つのチェックを入れます。
- Enable for images
- Enable for iframes and videos
- Replace YouTube iframe with preview image
SWELLのようにテーマ側でLazyLoadの機能がある場合は、テーマ側をオフにしましょう。もちろん他のWordPressプラグインで LazyLoad設定している場合もWP Rocket側を使うようにしてください。
Image DimensionsのAdd missing image dimensionsは、画像データにwidth、height属性を追加します。これによってレイアウトのずれを防ぎ、訪問者の読みやすさを向上させることでコアウェブバイタルの1つであるCLSの改善に繋がります。
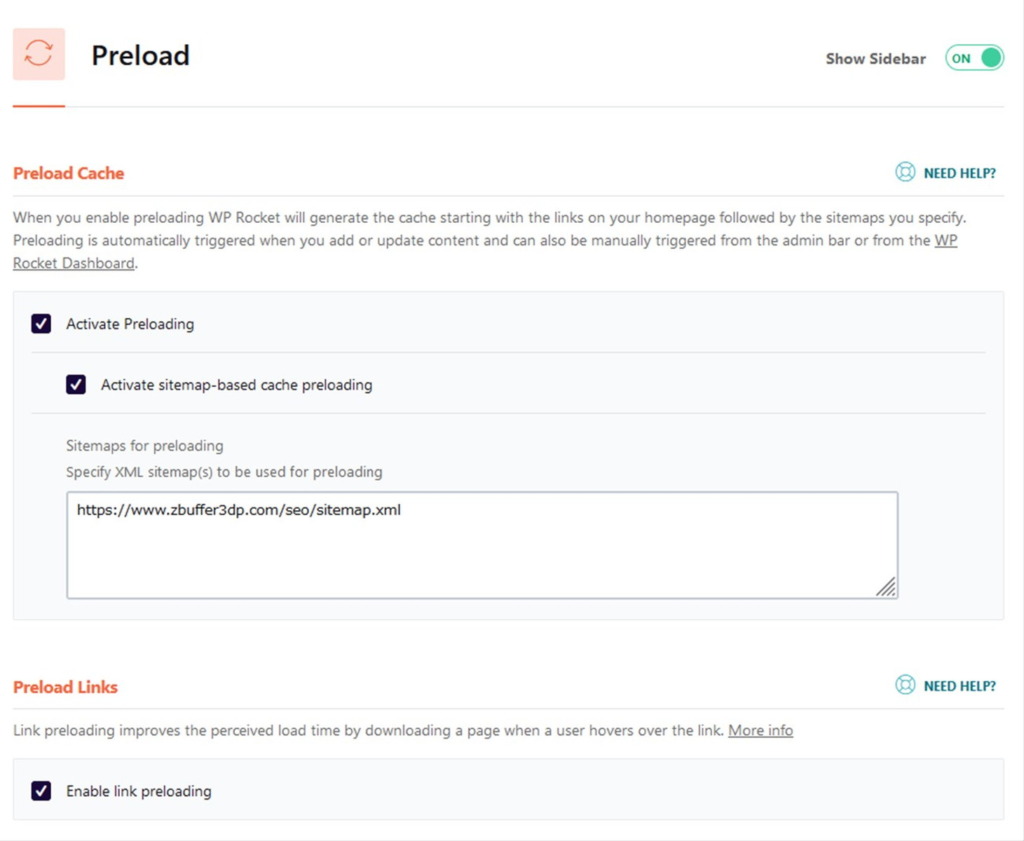
Preload
Preload(プリロード)も高速化に重要な設定なので有効にします。

以下の2つにチェックを入れて、ブログのXMLサイトマップのURLを入力してください。
- Activate Preloading
- Activate sitemap-based cache preloading
Enable link preloadingはチェックを入れて有効にすることで、訪問者がリンク先を選択しようとする時に、リンク先を事前に読み込むので、ページ遷移が速くなります。SEO的には、そんなに関係ないので、チェックは入れなくても良いです。
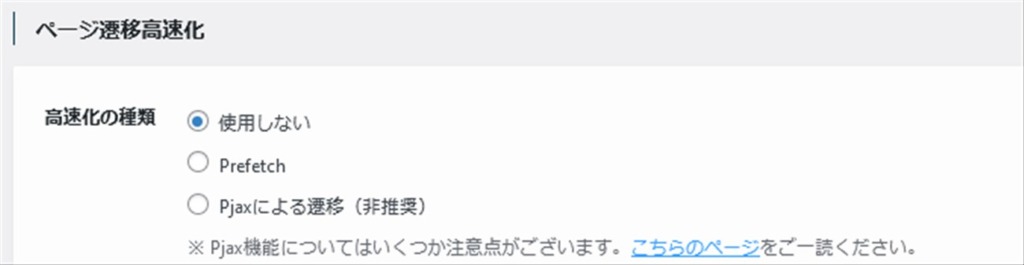
ここもSWELLテーマを使っている場合は、注意が必要です。SWELLには高速化設定の1つとしてページ遷移高速化機能が用意されています。この機能は使っている場合は、重複して不具合を引き起こしかねません。

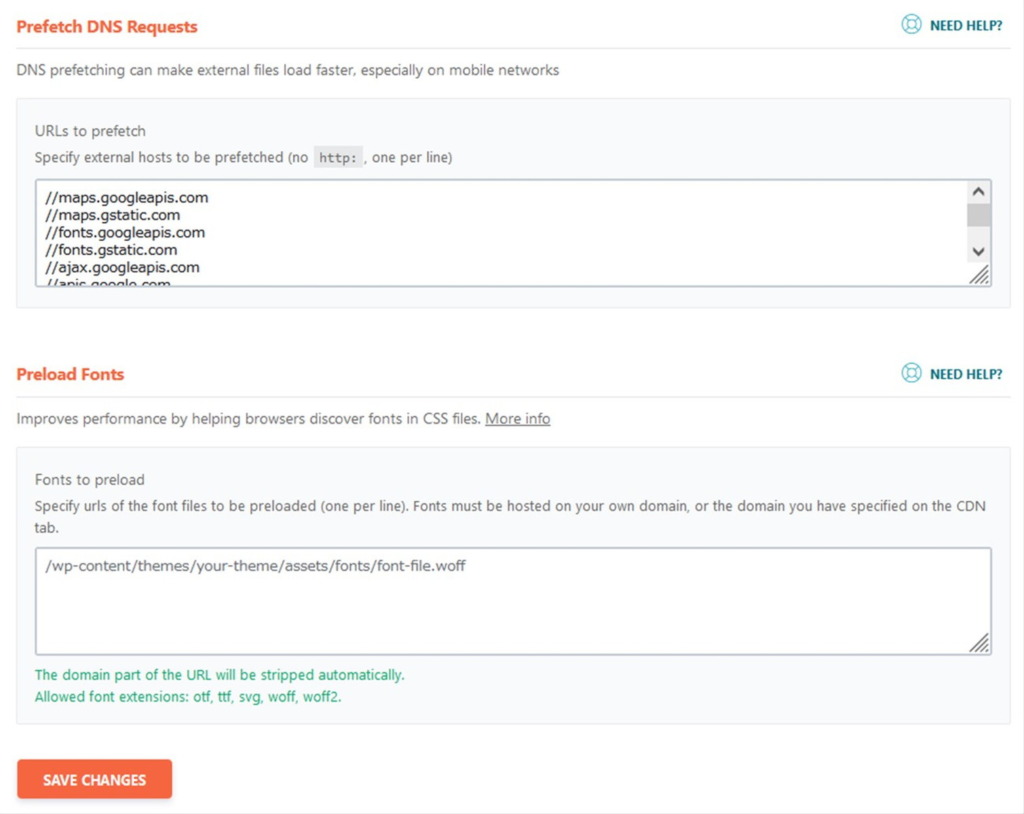
Prefetch DNS RequestsとPreload Fontsの2つは、初期状態のままで構いません。

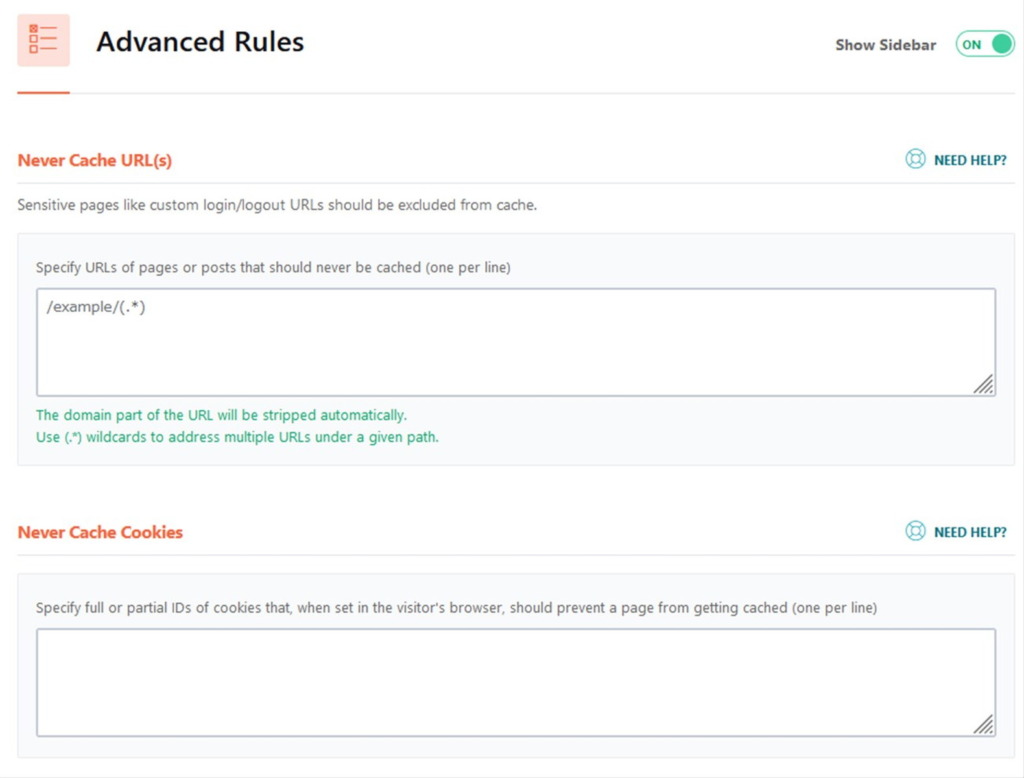
Advanced Rules
Advanced Rulesの項目は基本的に初期状態から変更しません。特定の記事をキャッシュさせたくない場合などに設定を行います。

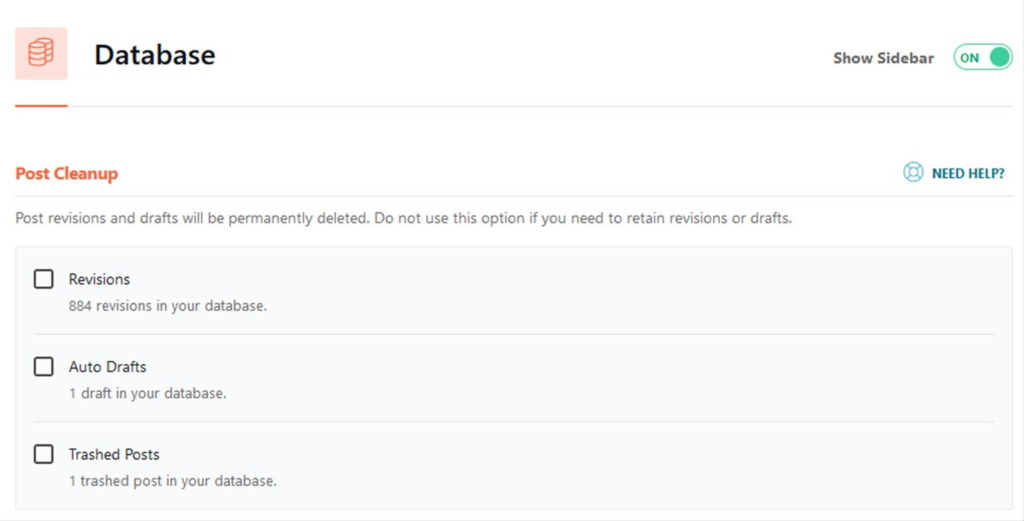
Database
データベース上の余計なデータを削除出来ます。WordPressでは記事を作成し、保存を繰り返すとリビジョンが溜まっていきます。それを削除したり、記事の下書きを消す機能が用意されています。データベースについて理解していない状態で使うのは危険なので分かっている人のみ使ってください。

不要なリビジョンは消した方がデータベースの余計な容量を使わずにすむので良いですが、後で、あの時保存した状態に戻したいという時に戻せなくなります。
また、高速化という観点では、不要なリビジョンを消してもそれほど効果は期待できません。
なお、データベースをキレイにする機能は、WP Rocket以外にも多くのプラグインが提供されているので、わざわざWP Rocketで設定する必要はありません。
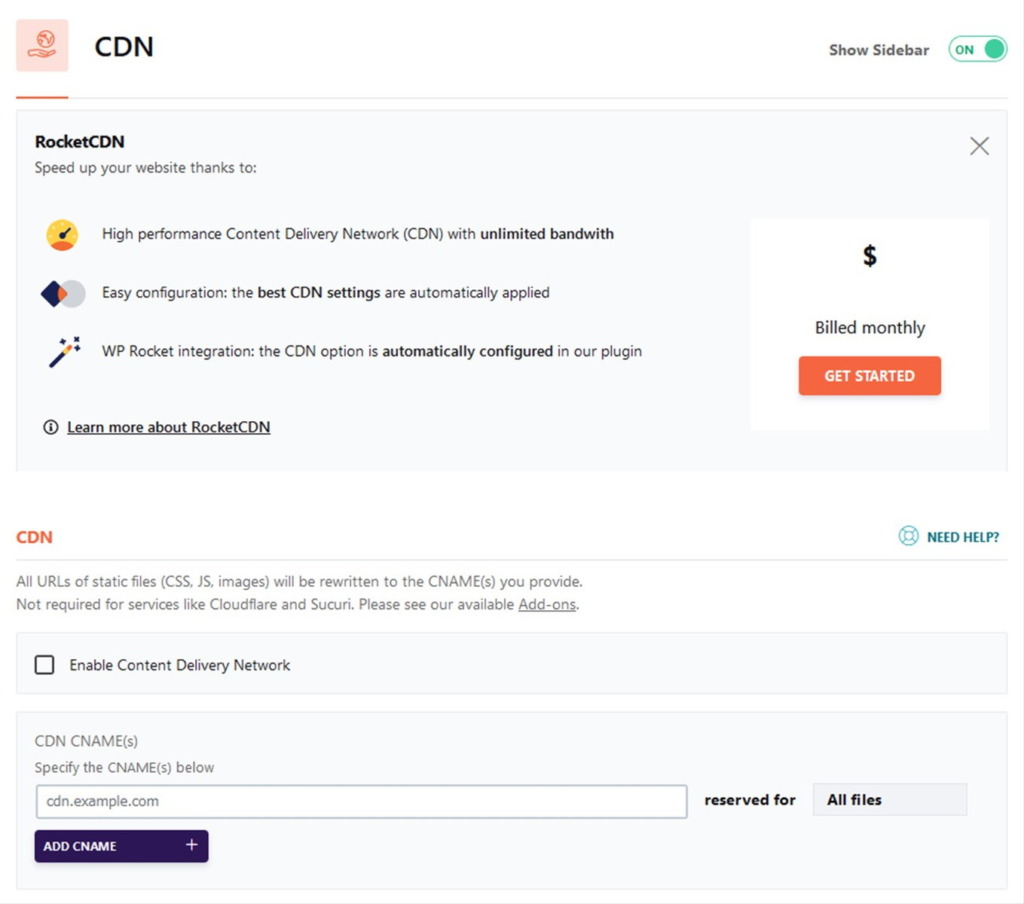
CDN
CloudflareなどCDN(コンテンツ・デリバリ・ネットワーク)を使っている場合は、設定します。

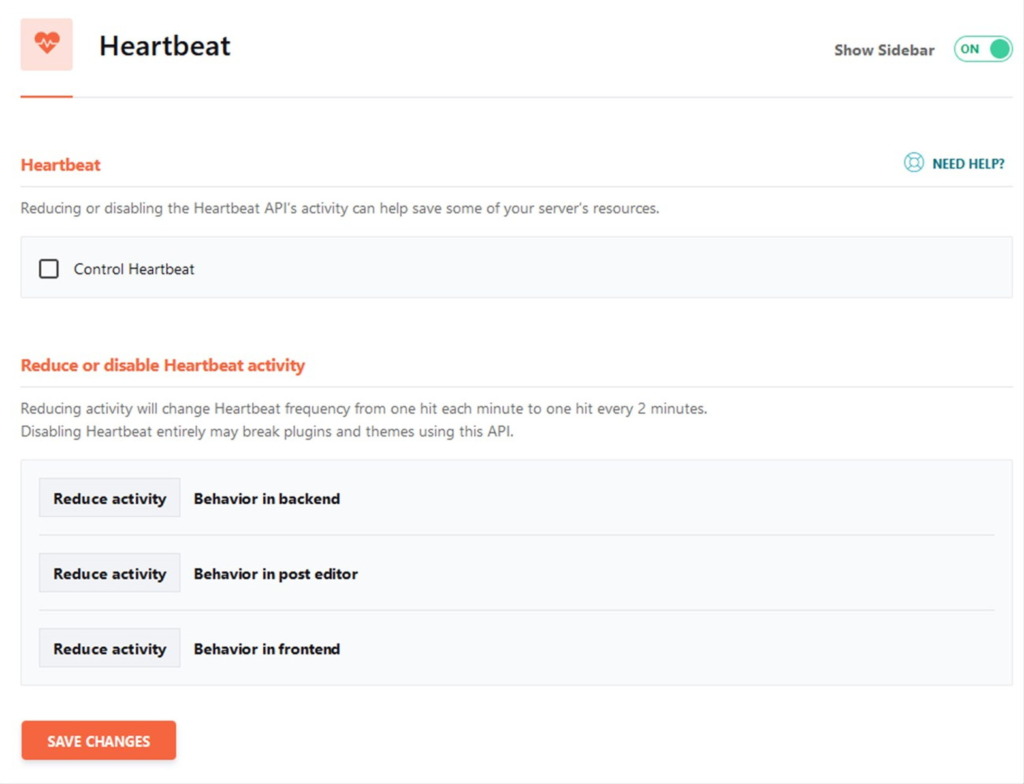
Hearbeat
Heartbeat(ハートビート)はWordPressに標準で搭載されていて、Heartbeat制御することでサーバー負荷を下げることができます。複数人でブログを運営する際に効果があるので、一人でブログを運営している方は使う必要はありません。

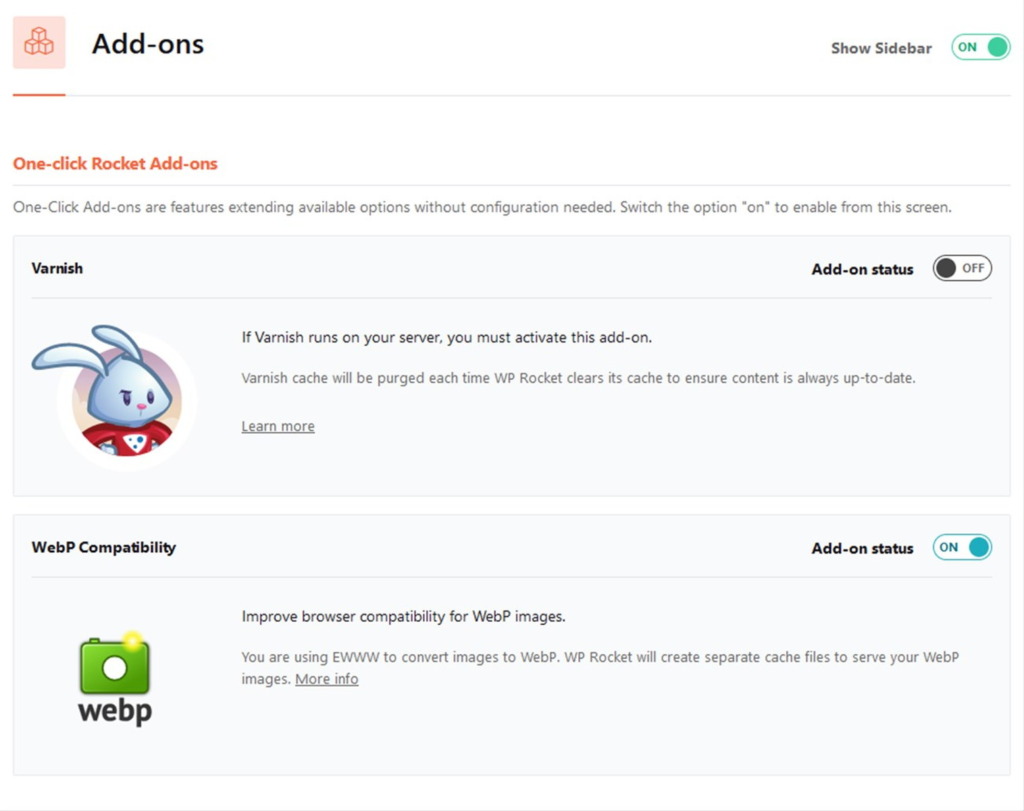
Add-onsはWebPを使ってる人は設定しよう
画像の高速化観点でWebPフォーマットをブログに使っている人は、WEbP CompatibilityをONにしましょう。

設定をONにすることで、WebP画像のブラウザ互換性を向上させます。また、WP Rocketでは、WebP画像を提供するためのキャッシュファイルを別途作成して高速化します。
Image Optimization
WP Rocketの開発元が提供する画像圧縮プラグイン「Imagify」の紹介です。無料では使用制限があるので、ここでは紹介を割愛します。
Tools
WP Rocketの設定をエクスポートして残しておいたり、インポートすることが出来ます。
また、WP Rocketの過去バージョンにロールバックすることができます。
WP Rocketは定期的にアップデートされます。最新バージョンだと逆に不具合が起きてしまうケースで使うことになりますが、これまでに使ったことはないですね。
WP Rocketを使う前後でのPageSpeed Insightsスコア変化
最後にWP Rocketプラグインを使う前後でページの表示速度とPageSpeed Insightsのスコアを比較してみました。
どれくらい高速化できたでしょうか?
Googleアドセンス広告を表示している記事のモバイルPSIスコアは93点にアップ
ブログの表示速度を阻害する最大の要因がGoogleアドセンス広告とTwitterのツイート埋め込みです。

この2つを盛り込んでいる記事でページ表示速度を測定してみました。
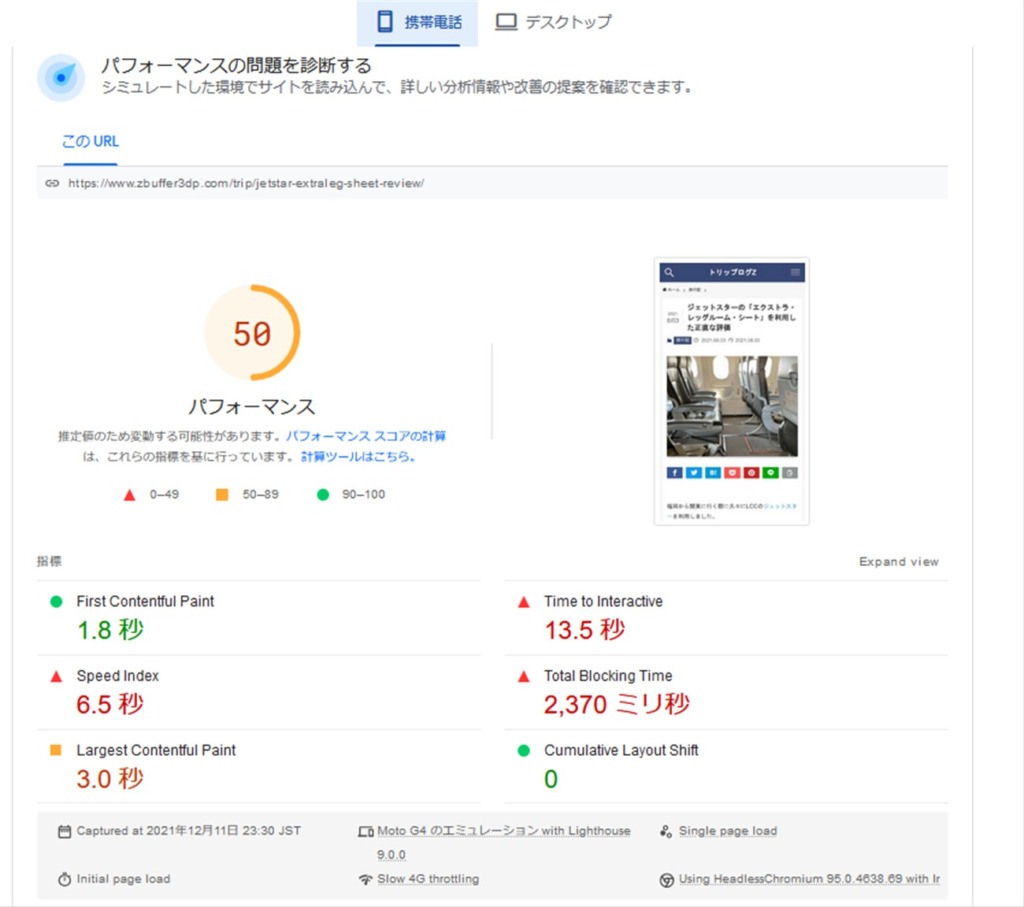
まずWP Rocketプラグインを導入する前の結果がこちらです。

携帯電話(モバイル)でのパフォーマンススコアは50で、FCP以外のページ表示速度関係は軒並み赤字で秒数が示されていて遅いことが分かります。
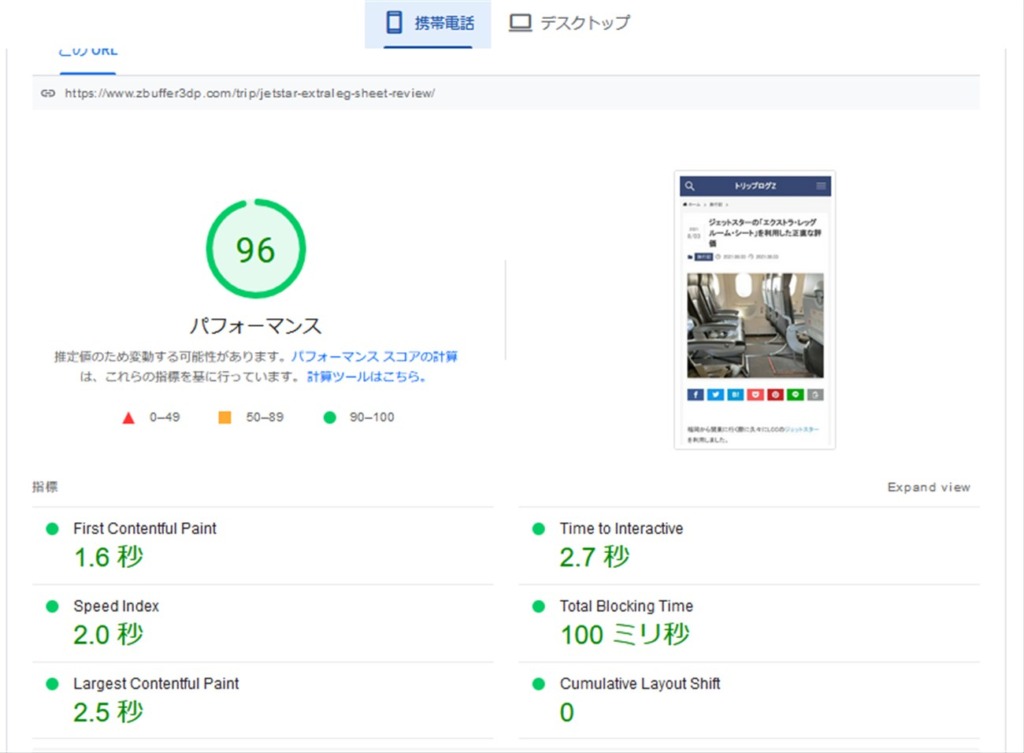
続いてWP Rocketを導入した結果がこちらです。

Googleアドセンス広告とTwitterの投稿埋め込みがありながら、携帯電話(モバイル)環境のパフォーマンススコアはなんと96。先程は赤字で示されていた各種ページ表示時間もグリーンとなり、読み込み時間も大幅に短縮されていることが分かります。
Googleアドセンス広告を表示している記事のPC(デスクトップ)のPSIスコアは100点に
前述のモバイル(携帯電話)と同じ記事について、デスクトップ版のPSIスコアも確認してみましょう。
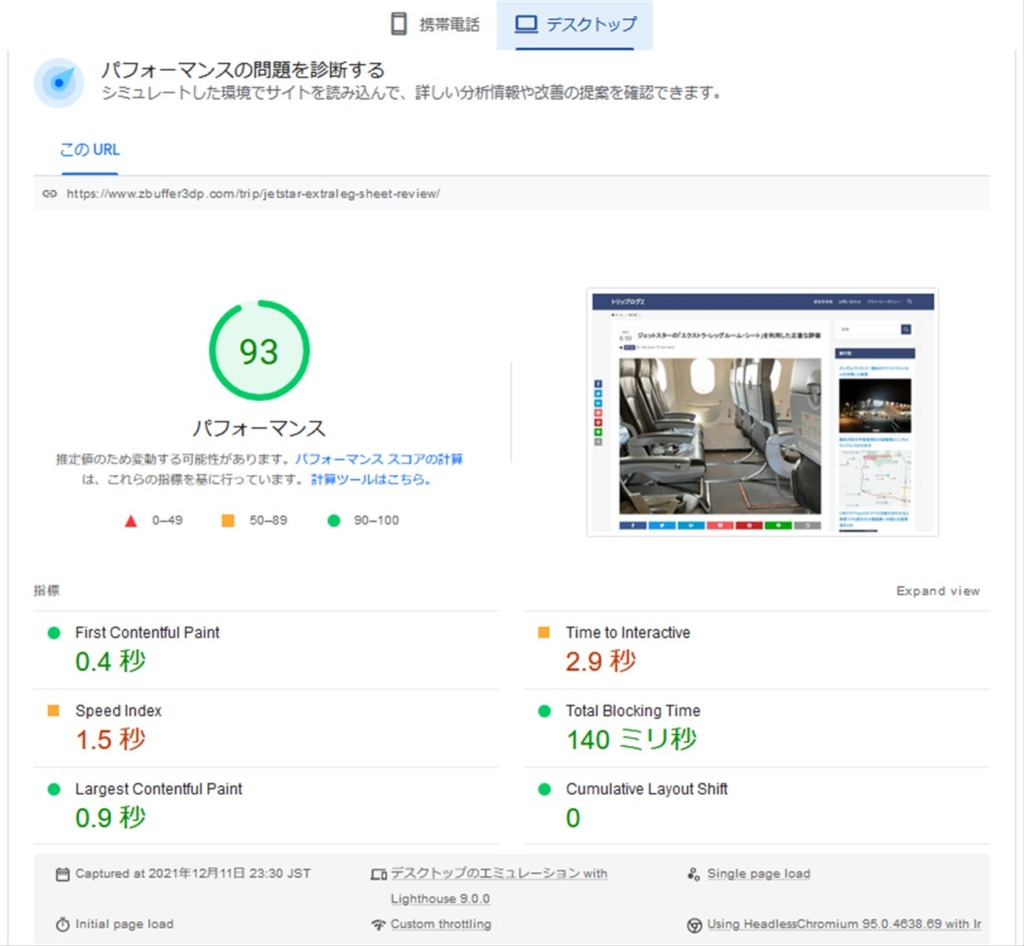
まず、WP Rocketを有効にしていない状態です。

PC環境なら、WP Rocketを使っていなくてもパフォーマンススコアは93ということで、高速化の観点で対策できることは殆ど実施できていることが分かります。ただ、実際のページ表示速度でいえばTime to Interactiveと Speed Indexはまだ改善の余地があることが分かります。
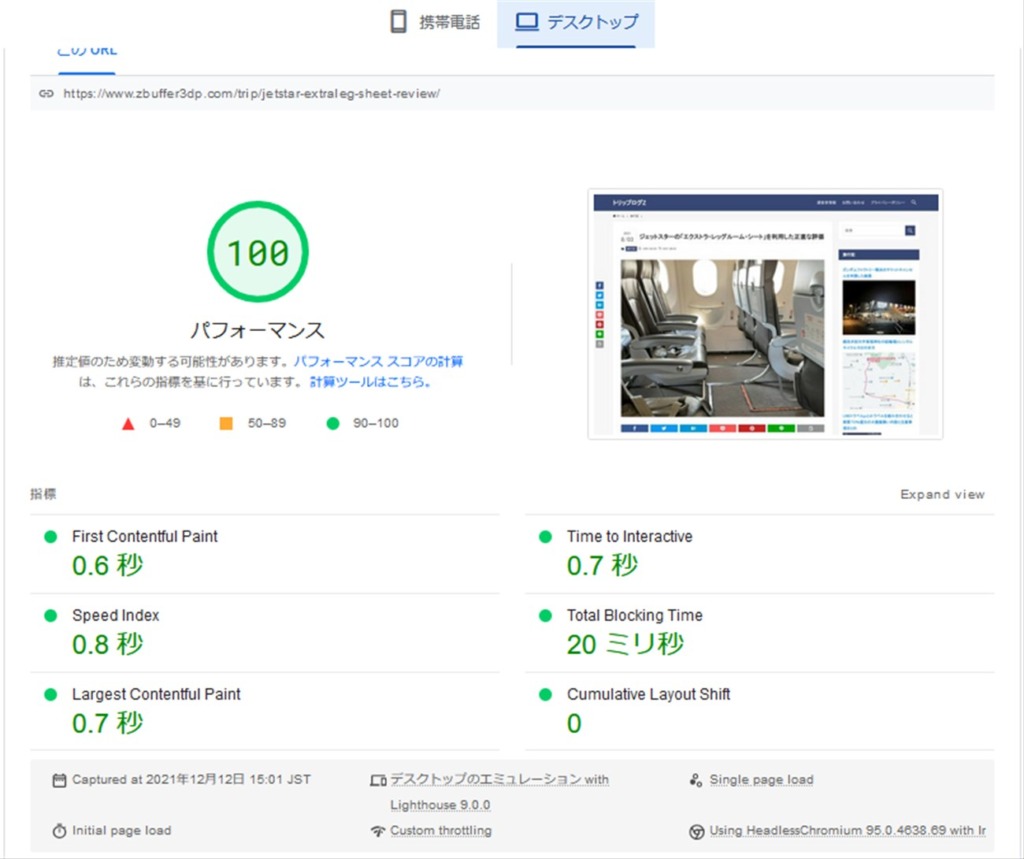
続いてWP Rocketプラグインを有効化した状態です。

Googleアドセンス広告とTwitterの投稿を記事内に埋め込みしていてもパフォーマンススコアは100点満点となりました。
また、ページの読み込み時間も全てグリーンで、1秒以内となり良好な結果に改善しています。
このようにWP Roocketの導入効果は半端なく高いです。
流石世界的に使われているプラグインだと言えます。
有料ではありますが、年間で5000円出す価値は十分すぎるほどあるでしょう。
WP RocketとAFFINGER6やSWELLとの相性
私はSWELLとAFFINGER6を主に使っています。

AFFINGER6でWP Rocketを使うのは基本的に問題ありませんが、PVモニターというアフィンガー専用プラグインを使う場合は注意してください。
WP Rocketを有効にするとAFFINGER6でPVモニターは正常に動作しなくなります。
ただ、PVモニターを使うような方は少ないと思うので、通常のAFFINGER6を使っている分には影響はありません。
SWELLに関しては、高速化を専門とし、WP Rocketについても熟知しているスキルシェアさんがコンサルしている関係でWP Rocketとの相性は問題ありません。
また、そもそも個人ブログレベルであれば、SWELLに備わっている高速化機能で十分にブログを高速化できるので、WP Rocketは必要ありません。
